
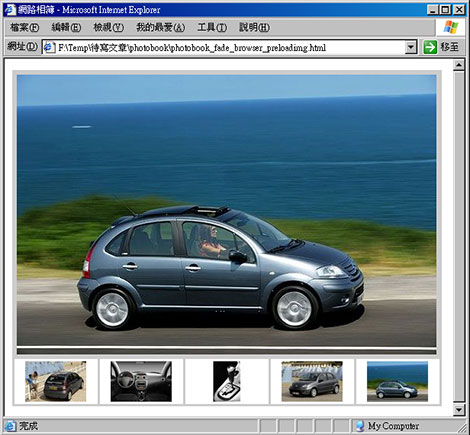
這一篇的前身,就是[DW]產品目錄展示,經梅干想了一下,感覺用這名稱應該更貼切,其實該範例是拿DW內建滑入滑出的功能再作點小加工,讓原本滑進滑出變換影像的地方,改顯示在上方的圖片中,由於先前在加工時,忘了作瀏覽器的判斷,以至於在IE7、IE8出現圖片無法顯示的問題,好在有好友男丁格爾的幫忙下,修正了這一個bug,再經由梅干的測試下,該範例無論是在IE6.0、IE7.0、IE8.0、Firefox2、Fireox3、Google Chrome、Safari、Opera都可正常的運作,這一切都要歸功於男丁格爾 大大~
photobook.html
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=“http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=“Content-Type” content=“text/html; charset=big5” /> <title>網路相簿</title> <script type=“text/javascript”> var num=1; var _ie = true; //判斷瀏覽器 function mm_borwser(){ if (window.XMLHttpRequest) { //Mozilla, Safari,…IE7
if(!window.ActiveXObject){// Mozilla, Safari,… _ie = false; document.getElementById(“mmmm_showpic”).innerHTML=”<img src=\“img/C301b.jpg\” width=\“550\” height=\“367\” id=\“showimg\” style=\“-moz-opacity:0\“/>”; mm_fadein(); } }if(_ie){//IE6 document.getElementById("mmmm_showpic").innerHTML="<img src=\"img/C301b.jpg\" width=\"550\" height=\"367\" id=\"showimg\" style=\"filter:alpha(opacity=0);\"/>"; mm_fadein(); }} //圖片預載 function MM_preloadImages() { //v3.0 var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++) if (a[i].indexOf(“#”)!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } //大圖載入 function mm_showpic(img){ if(!_ie){// Mozilla, Safari,… document.getElementById(“showimg”).style.MozOpacity=0;
}else{//IE6 document.getElementById(“showimg”).filters.alpha.opacity=0;
} document.getElementById(“showimg”).src = img;
mm_fadein(1); } //淡化效果 function mm_fadein(n){ if(!_ie){// Mozilla, Safari,… var n; if(n==1){ num=1; } if(num !=20) { num+=1; document.getElementById(“showimg”).style.MozOpacity=num/20;
}
}else{//IE6 var n; if(n==1){ num=1; } if(num !=100) { num+=3; document.getElementById(“showimg”).filters.alpha.opacity=num;
} } setTimeout(‘mm_fadein()‘,0.01); //設定圖片變化速度 } </script> </head><body onLoad=“mm_borwser();MM_preloadImages(‘img/C301b.jpg’,‘img/C302b.jpg’,‘img/C303b.jpg’,‘img/C304b.jpg’,‘img/C305b.jpg’)”> <table width=“400” border=“0” cellpadding=“3” cellspacing=“3” bgcolor=“#CCCCCC”> <tr> <td height=“367” colspan=“5” align=“center” valign=“middle”> <div id=“mmmm_showpic”></div></td> </tr> <tr> <td align=“center” valign=“middle” bgcolor=“#FFFFFF”> <img src=“img/C301s.jpg” width=“80” height=“53” onMouseOver=“mm_showpic(‘img/C301b.jpg’);” style=“cursor:pointer;“/></td> <td align=“center” valign=“middle” bgcolor=“#FFFFFF”> <img src=“img/C302s.jpg” width=“80” height=“53” onMouseOver=“mm_showpic(‘img/C302b.jpg’);” style=“cursor:pointer;“/></td> <td align=“center” valign=“middle” bgcolor=“#FFFFFF”> <img src=“img/C303s.jpg” width=“80” height=“53” onMouseOver=“mm_showpic(‘img/C303b.jpg’);” style=“cursor:pointer;“/></td> <td align=“center” valign=“middle” bgcolor=“#FFFFFF”> <img src=“img/C304s.jpg” width=“80” height=“53” onMouseOver=“mm_showpic(‘img/C304b.jpg’);” style=“cursor:pointer;“/></td> <td align=“center” valign=“middle” bgcolor=“#FFFFFF”> <img src=“img/C305s.jpg” width=“80” height=“53” onMouseOver=“mm_showpic(‘img/C305b.jpg’);” style=“cursor:pointer;“/></td> </tr> </table> </body> </html>
[範例預覽] [範例下載]

