同時DigitalOcean還有提供免費的主機方案,甚至支援CDN服務,雖然免費方案只有1GB,但透過CDN的快取後,也相當的夠用,且部署的方式與Cloudflare差不多,且一旦綁定後,日後只要更新GitHub後,網站立即就會進行建立與發布,因此想要免費的架設靜態網站,現在就一塊來看看,怎麼在DigitalOcean上來部署Hugo網站吧!
DigitalOcean Apps
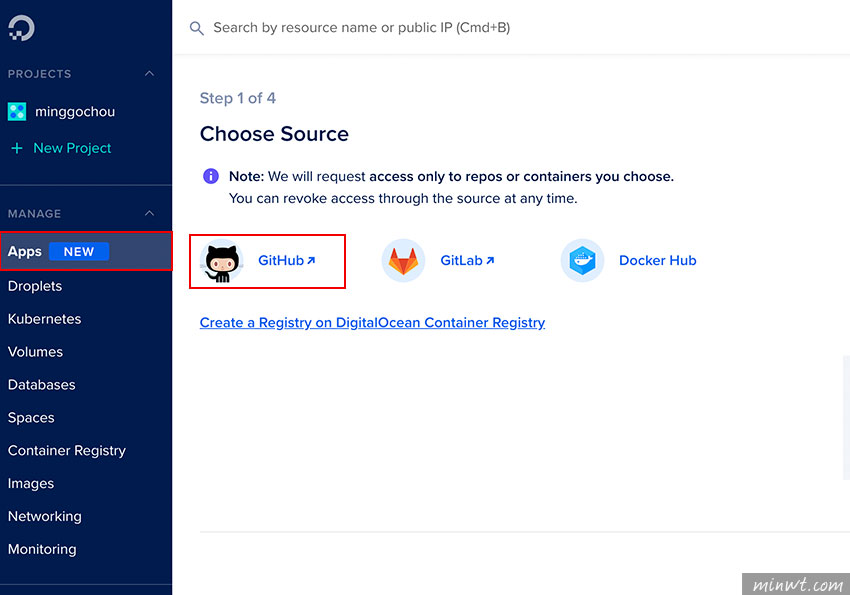
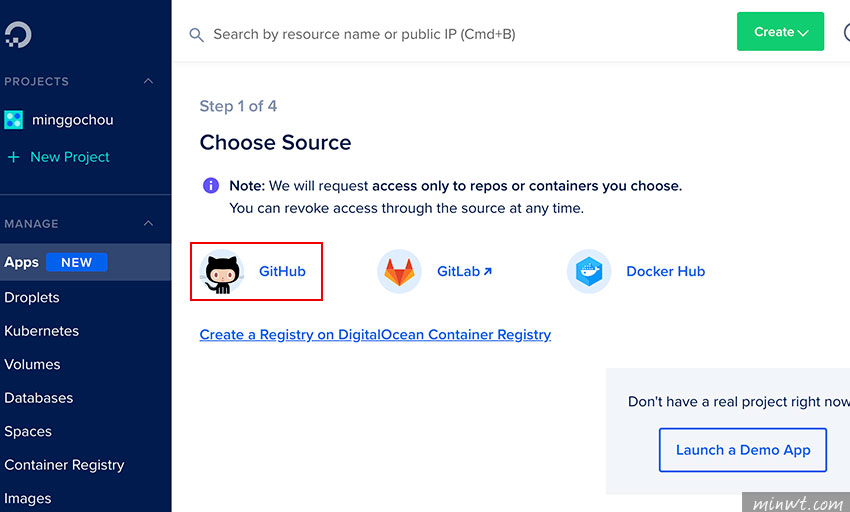
Step1
首先進到 DigitalOcean Apps 的平台後,選擇專案的存放平台,由於梅干是放在GitHub中,所以就點選GitHub。

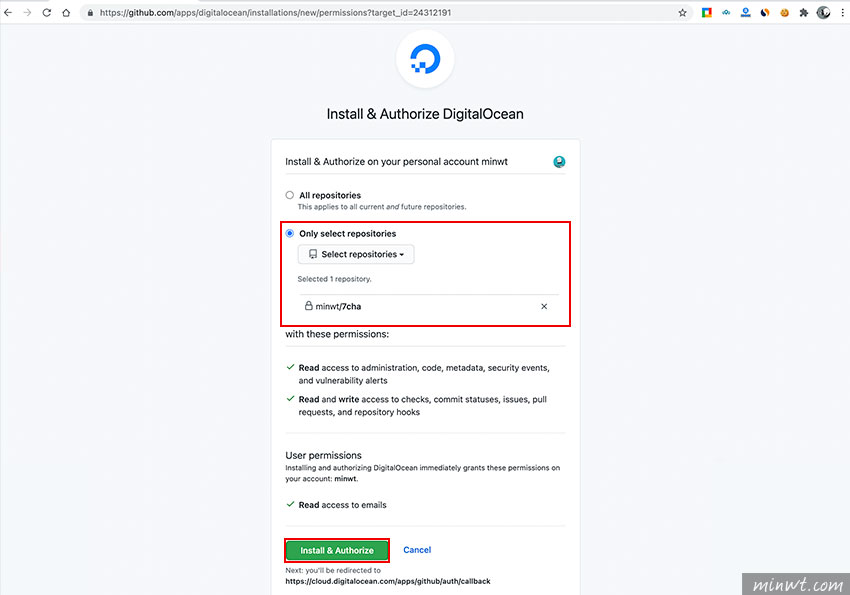
Step2
接著選擇GitHub中的專案名稱。

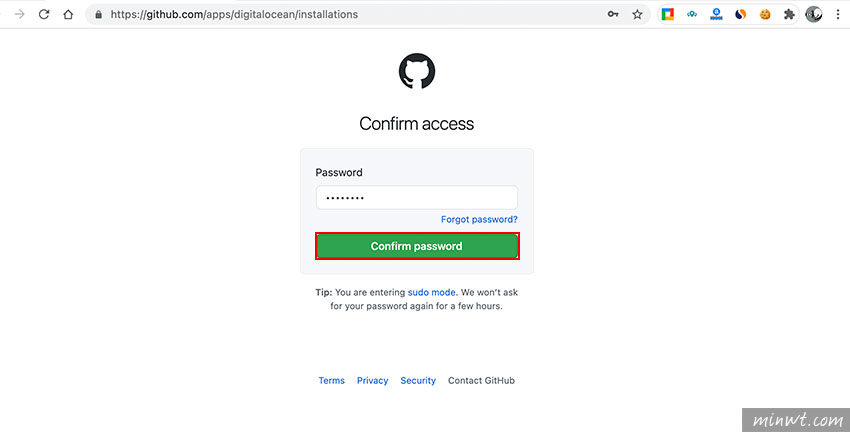
Step3
接著輸入GitHub的密碼。

Step4
在聯動完畢後,接著會再回到原來的控制面板,再點一次GitHub。

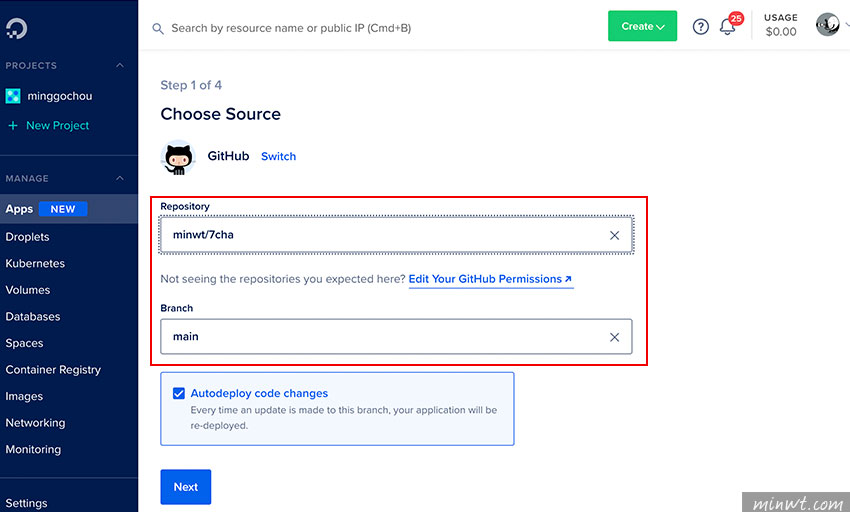
Step5
這時就可選擇剛已聯動的專案名稱以及分支名稱。

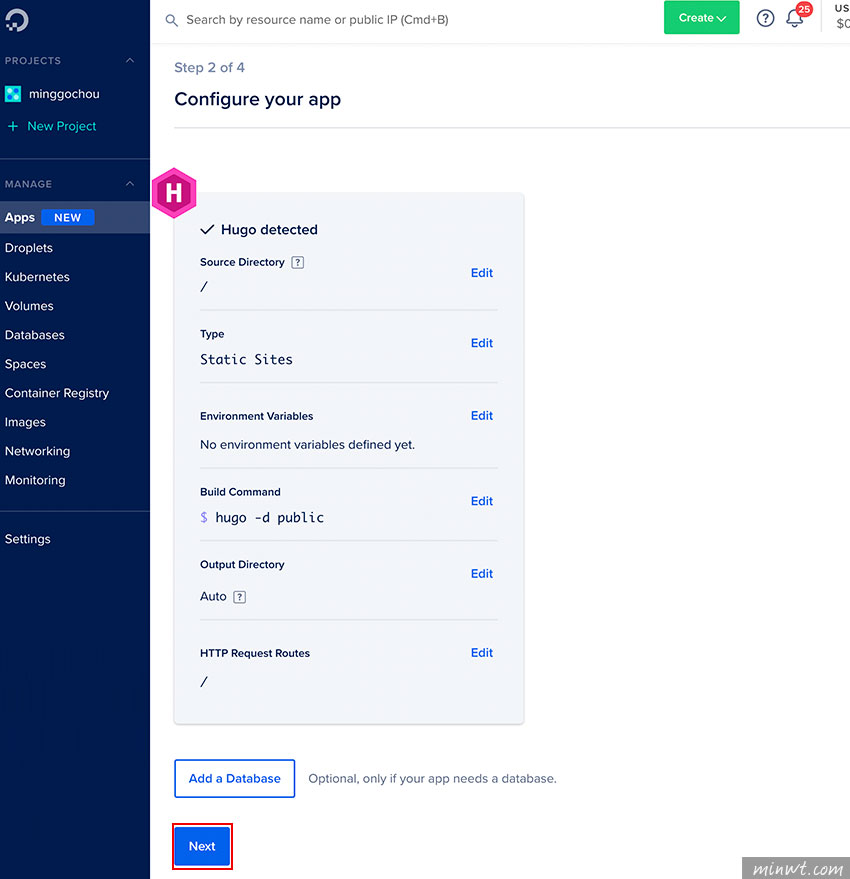
Step6
這邊若沒有特殊的需求,直接按NEXT就好。

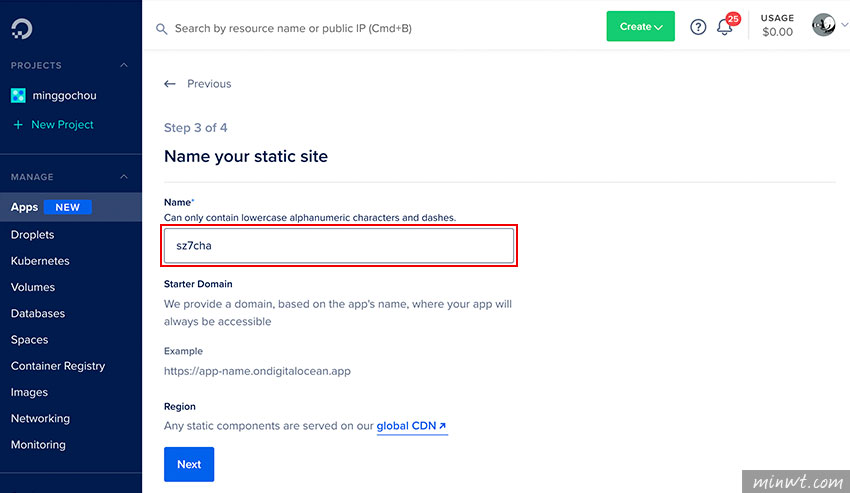
Step7
接著再設定一個專案的名稱,而這只是建立一個子域,讓部署完畢後,可用這個子域先作預覽。

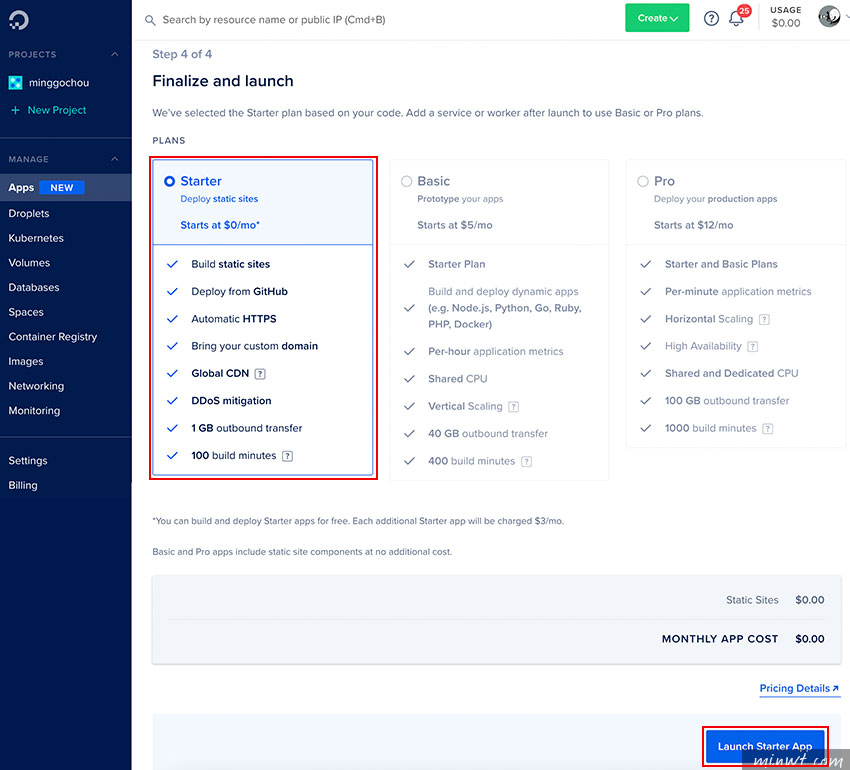
Step8
而免費方案,每月有1GB 的流量與100分鐘的部署時間。

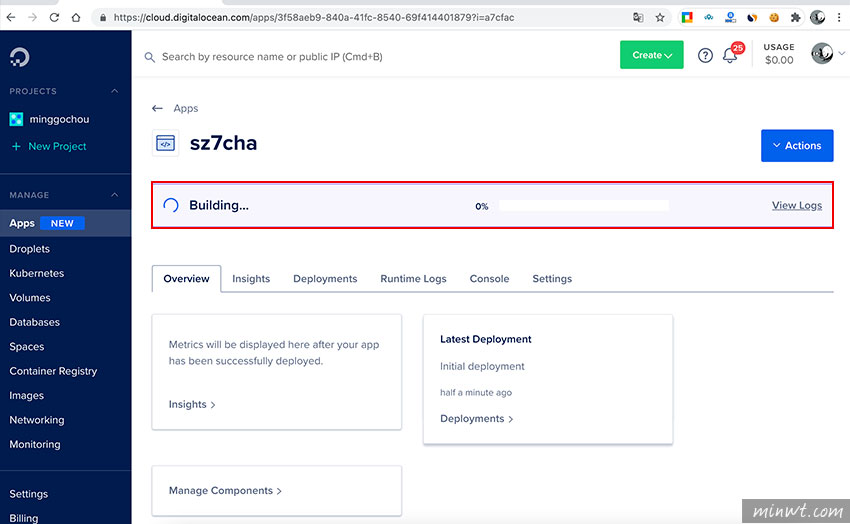
Step9
接著就會開始進行部署。

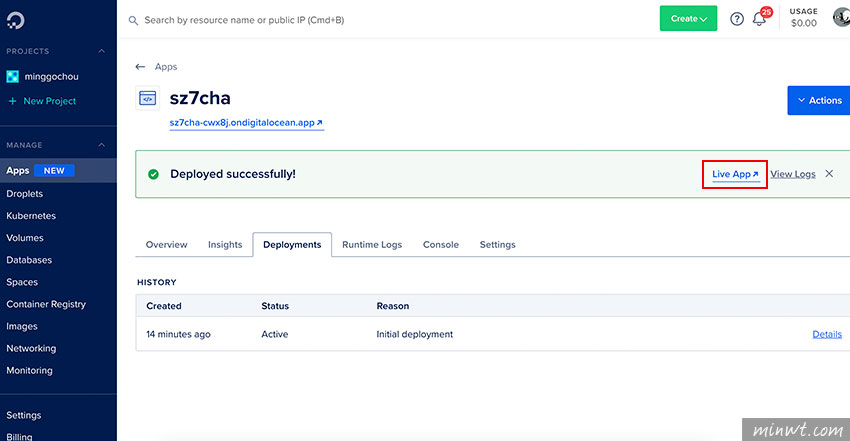
Step10
當部署完畢後,就會看到successfuly訊息,同時後方會出現Live App連結。

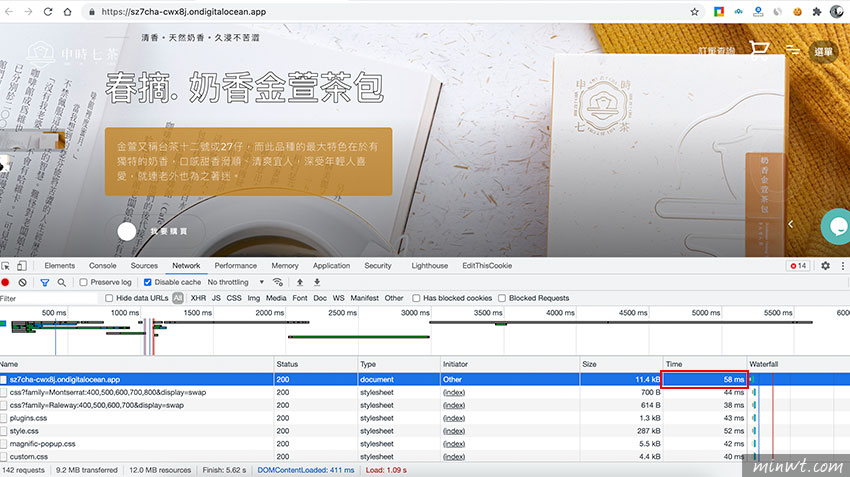
Step11
點一下開啟後,網站的速度還蠻快的。

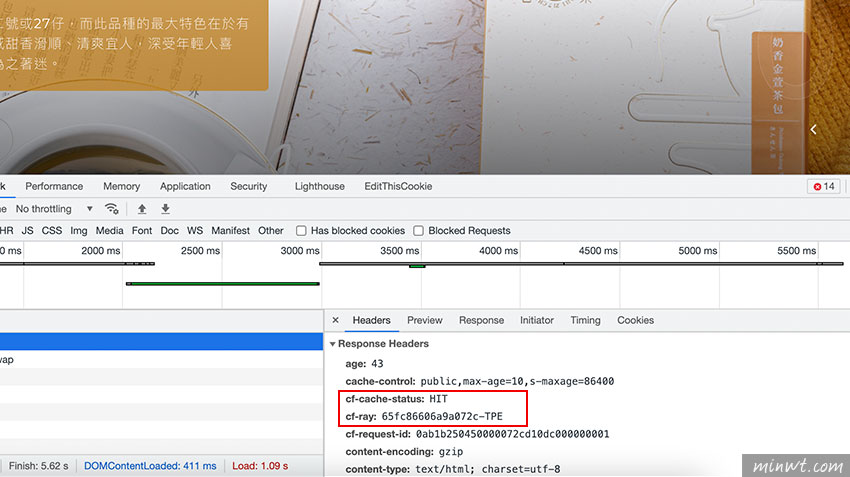
Step12
網站有CDN快取, 同時節點還在台北,因此速度相當的快,因此有需要的朋友,不妨也可試試看囉!