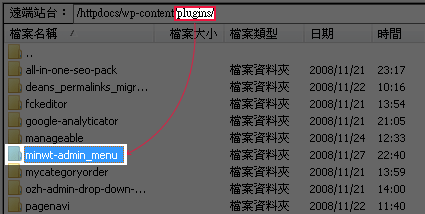
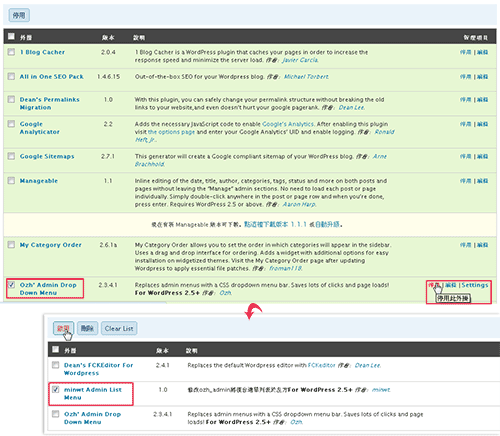
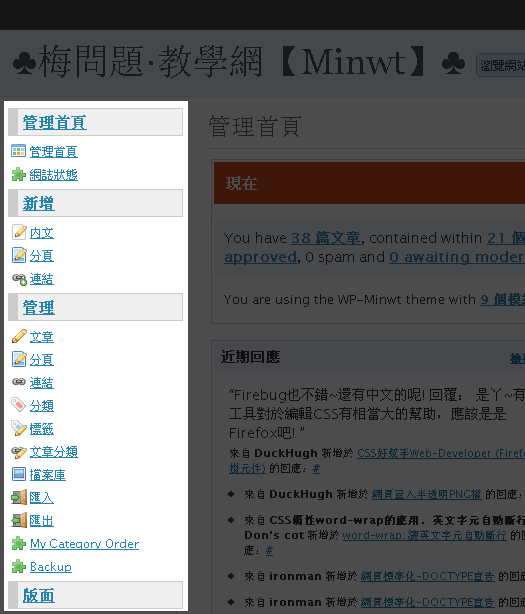
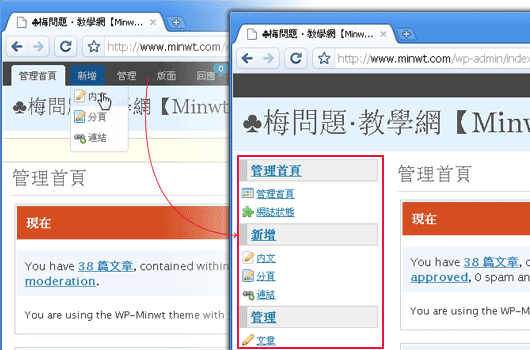
 最近正忙著將先前放在Xuite的教學文章搬出來,雖然已將WordPress的後台,由內建的頁籤式選單更改成下拉式選單,起初覺得這外掛真的超酷的,比之前的頁籤式聰明多了,要作什麼動作,先滑入選到要的功能後,畫面隨即才切換過去,但是當大量新增或管理文章時,光是在上面滑來滑去,就已經滑到快手軟。 有一次滑著滑著,點了選單最後卻無意間發現,疑!!怎麼全部都沒套到CSS,後台就像是遭了小偷一樣亂七八糟的,此時便讓梅干桑靈機一動,這選單既然是用li排的,於是昨天就在夜深人靜,便著手跟它拼了,於是就改寫了Ozh’ Admin Drop Down Menu,呼!總算大功告成,終於將後台的所有控制選單全部表列在左邊,這樣用起來更方便也更直覺,不用再滑來滑去,要作什麼就直接點選,因此就將它打包分享出來,有需要的朋友就下載去使用吧! |