
隨著智慧型手機日益的普及,幾乎是人手一機,走在路上或是捷運上,每個人都低著頭好忙,猛盯著螢幕,上網的上網、玩遊戲的玩遊戲,也因此手機版網頁,也變成是目前不容小卻的,而最近有朋友問到梅干,當手機頁面載入完成時,能不能將上方的網址列給隱藏起來,而梅干想了一下,確實手機螢幕已經不大,光那個看似不起眼的網址列,也佔了60像素,對於手機來說,每像素都是寸土寸金,因此能多1像素,就多1像素的顯示範圍,於是梅干花了時間測試一下,哈~終於能把上方的網址列給隱藏起來,並整理了一下,對於在製作手機版網頁的朋友們有所幫助。
放到<head>….</head>之間:
<script>
window.addEventListener(“load”,function() {
setTimeout(function(){
window.scrollTo(0, 1); }, 10);
});
</script>
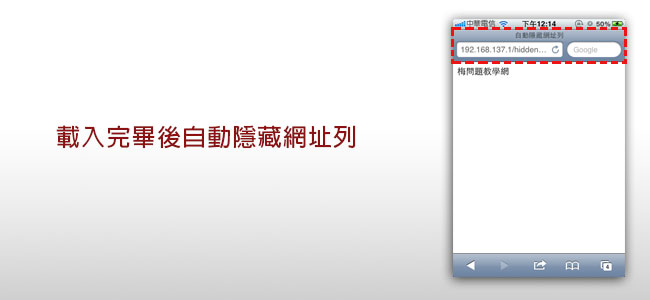
當載入完成後,網址列就會自動向上縮,如此一來,就有更多的顯示範圍。

對於使用Android的朋友,經梅干測試的結果,Android版載入完畢後,則會自動向上縮,而iOS的朋友,若沒作這動作,網址列就會傻傻的停在那裡囉!別讓手機的版塊浪費了。
[範例預覽]

