
先前已經不斷的一直強化Bootstrap內建的廣告輪播系統,除了支援全螢幕外,甚至還會自動產生控制小鈕,以及單則廣告時隱藏所有的控制鈕,讓Bootstrap內建的廣告輪播更加的方便好用,但那天在RWD的分享會中,突然有位同學問到,能否將廣告切換時的左右滾動,變成淡入淡出的效果。
這也讓梅干當場楞了一下,梅干還真的從未想過這問題,去調整Bootstrap廣告切換的過場效果,於是梅干上網爬了一下文,發現已有熱心的網友分享了相關的作法,而梅干也將原來的控制碼稍作調整,立即就能讓Bootstrap內建的廣告輪播切換由滾動變成淡入淡出的效果啦!有需要的朋友現在也一塊來看看囉!
Step1
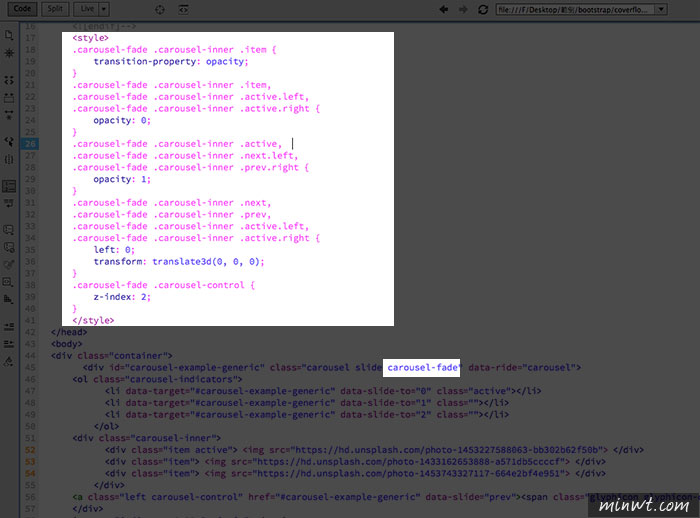
首先將下方的CSS碼,加到網頁中。
.carousel-fade .carousel-inner .item {
transition-property: opacity;
}
.carousel-fade .carousel-inner .item,
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
opacity: 0;
}
.carousel-fade .carousel-inner .active,
.carousel-fade .carousel-inner .next.left,
.carousel-fade .carousel-inner .prev.right {
opacity: 1;
}
.carousel-fade .carousel-inner .next,
.carousel-fade .carousel-inner .prev,
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
left: 0;
transform: translate3d(0, 0, 0);
}
.carousel-fade .carousel-control {
z-index: 2;
}
Step2
接著再把class=”carousel slide”的中再加入carousel-fade。

Step3
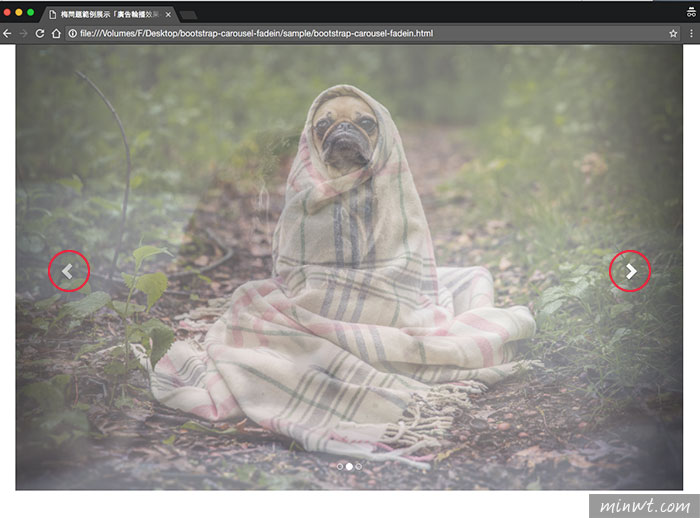
都完成之後,無論是自動還是手動切換廣告時,都會以淡入淡出的效果呈現,是不是超EZ的呀!

[範例預覽] [範例下載]

