
使用WordPress已好長一段時間,雖然說WordPress的功能相當的完整,且在操控上也方便,但唯一讓梅干感覺比較不優的就是會員系統以及站內搜尋,所以一直以來梅干都是採用Google的自訂搜尋,來作為教學網的站內搜尋,最主要的原因就在於,Google的自訂搜尋比起WordPress來的精準許多,甚至也會依照點撃進行排序,因此搜尋出來的文章,會比較符合所需,因此梅干對WordPress的站內搜尋,就沒再多加研究。
直到最近有朋友,丟了一個WordPress的搜尋頁面,詢問梅干這要如何製作,梅干稍為玩了一下,覺得這個搜尋還蠻人性的,也很直覺,就是輸入關鍵字時,會即時的去篩選資料庫的資料,再將找到的資料即時的秀出來,這會比平常先輸關鍵字,按下Enter鍵,才能預覽搜尋結果,來的方便許多,而這也不是什麼新技術,則是AJAX的應用,所以梅干就找了類似的外掛,並研究一下它的寫法後,再將它改成一個幻燈片型的搜尋區塊,同時以外掛的方式套用,因此有需要WordPress即時搜尋結果的朋友,現在也一塊來看看,梅干這款Live Search吧!
MWT-Live Search
外掛名稱:MWT-Live Search
外掛下載:https://github.com/minwt/wp-mwt-live-search/releases
外掛下載:https://github.com/minwt/wp-mwt-live-search/releases
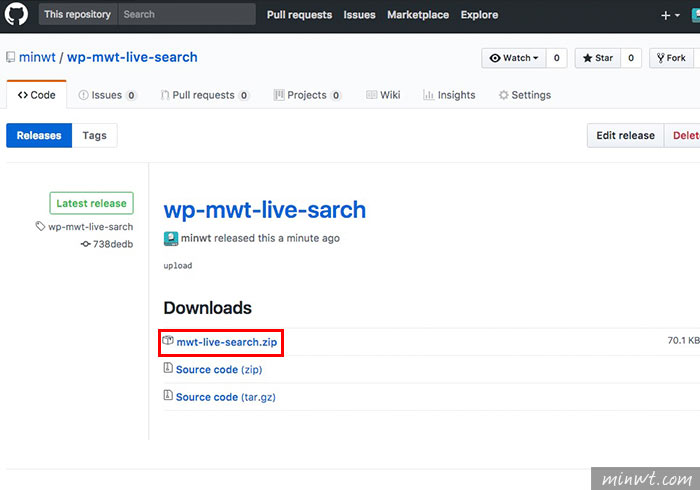
Step1
首先,先將外掛下載回來。

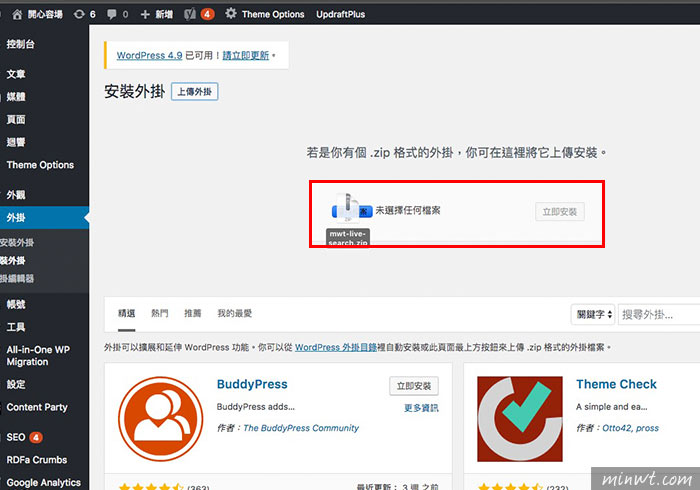
Step2
接著到WordPress後台的外掛面板,將剛所下載回來的zip檔,直接上傳安裝並啟用。

Step3
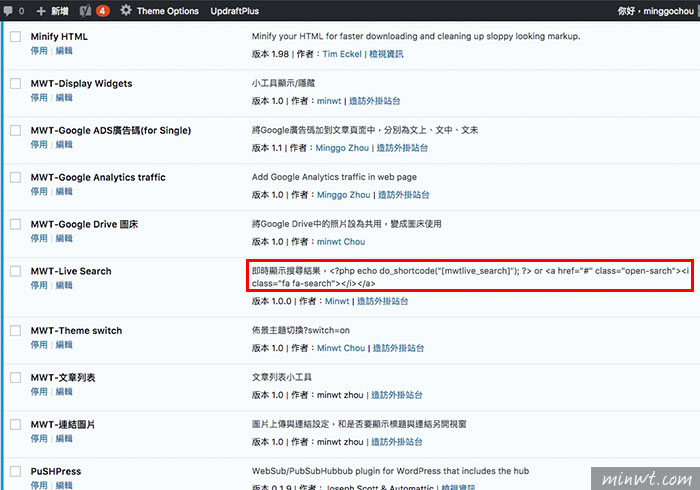
當啟用完畢後,在外掛清單中,會看到MWT-Live Search,同時在後方的描述中,有二種方式,可以來加入搜尋。

Step4
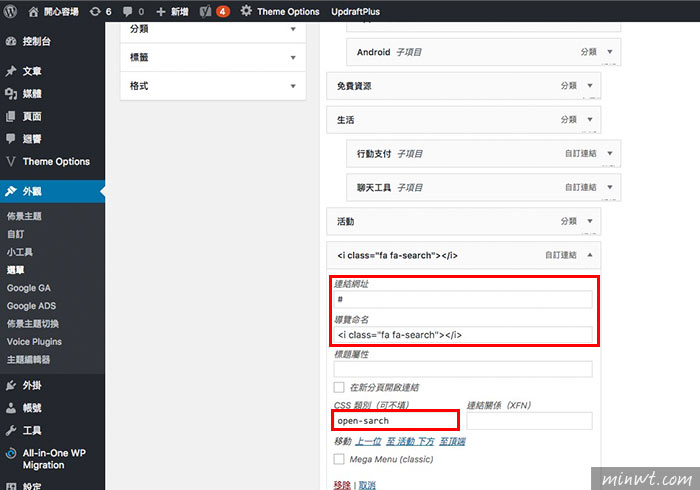
當要把搜尋加入到選單時,只需建立一個自訂連結,再把類別與導覽列命名輸入,就可以了,而這邊梅干有引用fontawesome的元件,因此在導覽列命名的地方,也可從fontawesome中自行尋找。

Step5
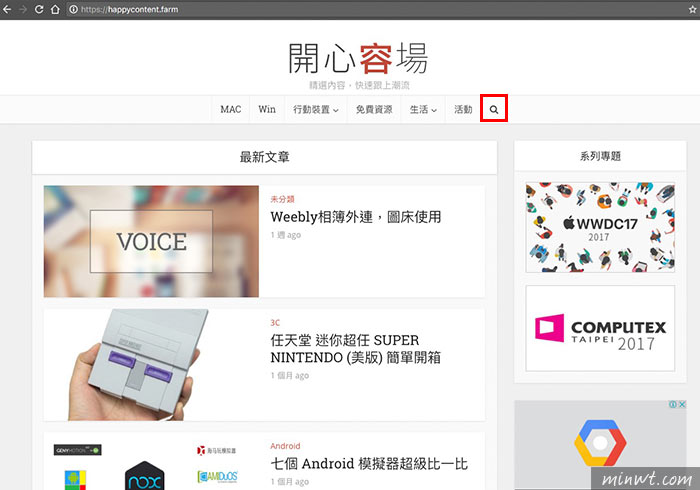
當建立好後,在導覽列後方,就會出一個搜尋圖示。

Step6
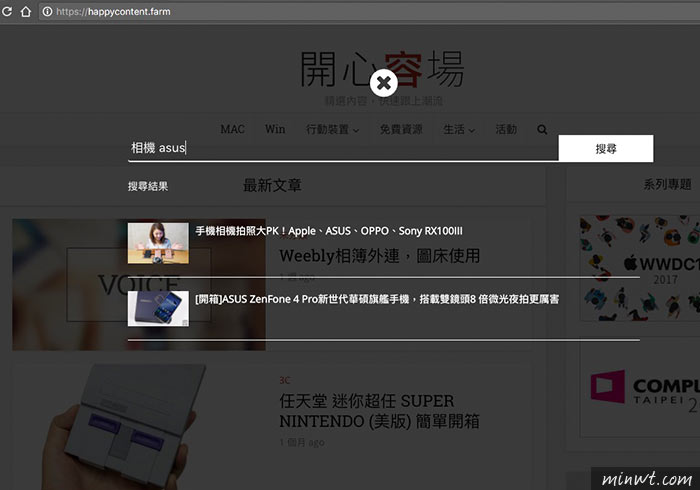
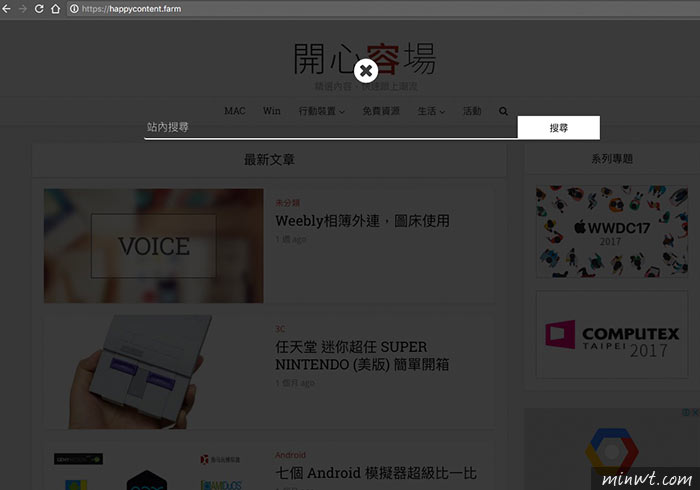
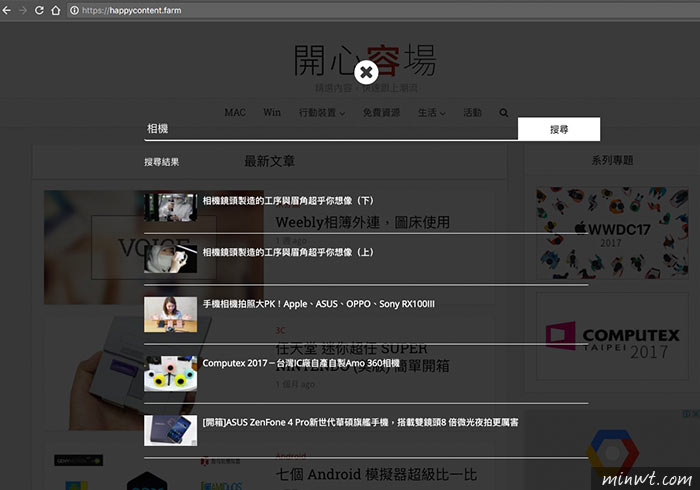
點一下後,就會展開幻燈片式的搜尋框。

Step7
當邊輸入關鍵字時,下方就會即時的顯示搜尋結果。

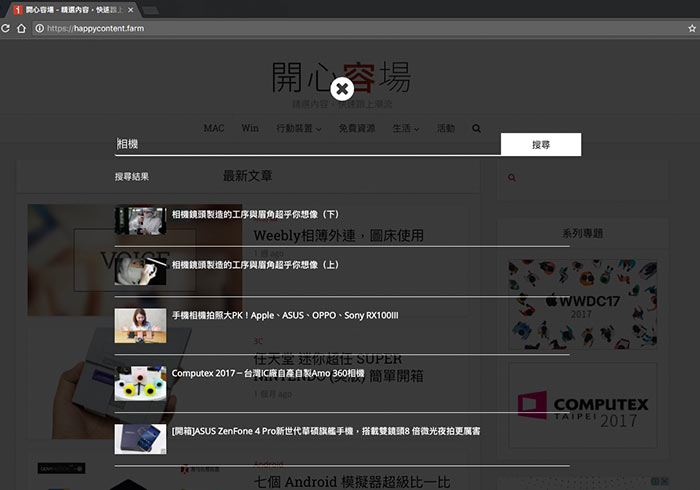
Step8
當找到後,如要更精準時,只需空一格,再輸入第二個關鍵字進行比對,這樣就可快速的找到想要的資料啦!是不是超方便的呀!