
最近Google再度推出一款新的網頁評分工具,主要用來測試網站的載入速度,與網站在行動裝置時,是否符合行動裝置的操控,而這可以說是PageSpeed Insights的進化版,透過新版的網頁評分工具,不但進行檢測評分,甚至還提供解決方案,讓你的網站開啟與操控更符合行動網頁。
為何會特別強調行動網頁,最主要的原因就在於,現在透過手機上網的比例已不輸給桌機,甚至還有超越的現象,因此行動網頁已是前不可乎視的,因此現在就一塊來檢測看看,網站的載入速度與操控是否及格,現在就一塊來看看吧!
Think with Google
網站名稱:Think with Google
網站連結:https://testmysite.thinkwithgoogle.com
網站連結:https://testmysite.thinkwithgoogle.com
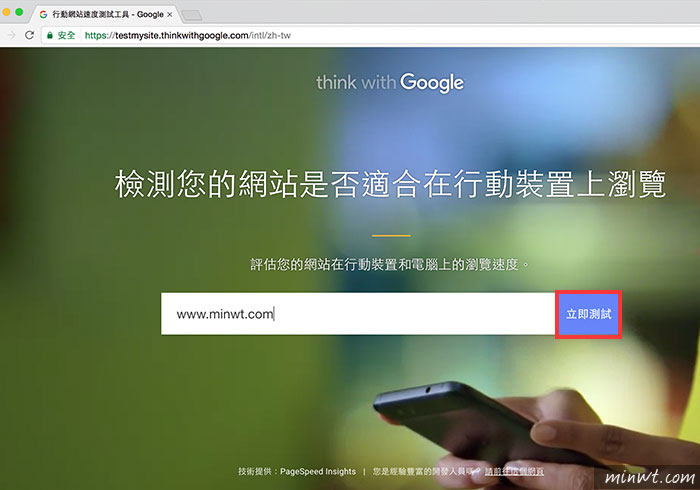
Step1
進入檢測網站後,將要查尋的網址輸入,再按後方的「立即測試」鈕。

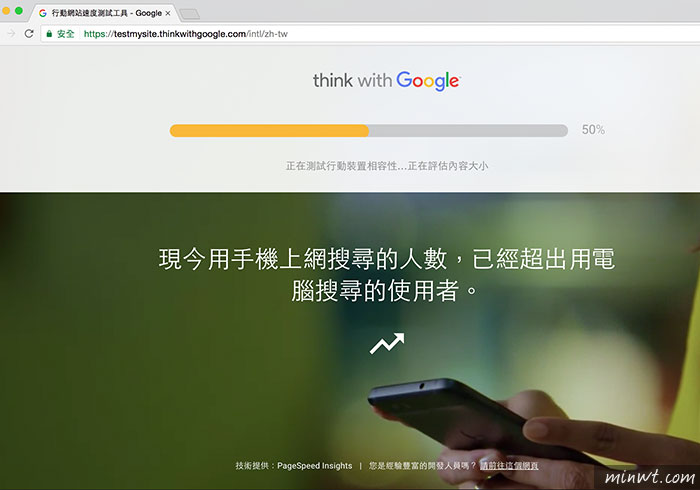
Step2
接著就會開始進行檢測。

Step3
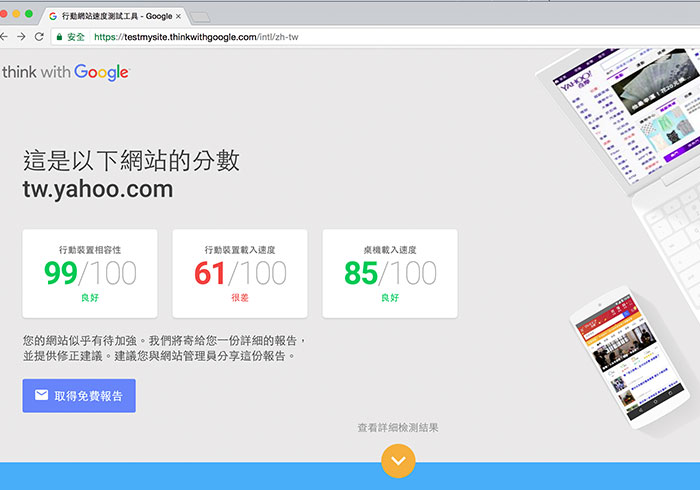
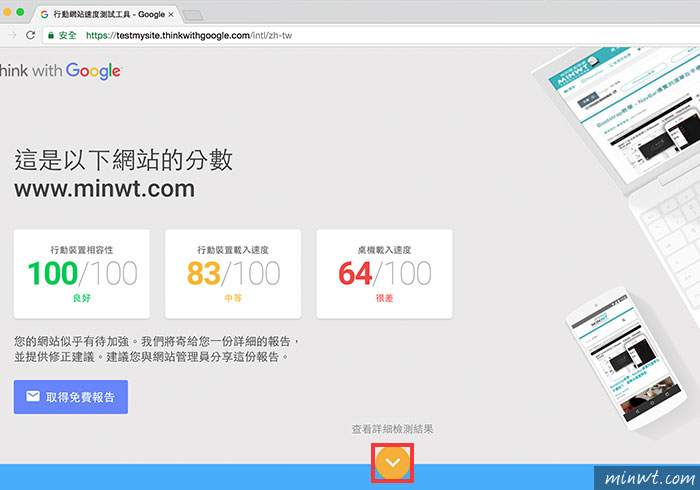
檢測完畢後,立即就可看到網站的所得分數,接著按下方的黃色鈕,就可詳看每個檢測的細節。

Step4
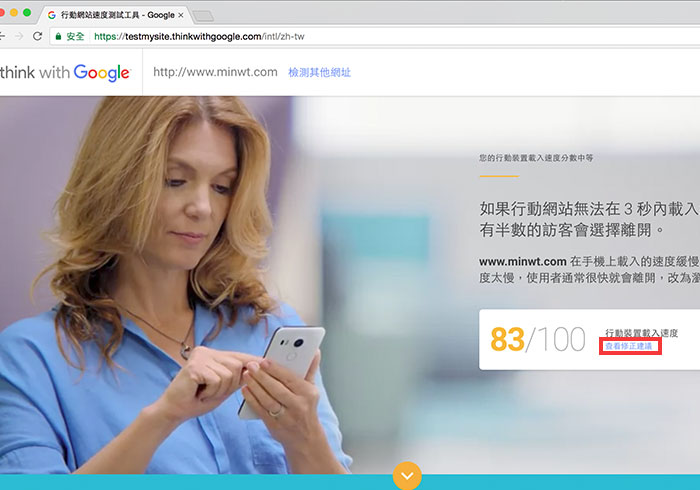
甚至還可點「查看修正建議」的連結。

Step5
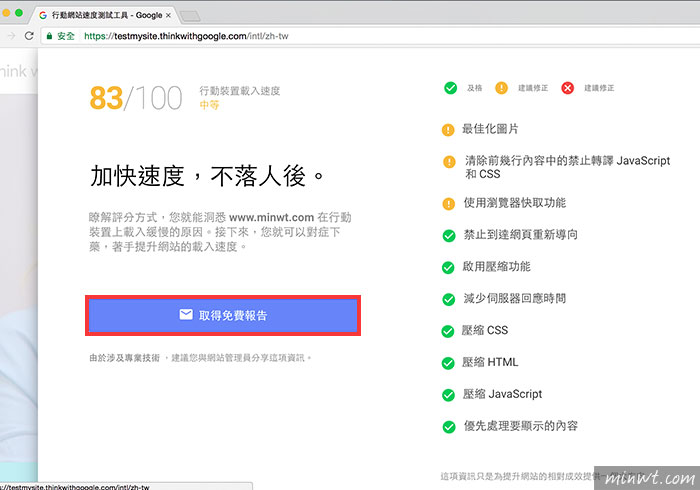
接著就會展開,需要進行修正的項目,當不了解怎麼修正時,也可按左邊的「取得免費報告」鈕。

Step6
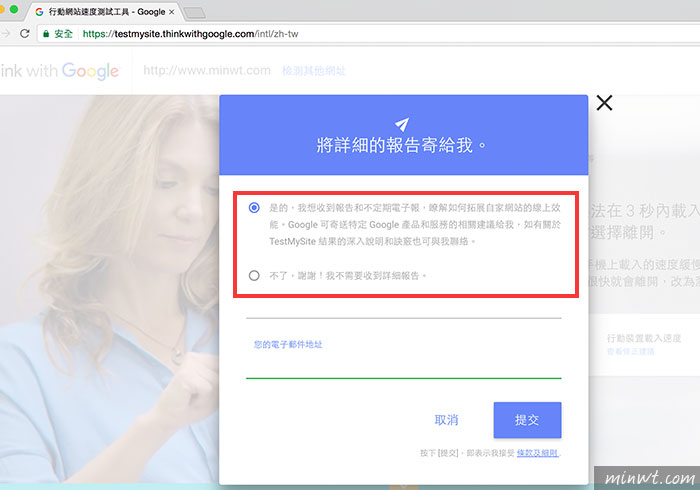
再輸入信件與勾選是否要收到電子報。

Step7
輸入完畢後,大約一小時,就會收到詳盡的修復說明文件。

Step8
接著來測測看yahoo,沒想到也一樣出現紅字,當然可以的話,就盡量進行調整與優化,在三個指標中,梅干會比較著重於行動裝置的相容性,至少網站的操控是符合行動操控是件很重要的事,至於載入的速度,除非把圖片壓的很低,但這時畫質就會變得很差,因此有時也要自行評估,而非一昧的追求綠燈。