
說真的Sketch雖然在繪圖功能不算強大,但在整合其它工具與圖示匯出的部分,這點倒是相當的不錯,以Sketch的切片工具來說,是梅干覺得相當好用的工具之一,除了可設定切片的名字外,還可設定要輸出的尺寸倍數,甚至在全部的圖示都切割好後,還可整批匯出,相當的方便,除此之外它的切片還有一個讓梅干,感到相當酷的地方。
那就是當圖示下方有影時,當使用切片工具,竟然可以將底部的圖像變透明,只匯出所切割的圖示就好,以往使用Illustrator或是Photoshop,若要將切割區塊後方的背景變不見時,就得找到該圖層後,將圖層給隱藏起來後,再選擇匯出,這樣才能輸出透明背景的圖示,但Sketch則完全不用搞剛,但於在Sketch要怎來設定,現在就一塊來看看吧!
Step1
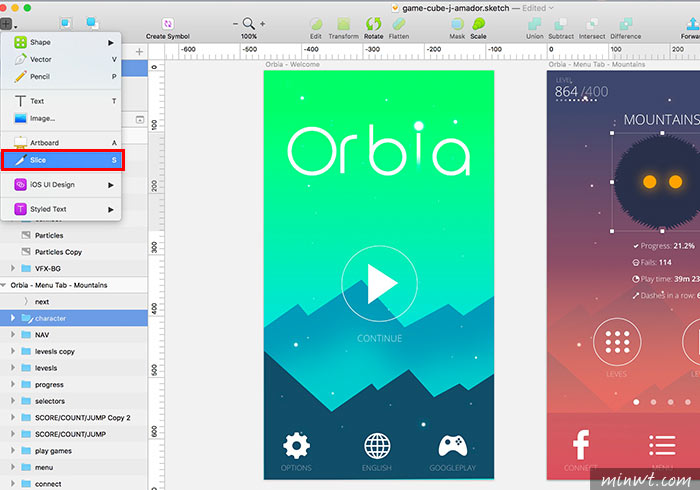
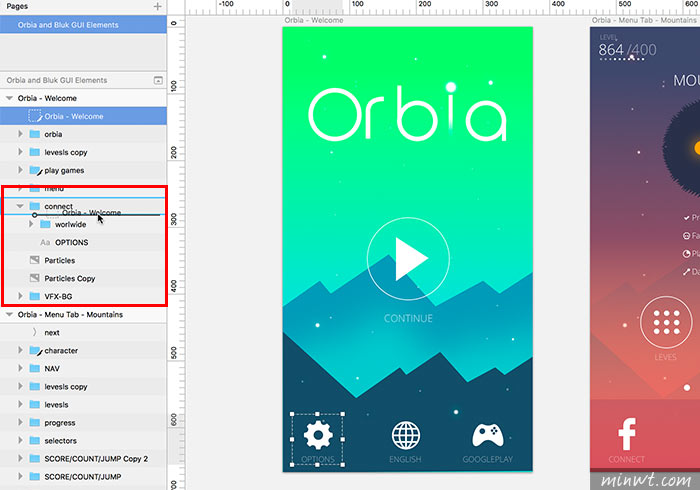
首先,開啟Sketch,再選擇「Slice」切片工具。

Step2
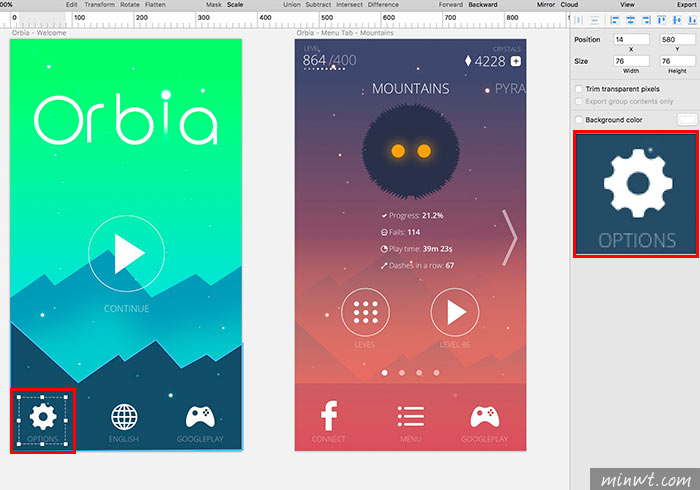
接著對著圖示框取起來,這時右邊就會看到目前所分割的圖示縮圖。

Step3
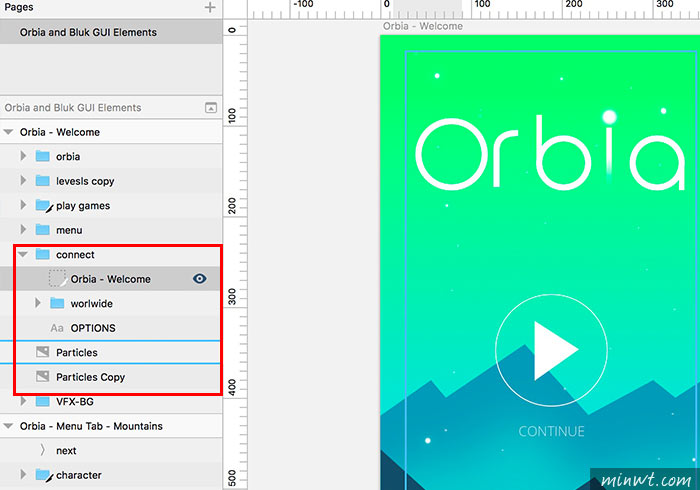
這時把剛所分割的切片圖層,拖拉到該圖示的群組底下。

Step4
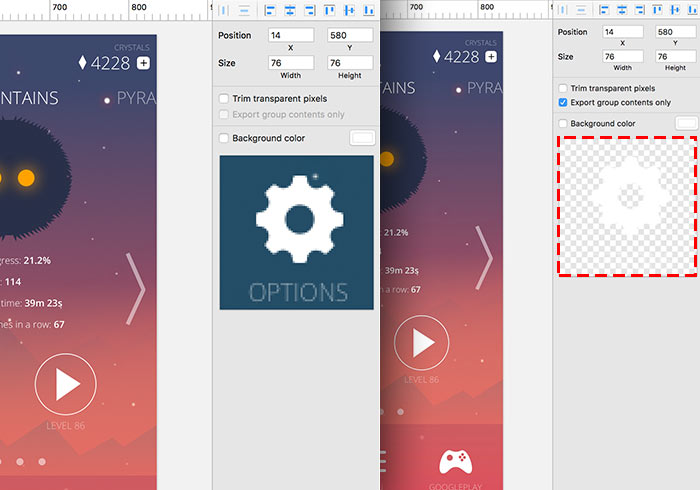
再次檢查一下,看剛的切片圖層,是否與該圖示在同一個群組底下。

Step5
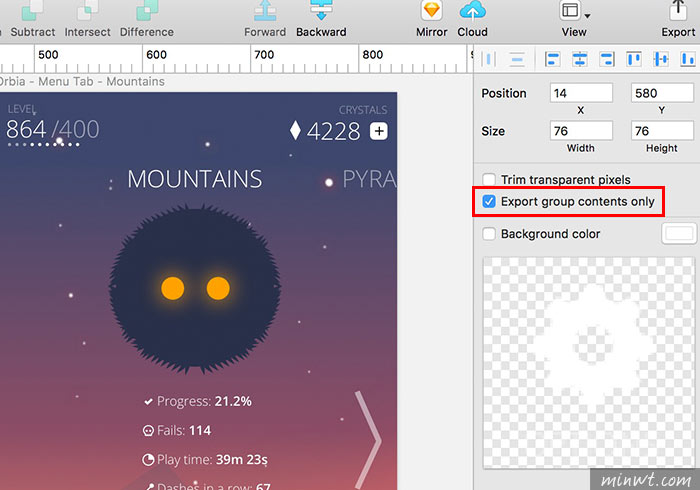
神奇的時刻來了,當正確的放入後,在右邊的選項中,會看到Export group contents only選項亮起,再將它勾選起來,這時圖示立馬就變成透明的啦!

Step6
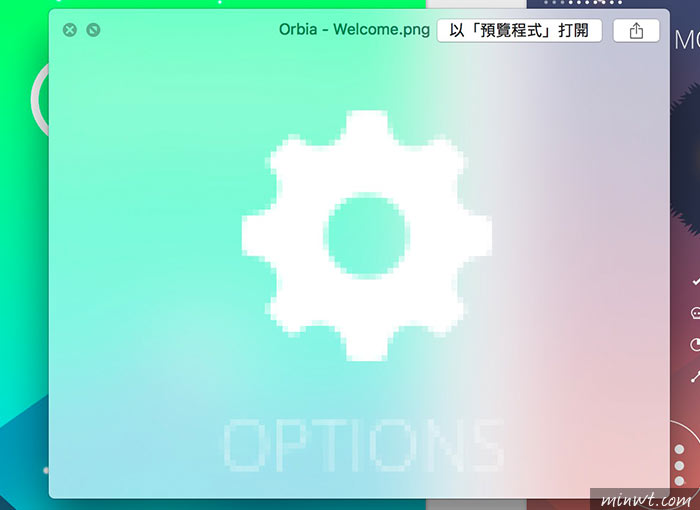
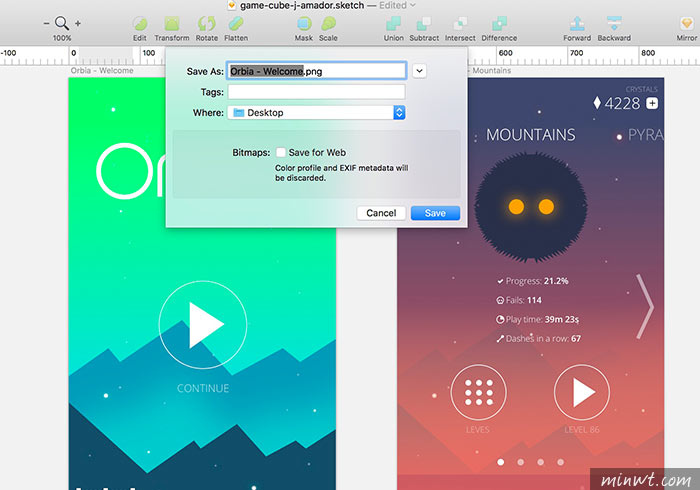
接著匯出來檢測看看。

Step7
哈~透明背景,因此下回在使用切片工具時,當要將背景移除時,只需將切片移到同一群組下,就可將背景給移除,是不是超方便的呀!