
說到UI工具,大家的首選不外乎就是Sketch了,雖然說Sketch內建也有基本的繪圖工具,讓設計者可以直接在Sketch中進行繪製,雖然說內建的繪圖工具也算夠用,但對梅干來說,還是比較習慣使用Illustrator,必竟Illustrator使用的時間比較長,且在工具的操控上也比Sketch來的順手,再加上梅干最近的專案中,裡面的圖示,非一般的線條,而是有些筆觸效果,這在Sketh是不易作到的,因此梅干就在Illustrator中進行繪製,再將繪製好的UI圖示,再匯入到Sketch中。
但要把Illustrator中已匯製好的UI圖示,匯入到Sketch中,原則上當然是沒問題,因此二個都是向量工具,因此是可互通的,但要從Illustrator將UI圖示轉出時,則需要作一些設定,以及進到了Sketch後,還可將匯入的UI圖示進行整理,讓在Sketch中也可更容易調整這些圖示,因此當調整好後,就可將設計好的版面,再匯出到Flinto或是Zeplin中,以利於工程師進行套版,和了解每個面板的操控狀況,因此完全可將Sketch當成是一個對外溝通的橋樑。
Step1
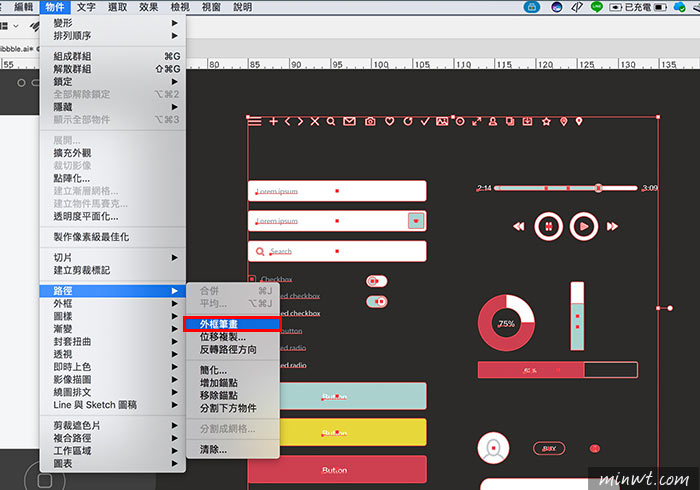
首先將Illustrator繪製好的圖示選取起來,再點選 「物件 / 外框筆畫」選項。

Step2
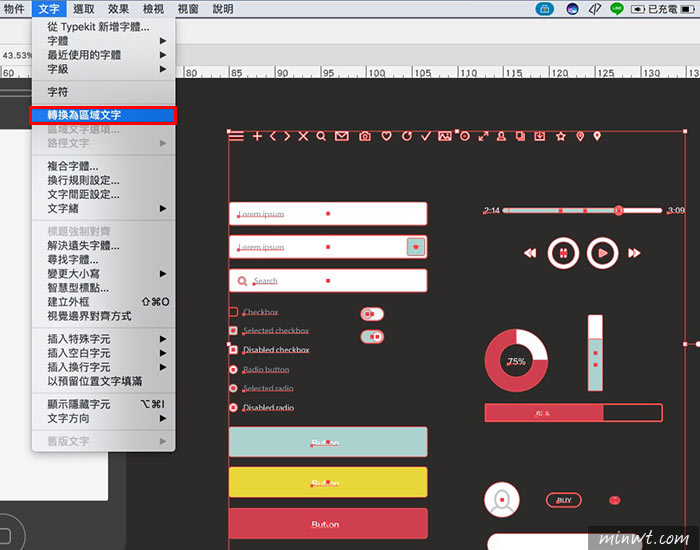
接著再點選 「文字 / 轉換為區域文字」。

Step3
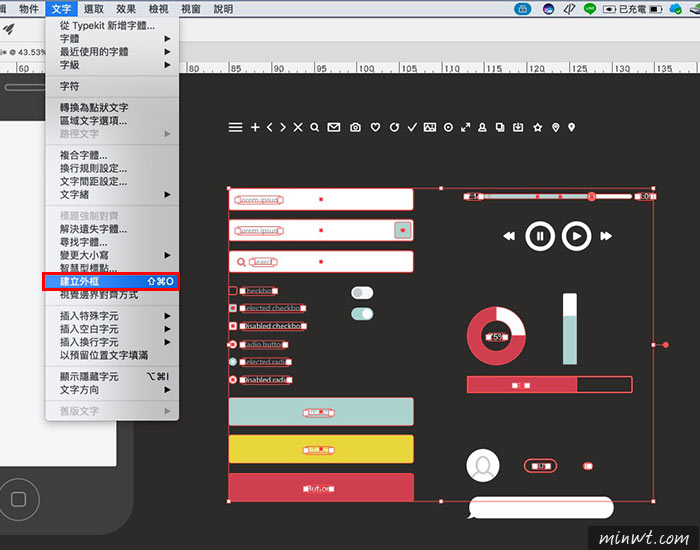
再轉「建立外框」。

Step4
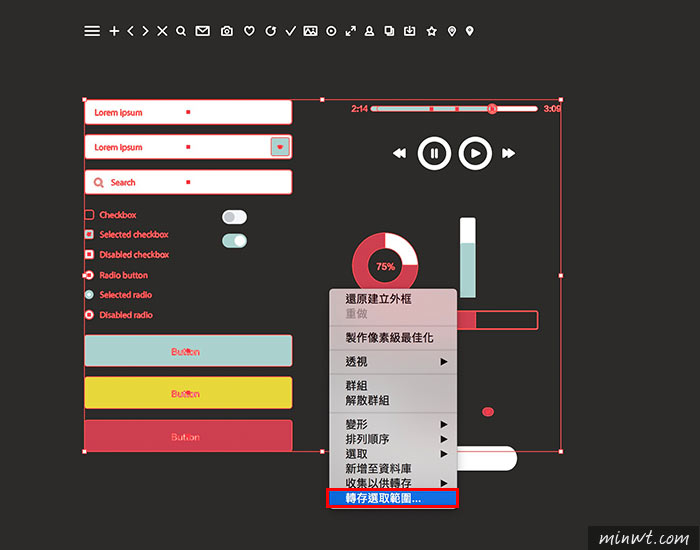
都弄好按滑鼠右鍵,選擇「轉存選取範圍」選項。

Step5
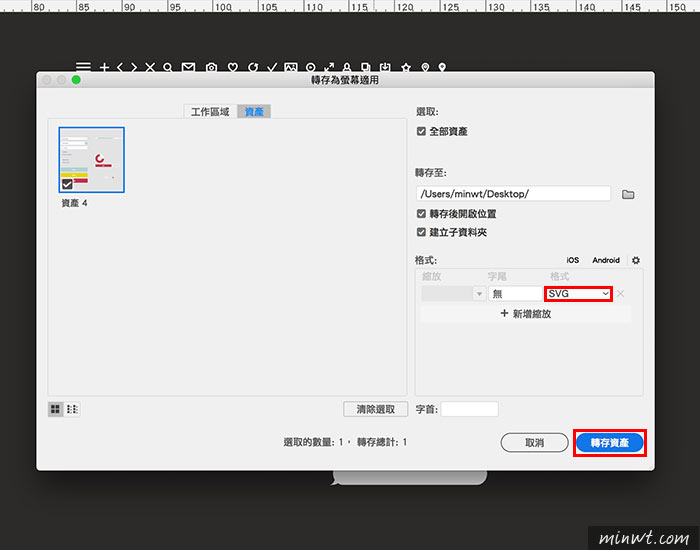
接著選擇儲存路徑,以及將檔案格式設為SVG後,再按「轉存資產」鈕。

Step6
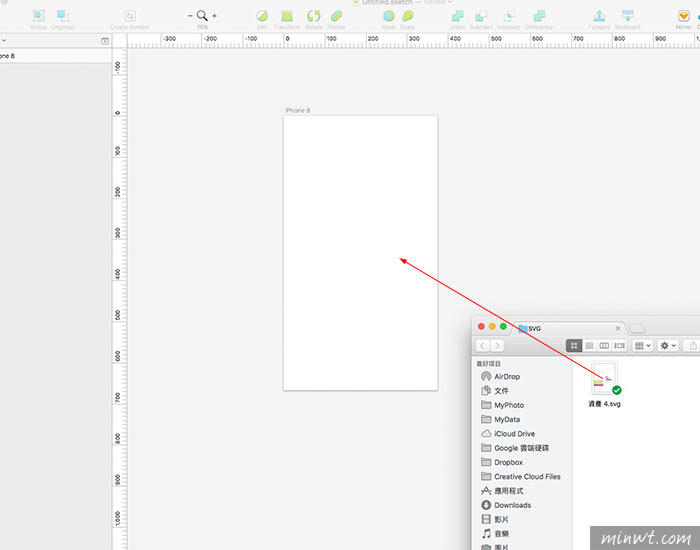
這時開啟Sketch,將剛所匯出的svg檔,直接拖曳到Sketch的面板中。

Step7
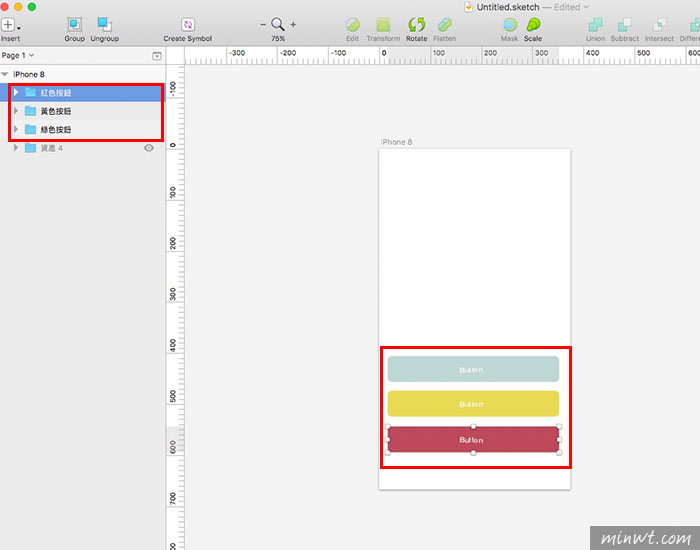
由於匯入後,會全部彙整在一個資料夾中,這時點選資料夾展開。

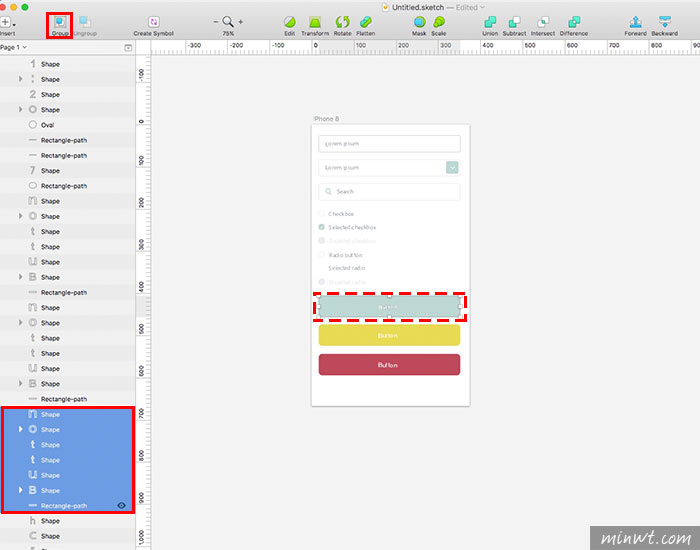
Step8
再把裡面的同一屬性的元件選取,再按上方的群組圖示。

Step9
組好後,就可將它搬出原來的資料夾,這時就可以分別的點取到物件啦!如此一來就更方便使用啦!同時在Sketch也可修改這些匯入圖示的顏色與樣式,因此它們本來就是向量一族呀!因此還是習慣Illustrator的朋友,也可在Illustrator繪製好後再匯入Sketch啦!完全無需再花時間熟悉另一套工具啦!