
Step1
開啟 wp-content/themes/佈景主題/header.php,將下列的語法複製到<head>….</head>之間。
<script>
$(function(){
var lang = window.navigator.userLanguage || window.navigator.language ;
var autolang=lang.toLowerCase();
var geturl = location.href;
var url = “”;
switch (autolang){
//簡中
case “zh-cn”:
url = “http://translate.google.com/translate?hl=zh-TW&sl=zh-CN&tl=zh-CN&u="+geturl;
break;
//英文
case “en-us”:
url = “http://translate.google.com/translate?hl=zh-TW&sl=zh-CN&tl=en&u="+geturl;
break;
//日文
case “ja-jp”:
url = “http://translate.google.com/translate?hl=zh-TW&sl=zh-CN&tl=ja&u="+geturl;
break;
//韓國
case “ko”:
url = “http://translate.google.com/translate?hl=zh-TW&sl=zh-CN&tl=ko&u="+geturl;
break;
//法國
case “fr”:
url = “http://translate.google.com/translate?hl=zh-TW&sl=zh-CN&tl=fr&u="+geturl;
break;
//泰國
case “th”:
url = “http://translate.google.com/translate?hl=zh-TW&sl=zh-CN&tl=th&u="+geturl;
break;
}
if(url!=“” && location.href.indexOf(“tl=”+autolang)<=-1) location.replace(url);
});
</script>
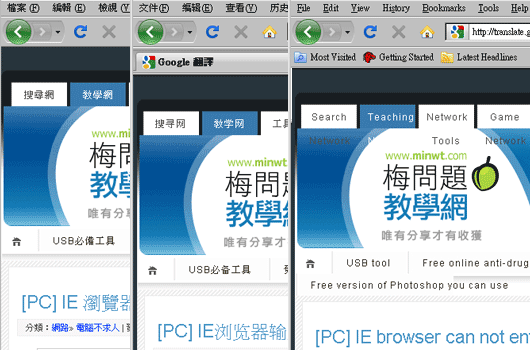
完成後,這時網頁就會依照讀者,所使用瀏覽器的語言,自動切換網頁語系,這邊梅干測試了手邊有的語言,包括簡中、繁中、英文都可正常的切換,若要增加更多的語系,只要從case往下加就可以了。

