
一直以來無論使用任何一套的RWD Framework,都會支援圖片自適應的功能,但這些圖片自適應,充其量只是修改圖片的比例大小,但檔案依舊,所以這對於行動族群來說,一點幫助也沒,讀取的圖檔與一般的桌機是一樣的,雖然之前梅干有分享過,第三方的解決辦法,但不知是否使用的人太多,而吹熄燈號了,所以只好自己當自強啦!而梅干也一直不斷尋找相當的解決辦法,最近發現一套JS版的,它則是透過html5的picture的標籤,來實現在不同的裝置的解析,載入相對應的圖檔大小,如此一來在3G吃不飽,4G又不穩的情況下,對於使用者來說真是一大福音,而目前這個方法是用JS來進行切換,因此在製作圖檔時,就多存幾個檔案即可解決,至於怎麼用現在就一塊來看看吧!
Picturefill:
套件名稱:Picturefill
套件網址:http://scottjehl.github.io/picturefill/
套件網址:http://scottjehl.github.io/picturefill/
Javascript:
放在</body>前:
<script>
//要套用的HTML元素
document.createElement( "picture" );
</script>
<script src="picturefill.min.js"></script>
//要套用的HTML元素
document.createElement( "picture" );
</script>
<script src="picturefill.min.js"></script>
HTML:
放在<body>….</body>間:
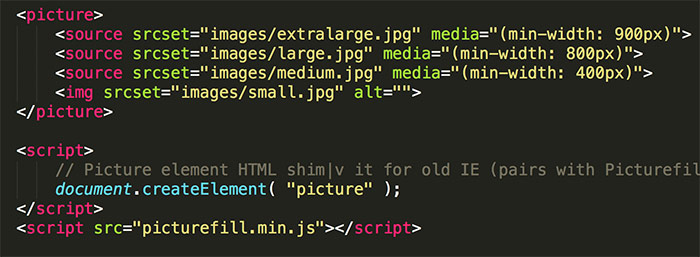
<picture>
<!– 當解析度大於900像素時,載入此圖–>
<source srcset="images/extralarge.jpg" media="(min-width: 900px)">
<!– 當解析度大於800像素時,載入此圖–>
<source srcset="images/large.jpg" media="(min-width: 800px)">
<!– 當解析度大於400像素時,載入此圖–>
<source srcset="images/medium.jpg" media="(min-width: 400px)">
<img srcset="images/small.jpg" alt="">
</picture>
<!– 當解析度大於900像素時,載入此圖–>
<source srcset="images/extralarge.jpg" media="(min-width: 900px)">
<!– 當解析度大於800像素時,載入此圖–>
<source srcset="images/large.jpg" media="(min-width: 800px)">
<!– 當解析度大於400像素時,載入此圖–>
<source srcset="images/medium.jpg" media="(min-width: 400px)">
<img srcset="images/small.jpg" alt="">
</picture>

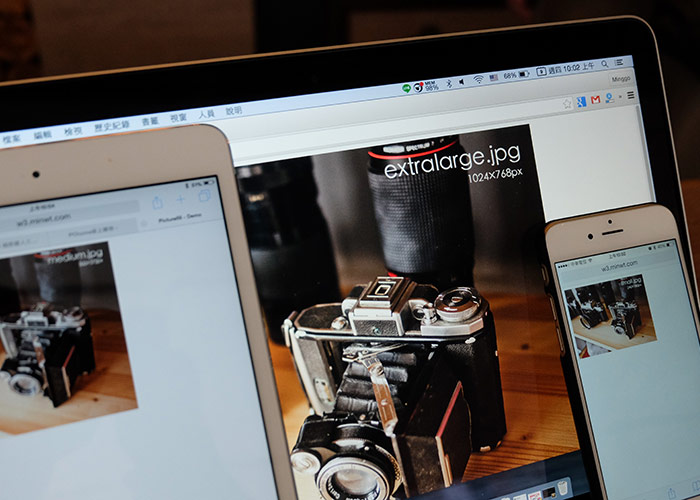
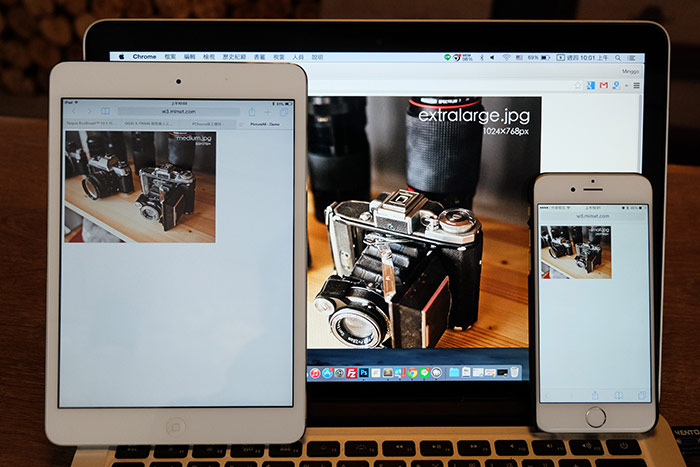
馬上來實測一下,這時就會依照不同的裝置大小,分別載入不同的圖檔大小,如此一來圖片自適應才有達到此效果,這是JS版改天再來分享PHP自動產生的方法。

[範例預覽] [範例下載]

