
許多從事網頁設計的朋友,應該對於margin:0 auto;這語法不陌生,當設定完後div的區塊就會水平居中,相當的簡單與方便,但若在DIV外再包覆一層,並將上層的背景充滿整個畫面時,正常情況下,父層DIV的背景則會自動延展,並充難整個視窗頁面,但今天子層DIV設定的寬度,大於視窗的顯示範圍時,下方則會出現下捲軸,當把捲軸由左向右拉時,是否會發現節,父的背景不但沒向右延伸,而留了一大塊的空白,這時有經驗的網頁設計師,就會加入width:100%或是overflow:hidden,但怎麼加似乎都沒有任何反應。
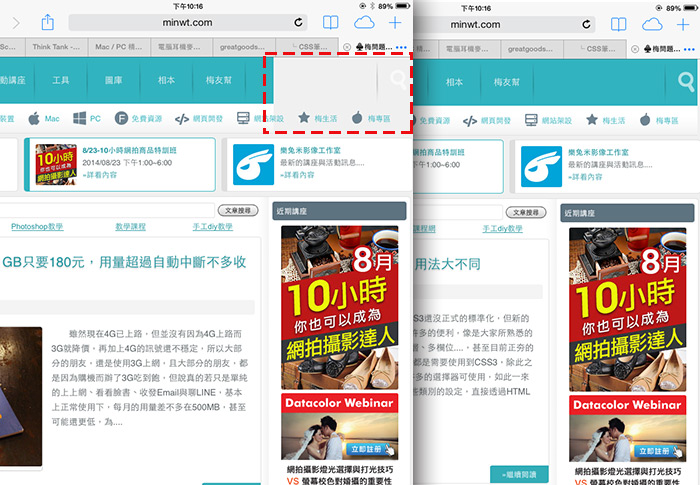
到底這是怎麼一回事,當初梅問題網站在平板瀏覽時,也曾出現過此問題,當時梅干則是將viewport的width設成1200,則解決了此問題,但最近將width改成device-width後,卻發現到之前的狀況又發生了,而為何到底會這樣呢?其實在CSS中,將width設為100%則是抓視窗的大小,而非內容的大小,因此這時當視窗小於裡面的區塊時,當然右邊的部分就會出現露白現象,但這要如何解決呢?其實方法很簡單,只要加入一段CSS的屬性,就可解決此問題啦!至於怎麼解決此問題,現在就一塊來看看吧!
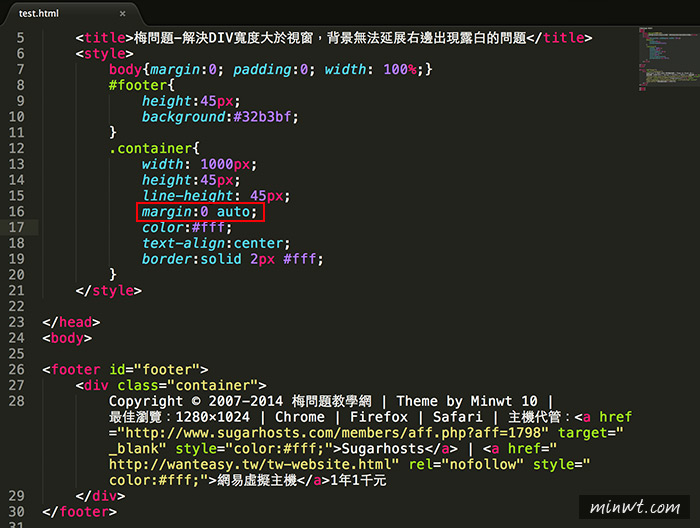
在DIV中設定寬度與marin:0 auto;是再簡不過的了。

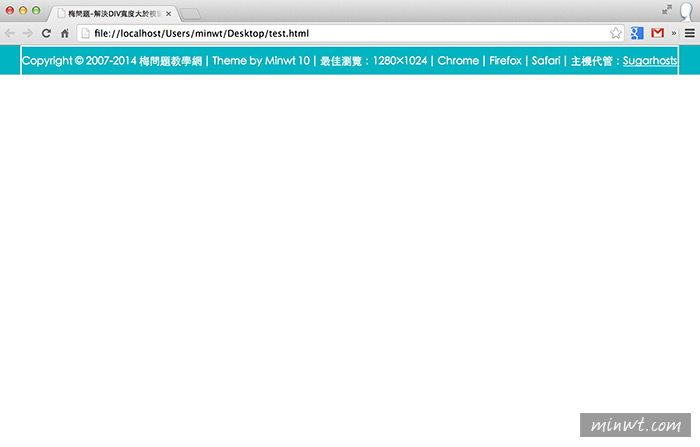
為了讓各位方便看出DIV的區塊範圍,梅干特地加了白框,在正常情況下,父層的背景色會充滿個畫面。

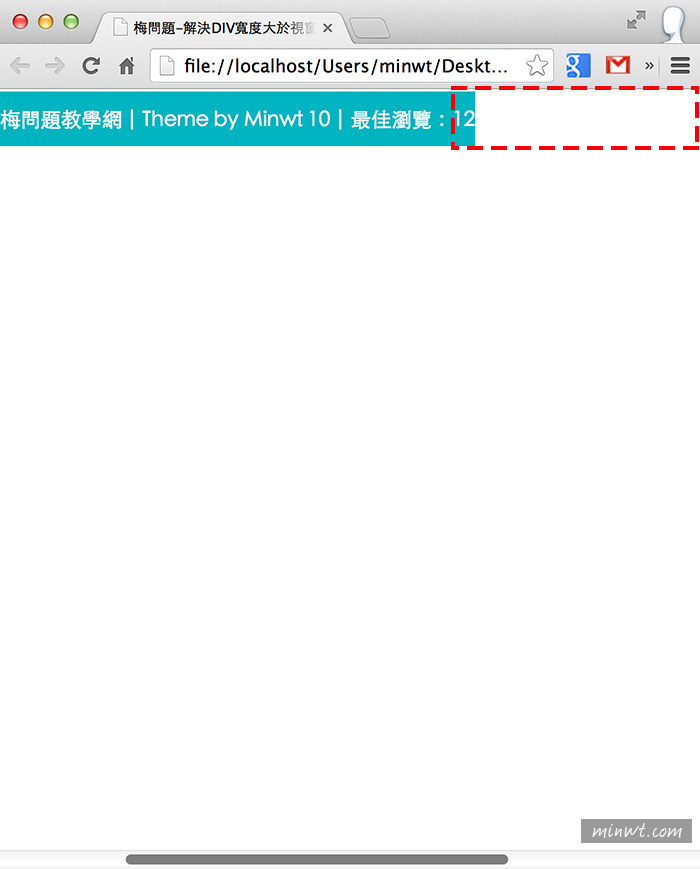
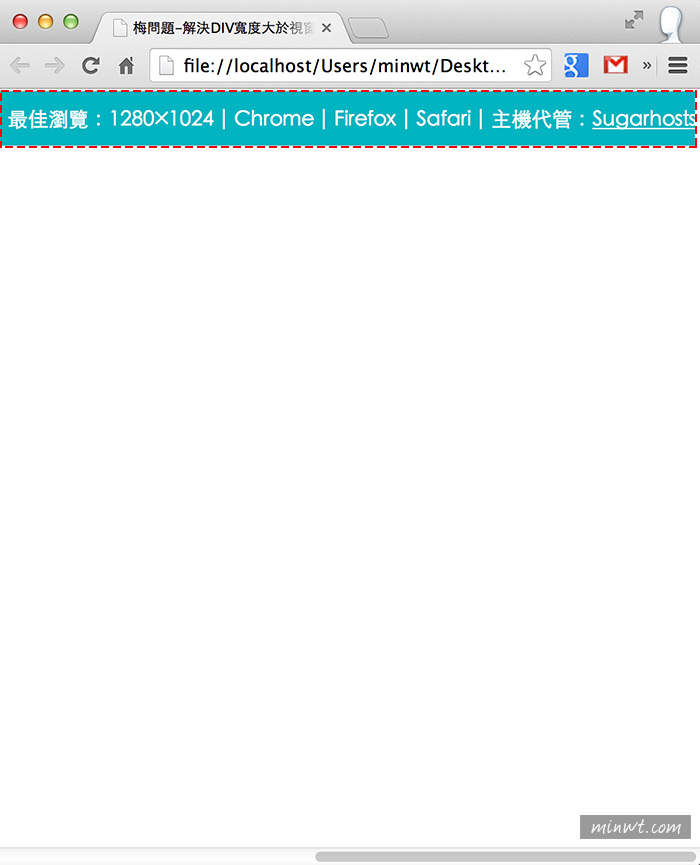
但今天當視窗小於裡面所設定的範圍時,當下方出現捲軸時,再向右時悲劇發生了,右邊會出現一大塊白色。

解決辦法:
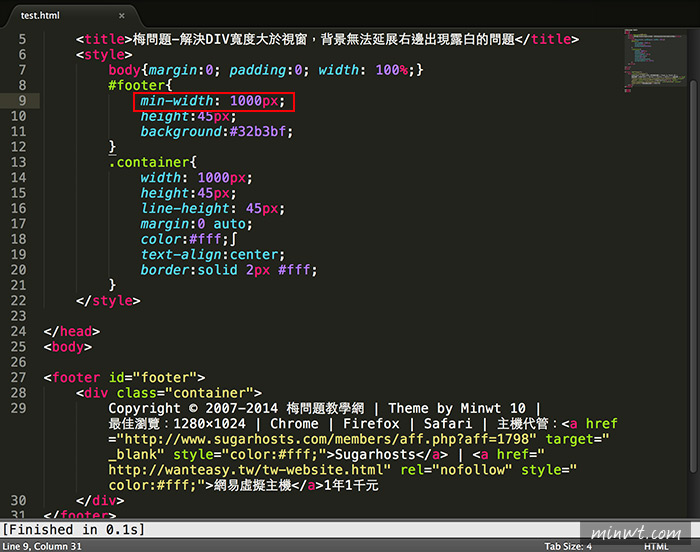
接著只要在父層的DIV加入min-width,而那數值要與子層的一樣就可以了。

這時背景就會自動延展開來啦!而設定min-width則是告知,最小寬度是多小,當視窗小於此範圍時,就依照所定的最小寬度來作顯示,如此一來問題就解決啦!

[範例預覽]

