
最近在幫位好友,設計手機版的網頁,才發現到一件相當怪異的事,那就是表單中的按鈕,明明已經設定了樣式,同時也將圓角取消了,在其它的平台看都很正常,唯獨在iOS上,就跟別人不一樣,不但完全不理會CSS中所設定的樣式外,還自行最套自己的樣式,讓梅干感到相當的困惑,於是上網爬了許多文章,終於找到了解決辦法,只要加入屬性後,立即就可解決此問題,不再套用iOS上的按鈕樣式,因此有遇到此問題的朋友,也一塊來看看囉!
Step1
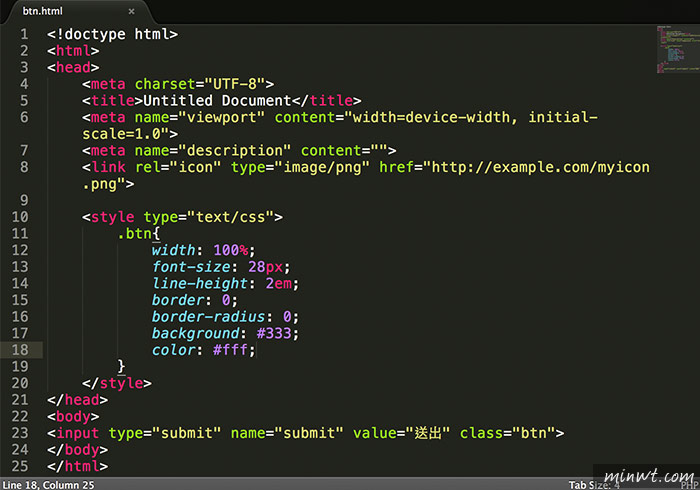
一般會透過CSS來設定,按鈕的顏色、圓角與邊框樣式。

Step2
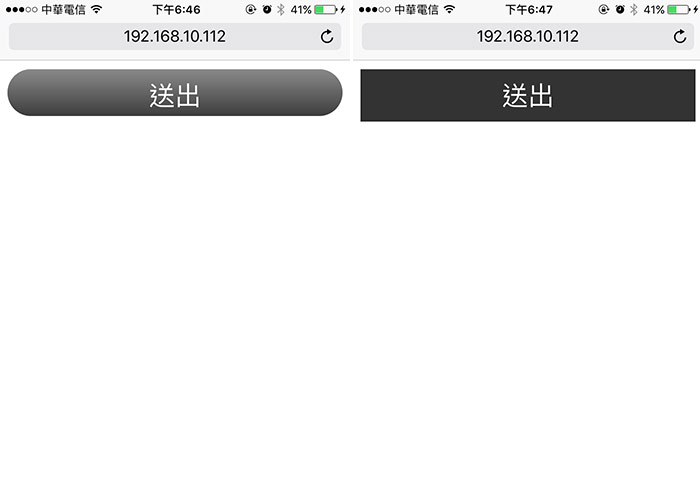
當設定完畢後,在桌機上看很正常,但在iOS上完全不為所動。

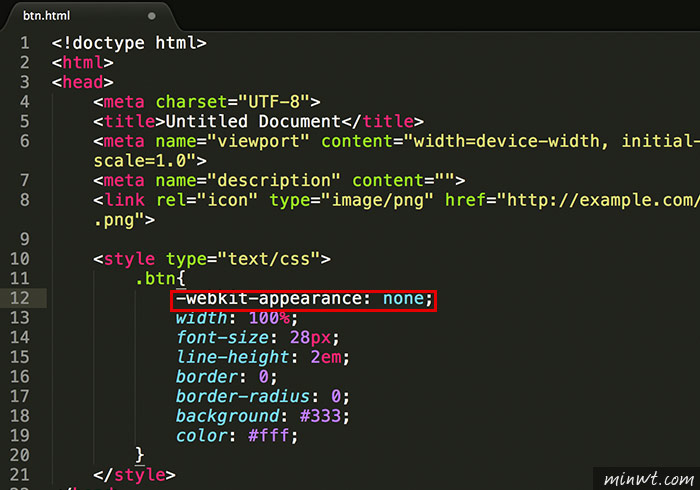
Step3
接著在按鈕樣式內加入這屬性-webkit-appearance:none;。

Step4
這樣問題終於解決了,iOS也套用