
隨著不同的編輯器,在程式片段的製作上有些不同,但若是jason格式就會比較麻煩些,很容易一不小心,就造成程式片段出錯,因此這時不妨可透過snippet generator這個線上的程式片段產生器,只需把原始碼輸入後,它就會自動轉換為編輯器,所支援的程式片段的格式,因此想自製程式片段的朋友,現在也一塊來看看囉!
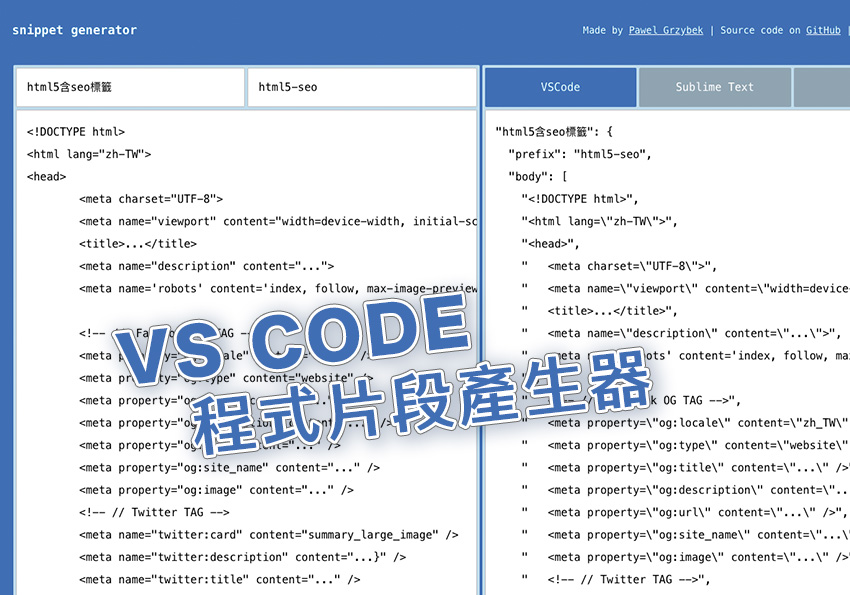
snippet generator
Step1
當進入這平台後,分別將程式片段的說明、快速碼與原始碼,依續的輸入。

Step2
在輸入完畢後,右邊立即就會轉為VSCode所支援程式片段的格式,再把輸入框中的原始碼複製。

Step3
開啟VScod進入喜好設定 / 使用者程式碼片段。

Step4
接著把剛剛的碼貼到右邊的面板中。

Step5
在儲存完畢後,開啟一個新檔案,再輸入html隨即就會帶出剛所建立的程式片段速碼名稱。

Step6
再點一下,立即就會產生剛所建立的原始碼啦!是不是超方便的呀~


