
因此梅干最近找到一款,還蠻方便的Chrome外掛,只需安裝這外掛後,日後看到喜歡的樣版,就可透過這個網頁編輯器的外掛,用點選的方式,就可更改網頁版型中的圖片、文字,甚至還可設定CSS樣式,完全無需了解網頁的架構,就能輕鬆的修改,因此下回當要買網頁版型時,不妨可用此工具,先把版型替換成,未來想呈現的素材看看,此版型套用中文後,是否合適。
網頁編輯器 WebEditor
適用平台:Google Chrome 瀏覽器
外掛連結:chrome 線上應用程式商店
外掛連結:chrome 線上應用程式商店
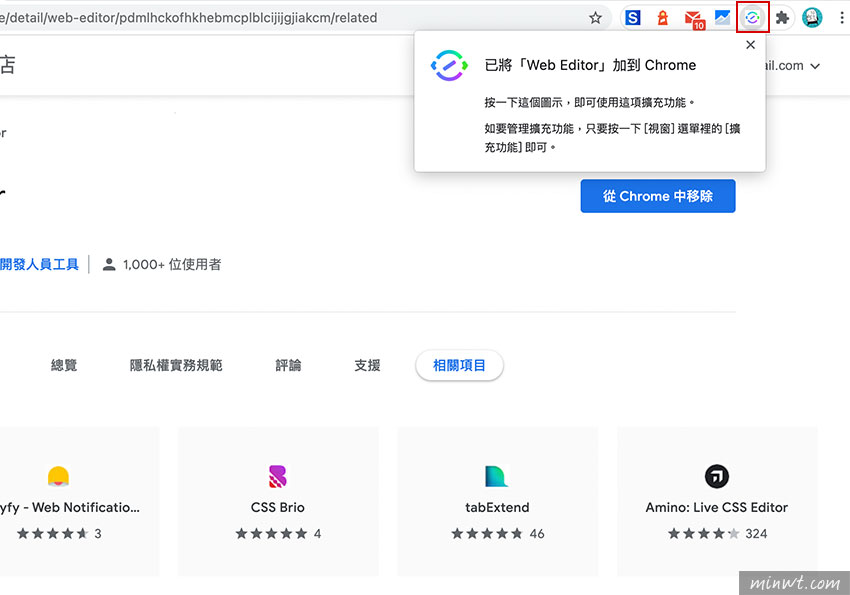
Step1
首先在進入WebEditor的外掛面板後,點右上的安裝完畢後,在網址列後方,就會看到WebEditor的圖示。

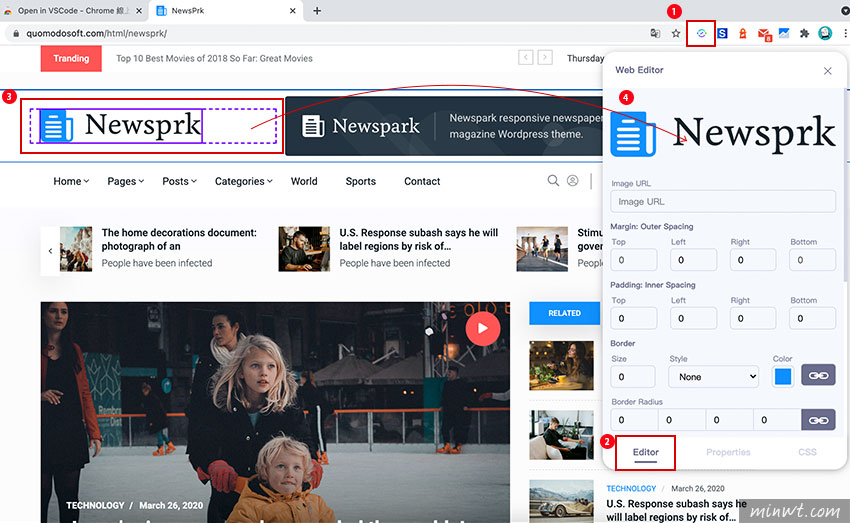
Step2
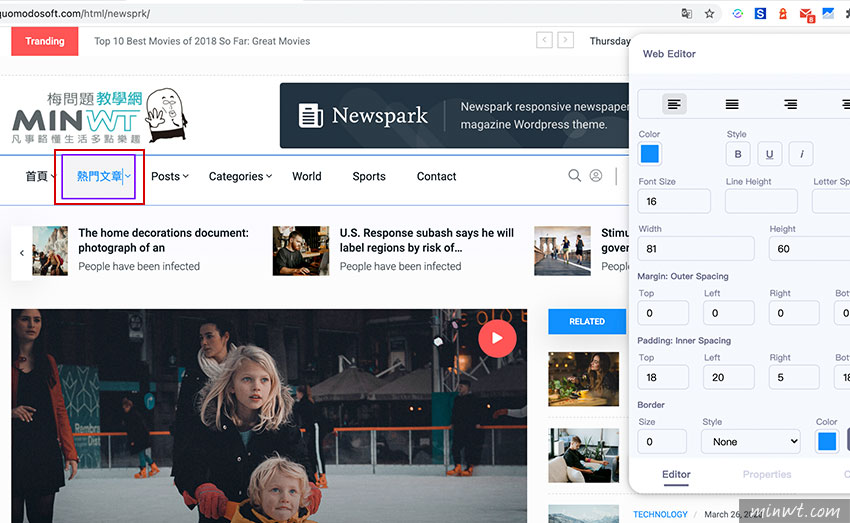
下回當要修改當前網頁的素材時,只需將WebEditor,並切到Editor一頁籤,點一下選取要修改的區塊,當選取到後,就可透過WebEditor的面板中進行修改,若是圖片可選取本機電腦中的檔案,或是貼上圖片連結,頁面隨即就會被更改。

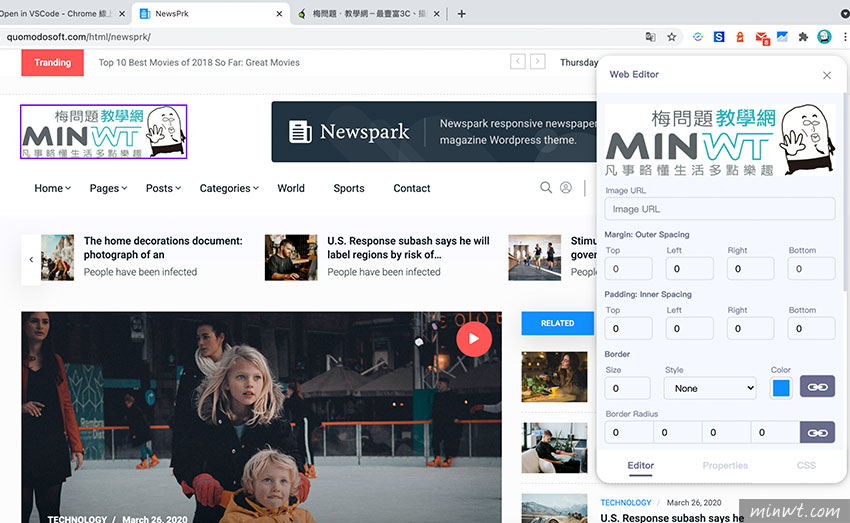
Step3
當選擇完畢後,隨時網頁畫面就會隨即顯示已修改的檔案。

Step4
甚至也可更改畫面中的文字。

Step5
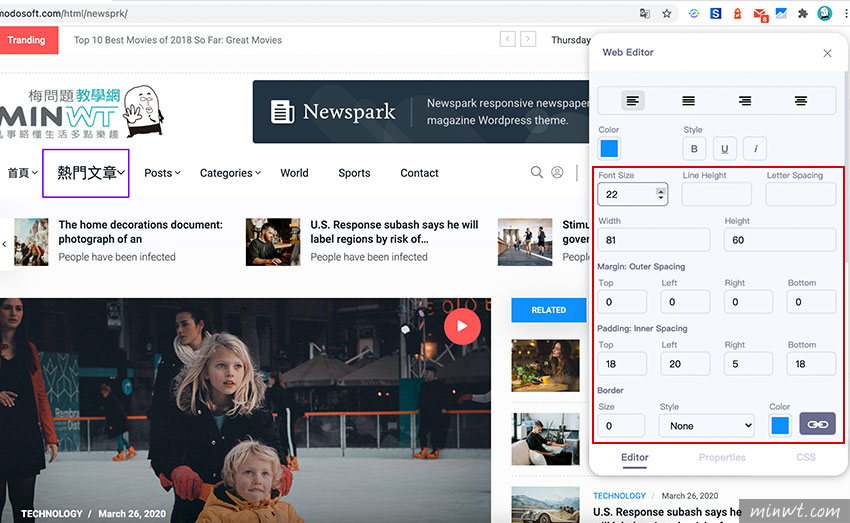
當文字更改完畢後,還可修改文字的大小與間距。

Step6
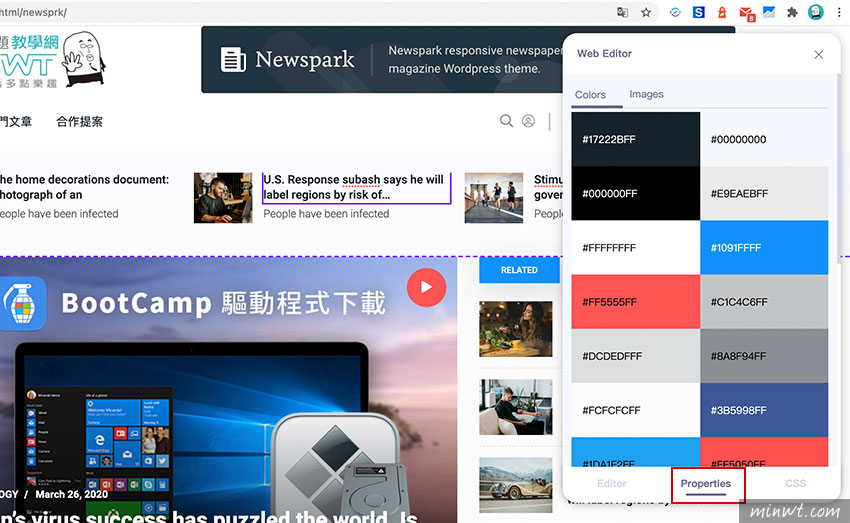
除此之外當把頁籤,切到Properties時,在Colors中也可知道,目前該版型所使用的顏色有那些。

Step7
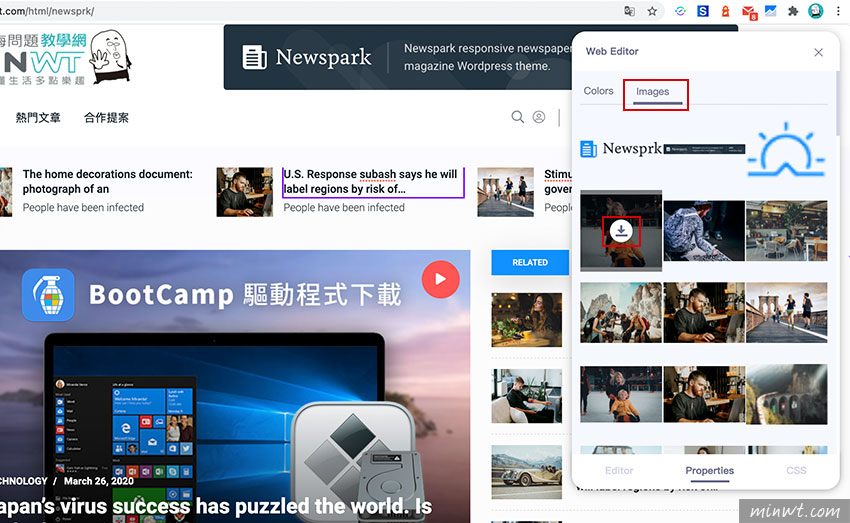
再把上方的頁籤,切到Images頁籤時,也可下載目前網頁版型中的照片。

Step8
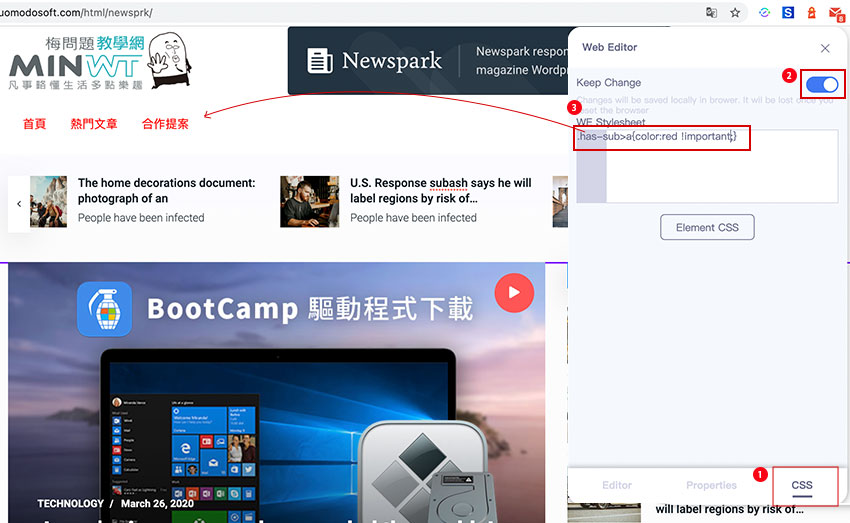
當把下方的頁籤,切到CSS時,再把Keep Change設為開啟時,調整後的CSS樣式,即便重新整理網頁,樣式也不會被清掉,但剛所修改的圖片或文字,在重整網頁後,就會被清空,因此這時得特別留意一下,但有了這工具後,要修改網頁版型,就變得更容易啦!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)