
更重要的是這一張圖完全不用切割,但早期梅干都是透過Dreamweaver所製作,現在都使用VS Code或是Sublime居多,而梅干上網搜尋了一下,找到了一個還不錯用的線上影像地圖產生器,不但可框取圓形、矩形外,甚至還有不規則形,因此想要製作影像地圖的朋友,不妨也一塊來看看囉!
Image Map Generator
Step1
首先在進入這個影像圖地產生器的平台中,可將要製作的影像畫面給載入,左邊是從本機電腦,右邊是網路。

Step2
當把圖片載入後,分別可從下方的下拉選單中,選擇所需的框選方式,分別有Rect矩形、Poly不規則形、Circle圓形。

Step3
當選擇不規形時,就以單點的方式,一一的點選構成一個面。

Step4
當把所需的區塊建立好後,就可針對這些區塊設定連結與開啟方式。

Step5
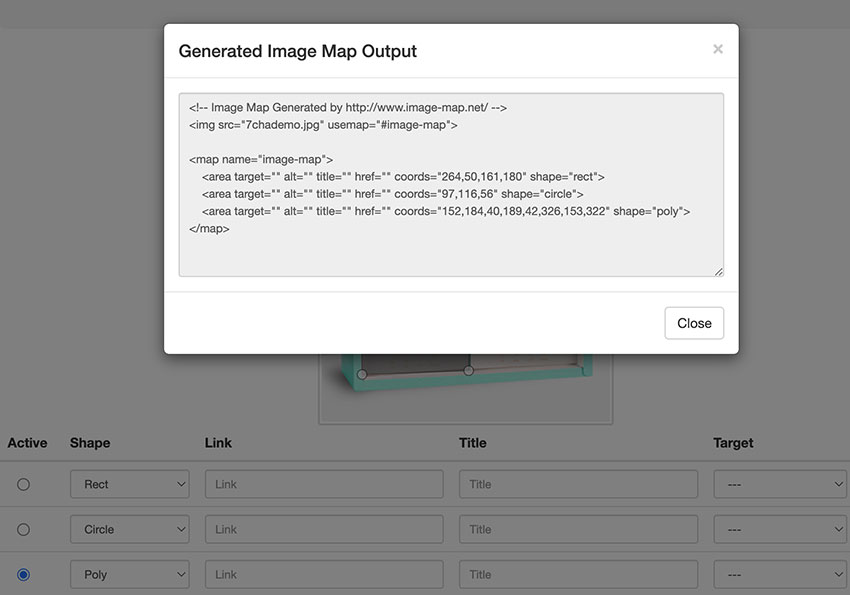
再點下方的產生鈕後,就會跳出一個原始碼的對話框,再把原始碼全部複製起來。

Step6
哈~這樣就可在一張圖片,同時有多個連結啦!是不是超有趣的呀!

#範例預覽:

