
隨著智慧型裝置愈來愈普及,網頁己不再只限於電腦中瀏覽,而要讓網頁能符合各行動裝置的解析來顯示,所以就可在CSS中設定,依照不同的解析範圍,顯示不同的畫面,通常在製作上,不會有什麼太大問題,但最後測試時,手邊就要有一堆手機或平板,所以之前梅干曾用過Chrome外掛,來模擬各解析的大小,但那只限於Chrome瀏覽器,若使用Safari或Firefox的朋友,就只能自已用目測改變視窗來測試,而梅干最近發現一個好站台,不用安裝任何的外掛,可跨各瀏覽器,來模擬出各裝置的解析大小,並呈現出畫面的顯示效果,來檢測是否有跑版或位移等問題,因此身為網設計的朋友們,這網站一定得好好利用。
Viewport resizer:
網站名稱:Viewport resizer
網站網址:http://lab.maltewassermann.com/viewport-resizer/
支援瀏覽器:Firefox、Chrome、Safari、Oprea
網站網址:http://lab.maltewassermann.com/viewport-resizer/
支援瀏覽器:Firefox、Chrome、Safari、Oprea
Step1
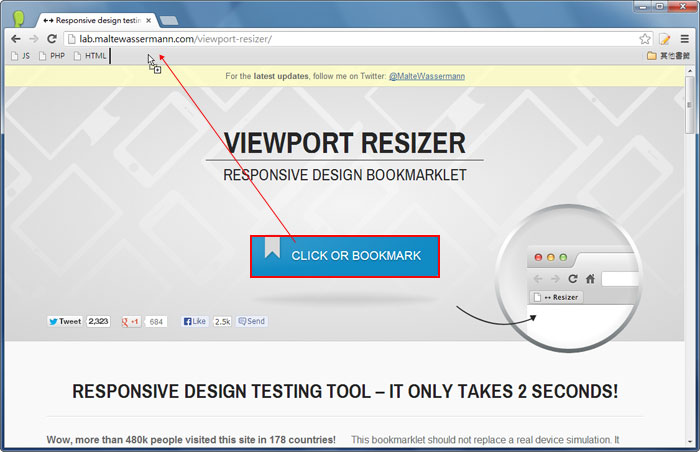
進到網站後,對著中間藍色的按鈕,按住不放拖拉到Chrome的書籤列中。

Step2
接著瀏覽網頁,當要模擬裝置解析時,點一下剛所加入的書籤。

Step3
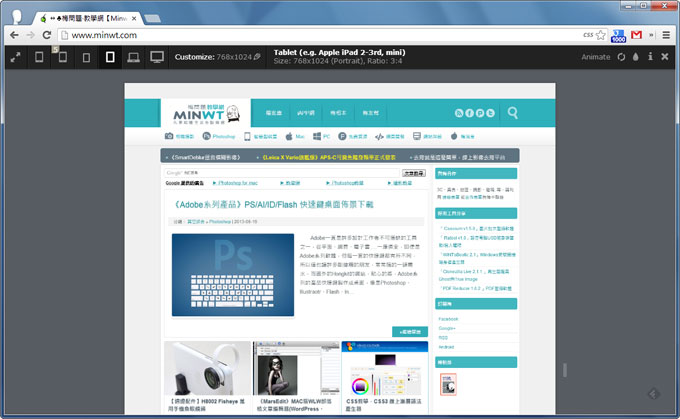
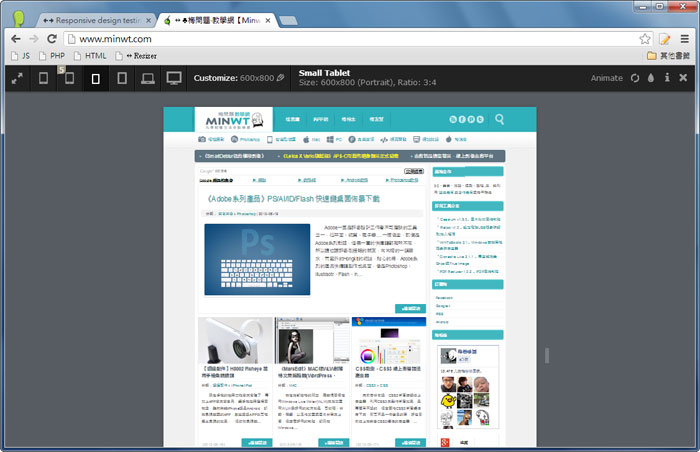
這時頁面上方就會出現黑色列,與裝置的圖示,滑到圖示上方時,右邊會顯示該圖示,所模擬裝置的名稱與解析大小。

Step4
點下裝置縮圖後,畫面就會隨即縮到指定的範圍中,由於梅問題沒有設定自適版型,所以任何解析畫面看起來都一樣,只是版面變小而已。


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)