
先前梅干曾自己手動DIY,將原始碼顯示HighLight的高光效果,加入到WordPress後台的編輯器中,讓在編輯文章時更加的方便,但要啟用此效果時,就得一一的載入並套用,後台的編輯器才會有HighLight的高光效果,實在有點小麻煩,因此梅干找了好久,終於找到一款,全面性的支援WordPress文章編輯器,甚至就連佈景編輯器也支援,同時還會將佈景結構自動的整合起來,讓在編輯文章或修改佈景更加方便,透過標籤的變色,更能清楚的看出網頁的結構性,因此有用WordPress的朋友,此外掛絕不容錯過。
WP Editor:
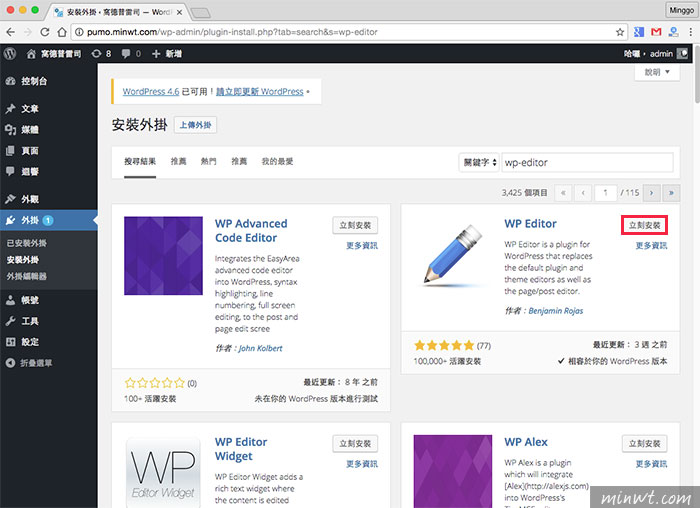
Step1
首先,進到WordPress,切到外掛面板,並搜尋WP Editor,就可載到此外掛。

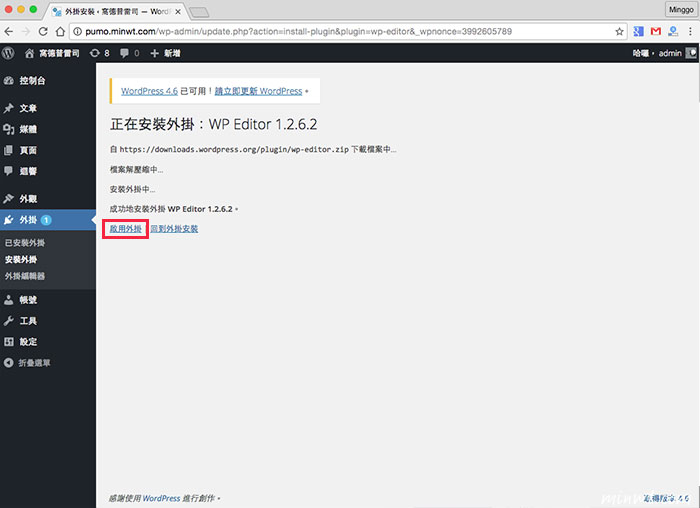
Step2
下載完畢後,再按啟用。

Step3
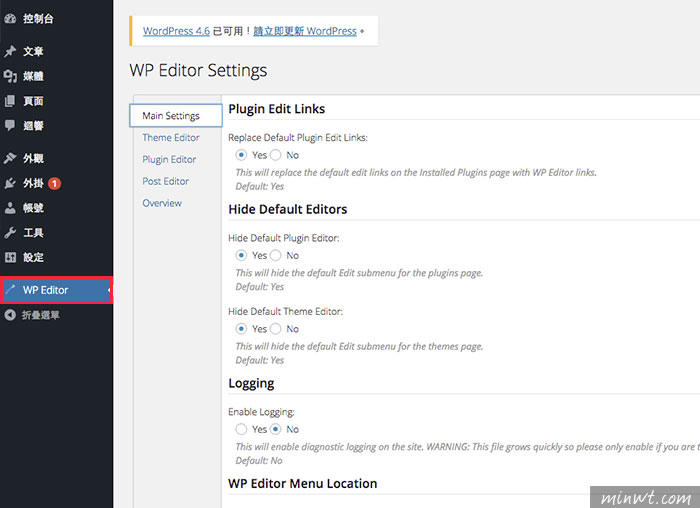
當啟用後,其實也不太需作什麼設定,從它的控制面板中,可設定原始碼的字級,與那些區塊要顯示高光效果。

Step4
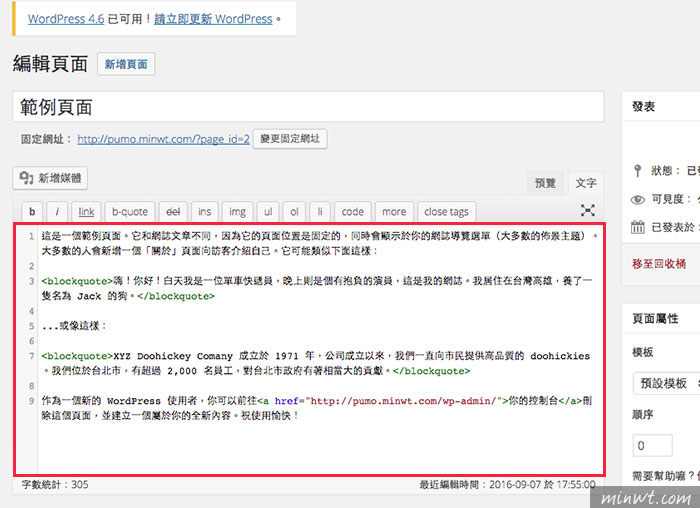
一旦啟用後,在文章編輯器中,就會顯示行數。

Step5
當有使用到html碼時,就會自動變色。

Step6
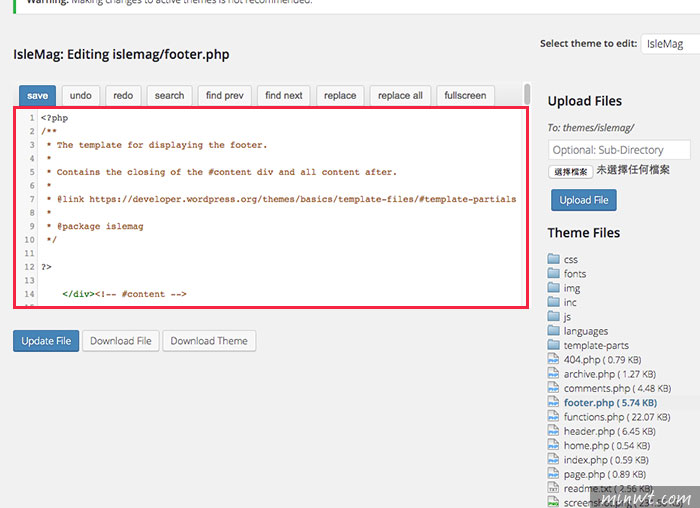
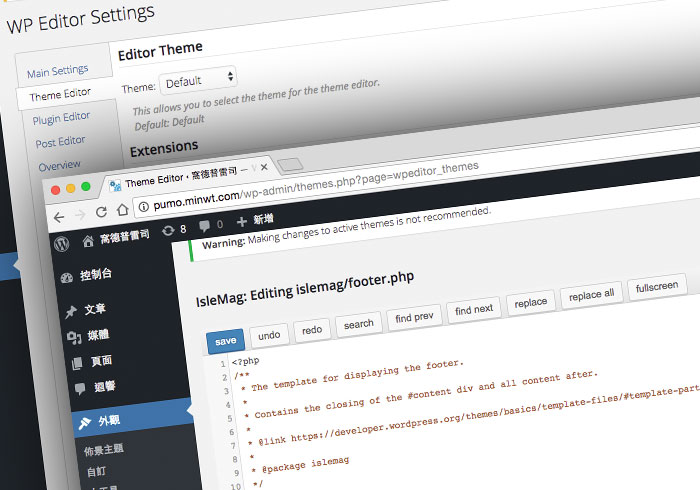
最讓梅干感到方便的地方就是在佈景的編輯器,不但將佈景結構整理好外,在編輯框中,原始碼也支援高光,當在編輯與修改佈景就更加的方便啦!