
設計表單的欄位並不困難,比較難的部分在於欄位審核,與那些欄位是必填的設定,應該就讓不少人感到頭大,因此最近梅干發現一個超酷的平台,可線上一鍵就能快速產生所需的表單內容,甚至還有審核與必填欄位的機制,更重要的一點是,完全不用寫到任何的Code,相當的簡單好用,因此有需要的朋友,現在也一塊來看看囉!
Form-Builder
網站名稱:Form-Builder
網站連結:https://builder.form-data.com/src/index.html
網站連結:https://builder.form-data.com/src/index.html
Step1
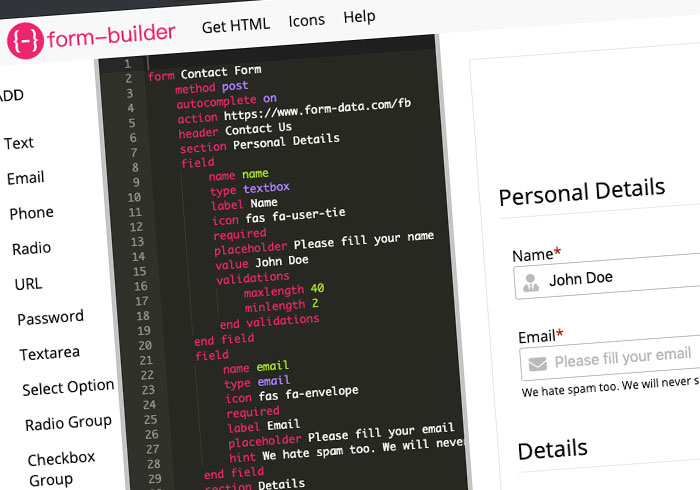
當進到這個表單產生器的平台後,分別會看到,畫面被分割成三等分,左邊為所有可建立的表單元素,中間則是表單的設定屬性,最右邊則是表單的預覽畫面。

Step2
接著可先設定表單的版頭名稱與說明,而action是表單按下的發送位置,同時每個表單的欄位,則會用field包起來,因此相當容易分辨每個欄位的區塊,同時可由欄位的屬性,去設定欄位的說明與必填欄位。

Step3
當欄位不是必填時,只需將required刪掉即可。

Step4
表單都設計完畢後,再按上方的「Get HTML」。

Step5
接著再按右上的鈕,把剛所建立的表單原始碼複製起來,再貼入自己的專案頁面中,這樣就可使用了,是不是超簡單的呀!

#範例預覽

