
最近一直有朋友問到搜尋相關的問題,若只是簡易的搜尋並不難寫,但要合用且能正確的搜尋到所要的資料,那就得花上一些時間來作資料的分析與比對,光想到這若沒有程式背景的朋友,應該和梅干一樣心都涼了一半,但其實有更快的方法,且完全不須撰寫任何的程式,只要設定一下立即就可把Google的搜尋引擎,搬到Wordpress或一般的網站中,而Google搜尋引擎還提供了自訂版型的服務,所以可依自已所需設計搜尋的畫面與結果畫面,並且還可放到自已指定的網頁空間下,這邊梅干依Wordpress為例,把Google搜尋引擎放到Wordpress中並與佈景主題整合在一塊。
Step1
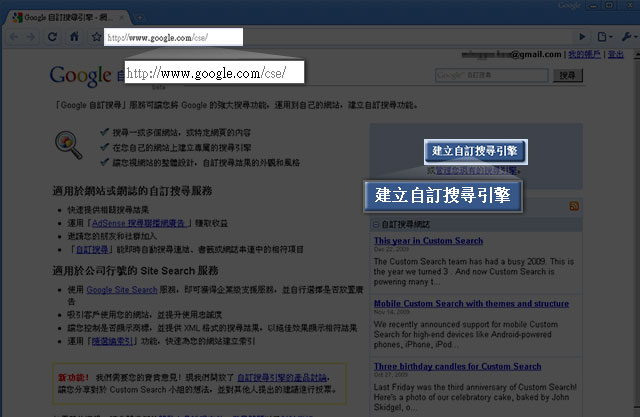
開啟瀏覽器,輸入http://www.google.com/cse/,接著按右邊的【建立自訂搜尋引擎】。

Step2
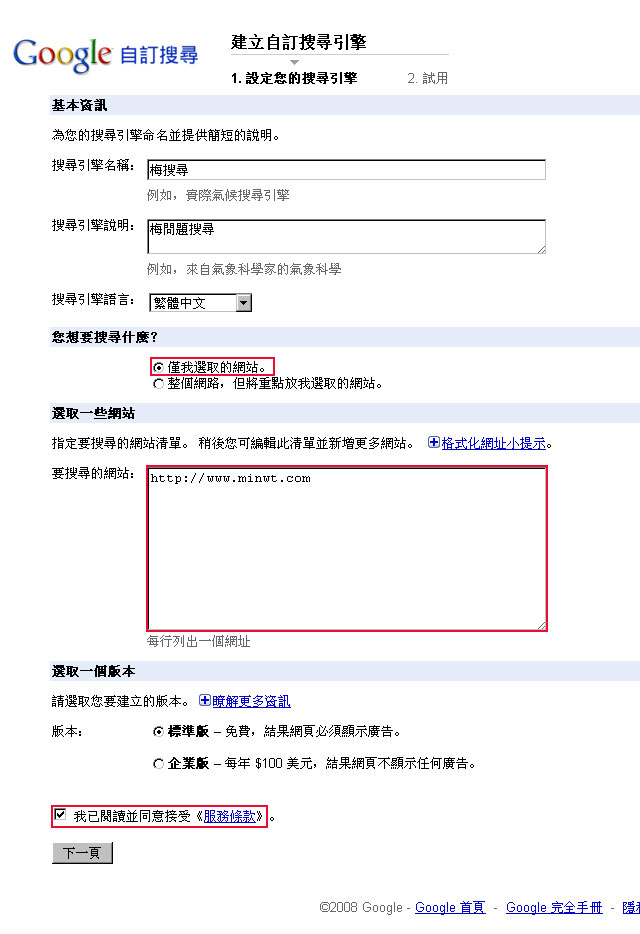
這邊設定也很簡單,比較重要的是搜尋的站台,所以在網站的地方輸入要搜尋站台的網址,若有多網域時,只要按Enter鍵一一的輸入就行了。

Step3
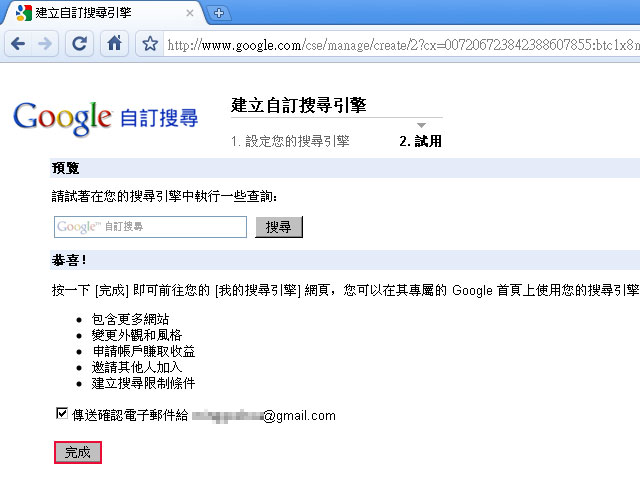
按下【完成】就設定完成囉!這時候可利用下方的搜尋框先搜尋測試看看。

Step4
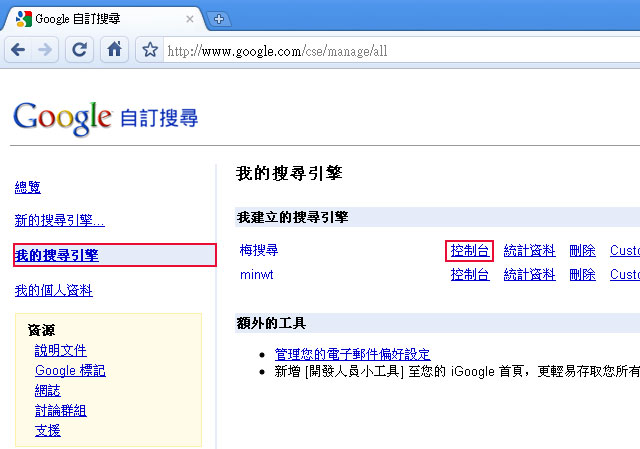
這時會回到CSE的頁面,再點右邊的【管理現有的搜尋引擎】 。

Step5
進入後在右手邊就會看到已建立的搜尋引擎列表,對著要管理搜尋引擎的名稱下方,點選控制台進入管理畫面。

Step6
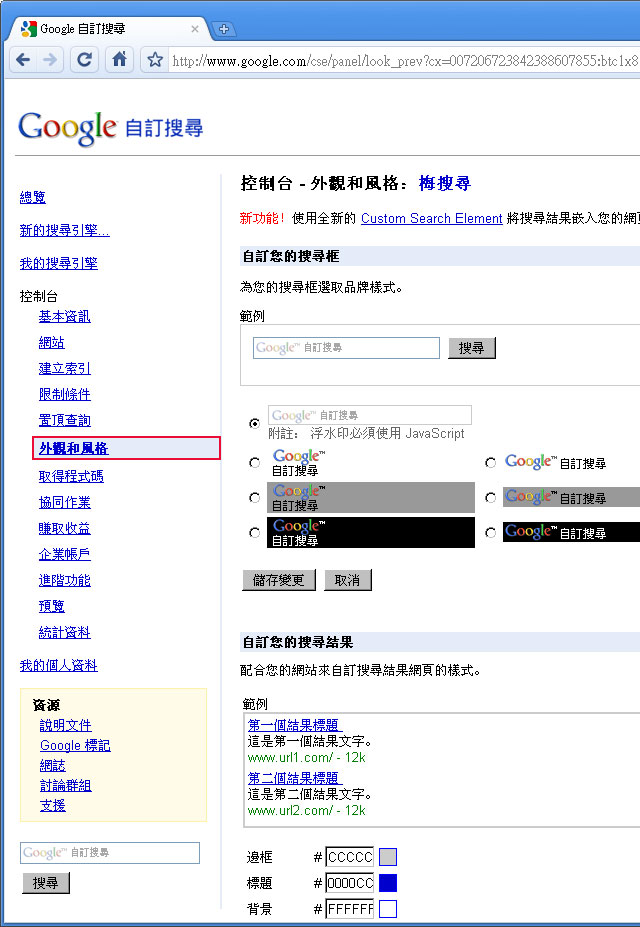
進入後接著點選左邊的【外觀和風格】設定搜尋框的樣式。

Step7
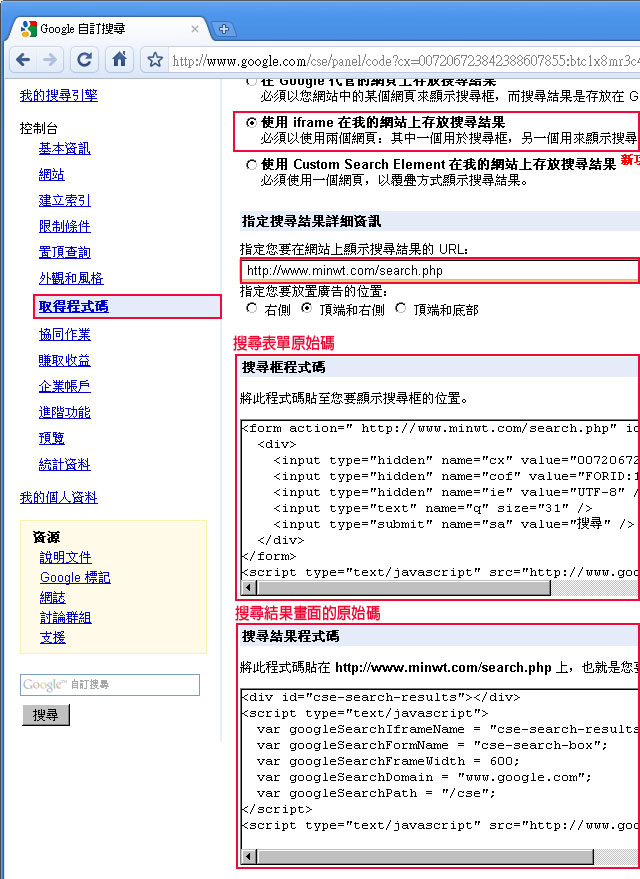
設定好後切到【取得程式碼】,這邊有幾個地方要注意到,首先上方有三個選項,選擇中間的iframe搜尋結果,接著指定搜尋結果頁面的網址,然後下方有二個原始碼,一個是搜尋輸入框,另一是結果頁面。

Step8
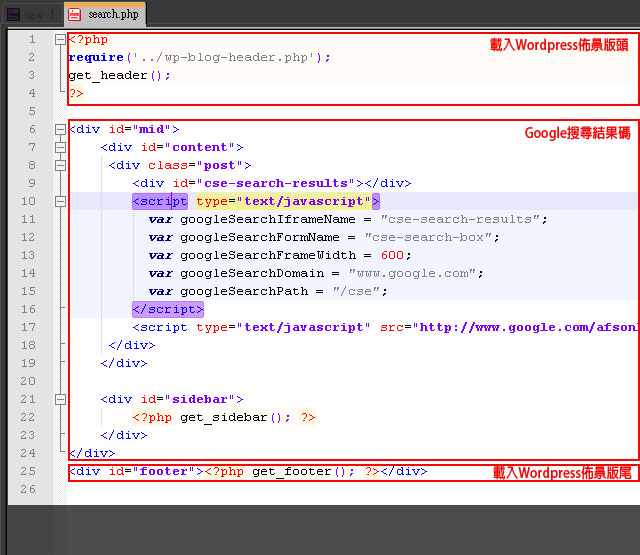
這時開啟一個php頁面,上下輸入get_header()與get_footer(),就可把wordpress佈景的版頭版尾嵌進來,中間再把剛的搜尋結果原始碼塞入,這樣就大功告成囉!

其實梅問題教學網也是利用Google搜尋引擎的服務,雖然說Wordpress內建也有搜尋引擎,比較笨的是當文章中有出現相關的html原始碼時,也會一併被搜尋進去,所以每次搜尋找文總是文不對題,使用Google搜尋引擎不但快速,且搜出來的結果也比較趨近所要的,若各位想測試結果,直接試用梅問題的搜尋,而這個不限用於Wordpress一般的網站也可使用,但就梅干使用許久的經驗是,若是新站一開始會搜尋不到,得運作一陣子,讓站中的文章有被收錄到google的資料庫中時,才能使用此服務。

