
每當只要網頁要改版時,梅干都會先將網頁的架構畫在紙上,當架構確認後,才會開始動手作,雖然前置作業會較長一些,但後續在作業就相當的快,而在公司當網站企畫人員,要製作網頁時就得需要與程式和設計人員溝通,網站要長怎樣與有那些機制,往往大家都是口頭上說一說,但最後作出來後,都與企畫人員所想的一模二樣,因此最好的作法,就是先把網站的架構給勾勒出來,就可降低一些美麗的錯誤,但要企畫人員用手畫,那還真是要命的,所以通常會用word或小畫面來繪製,無論要用那一套,都要先練個一年半載的,才有辦法繪出一個比較像樣的架構圖出來,這時不妨可試試Uxpin線上網站架構圖產生器,讓你也能輕易的繪製出網站架構與版型喔!至於怎麼用現在就一塊來看看吧!
Uxpin:
點上方的連結,先進行註冊,由於它的註冊相當的簡單,只需填Email與密碼,無需認證,註冊好後立即就可登入。

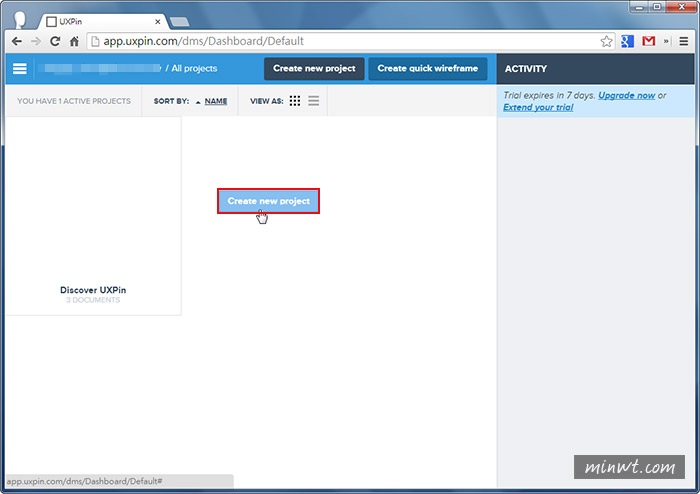
登入後,點右邊的Create new project鈕,建立一個新專案。

輸入專案的名稱。

點左邊的圖示,開始建立一個新的網站架構。

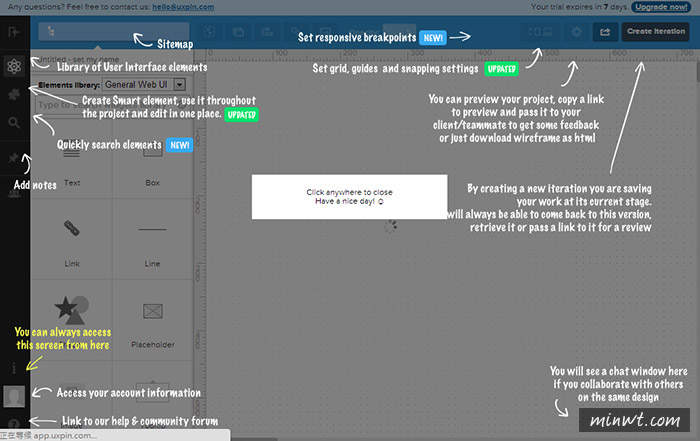
接著就會看到,工作面板的簡易介紹。

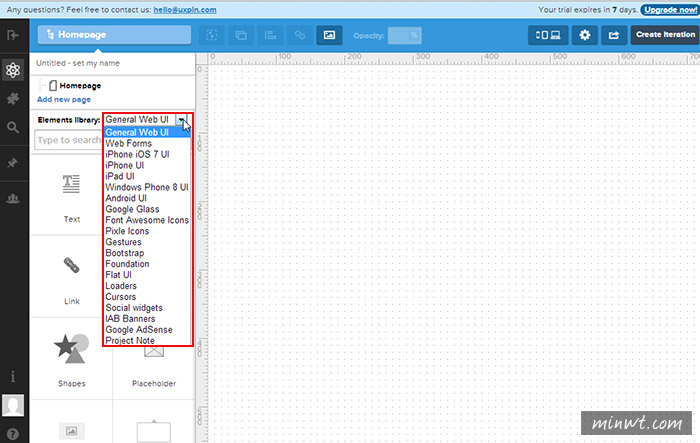
關閉說明面板後,在左邊的下拉選單中,就可選擇各種不同裝置的UI,所以就算是要規畫平板、手機也都不是問題。

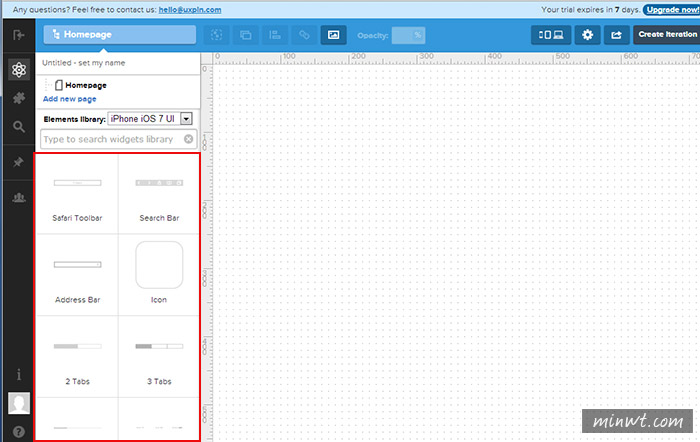
比方要製作手機APP的版型架構時,當將選單切換到手機時,下方就會顯示所有手機上可用的UI圖示。

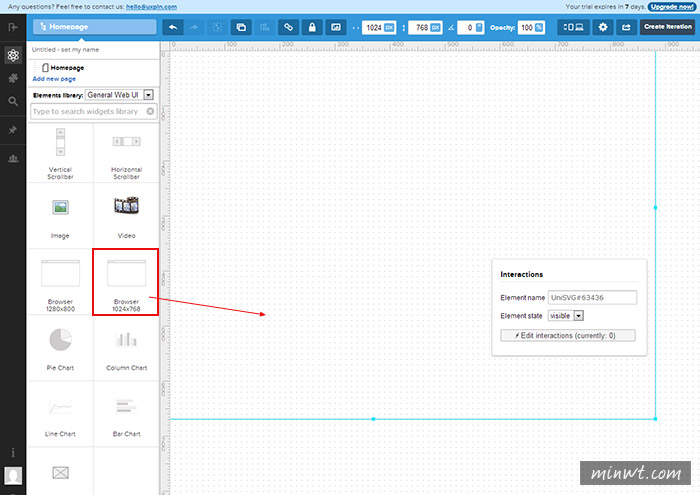
當要規畫網頁時,再將選單切回Web UI,接著將下方的圖示,直接拖拉到右邊的工作視窗中即可。

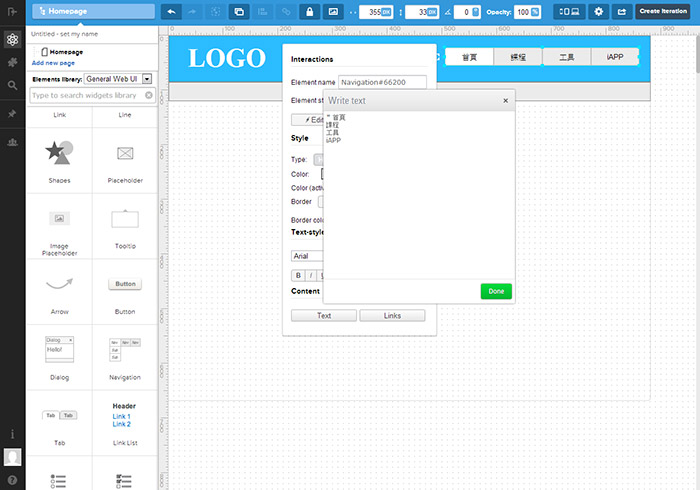
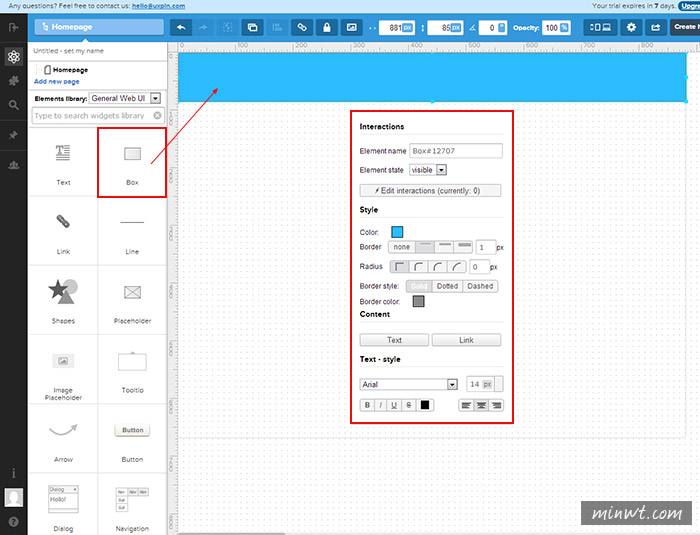
當要繪製圖塊時,選擇Box並拖拉到面板中後,可由八個控制點調整區塊的大小,以及在控制面板中設定圖塊的顏色與樣式。

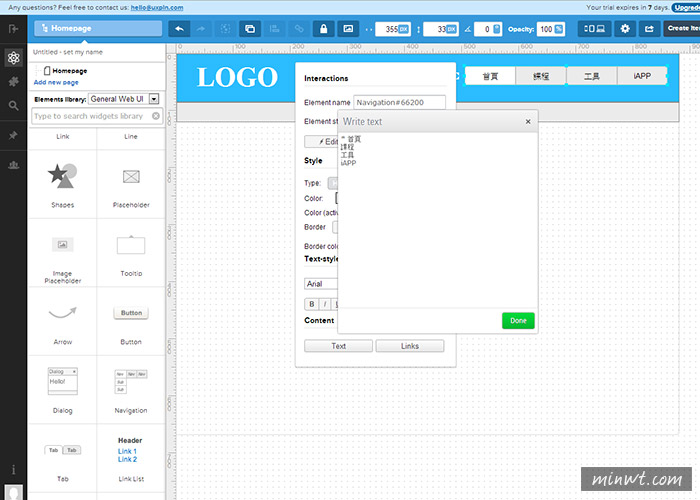
像導覽列的設定。

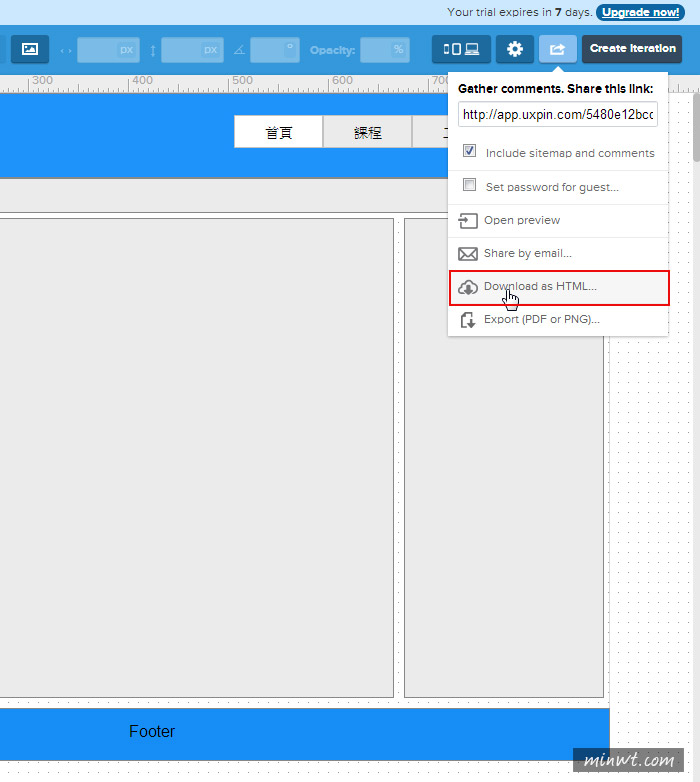
當都配置好後,點右上方的分享圖示,就可將剛的框架圖,轉換成HTML檔並下載回來。

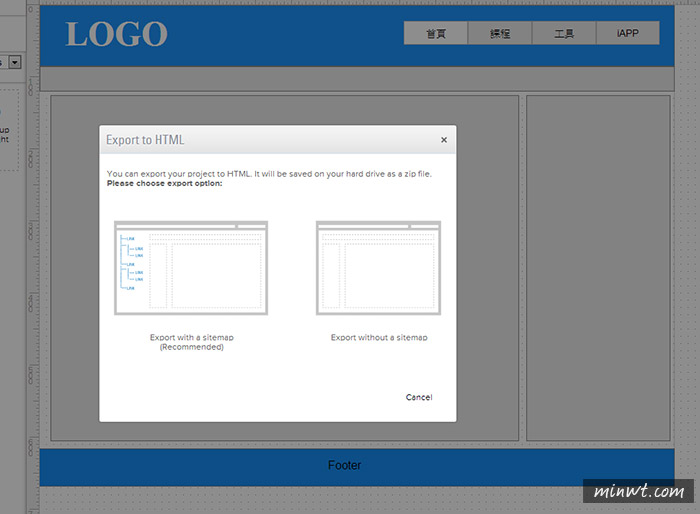
下載HTML的部分,有二種模式可選擇,左邊是含有網站的樹狀圖,右邊則是只有樣版的部分。

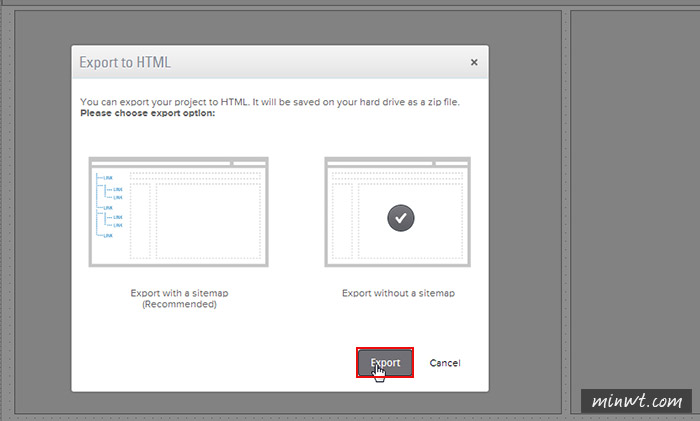
點一下所需的模式後,再按下方的Export鈕,就可將剛所規畫好的樣版給下載回來。

下載回來解壓縮後,就會看到以下的檔案。

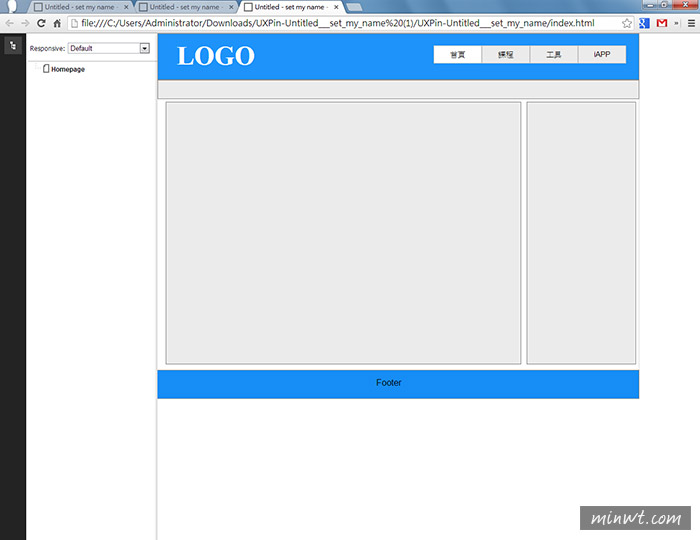
點開來後,就會看到剛所規畫好的網頁版型。

而這是另一個模式,左邊會出現網站架構的樹狀圖。