凡事先求有再求好,在Google Chrome最近更新的版本v73.0版後,讓「開發人工具」再進化,以前需要從右邊的區塊中,才能瀏覽該區塊的設定值,但現在新版的「開發人工具」,只需將滑鼠移到元素上方,立即就會該元素,是用什麼標籤,甚至還會顯示,該元素的顏色、大小、區間….等,讓我們在看到別人美美的網頁時,立即就可知道,該網頁的CSS設定為何啦!
Step1
首先,開啟Chrome瀏覽器,進到關於Chrome頁面中,看一下目前的Chrome版本是否為最新版v73.0.36…版。

Step2
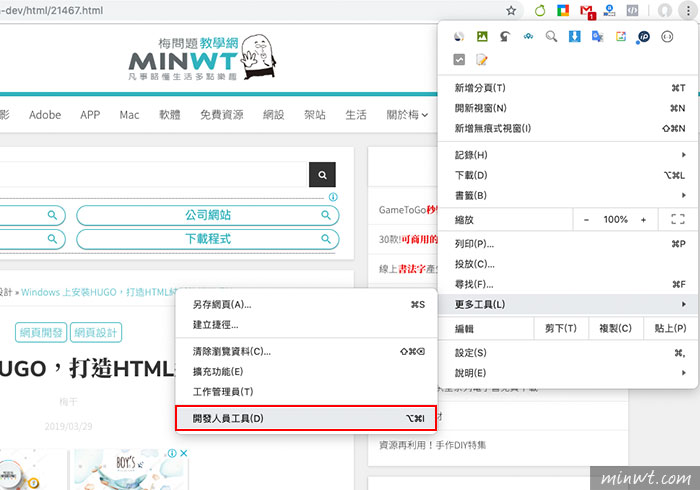
確定為最新版後,當要知道各元素的設定時,再到右上角的選項「更多工具 / 開發人員工具」。

Step3
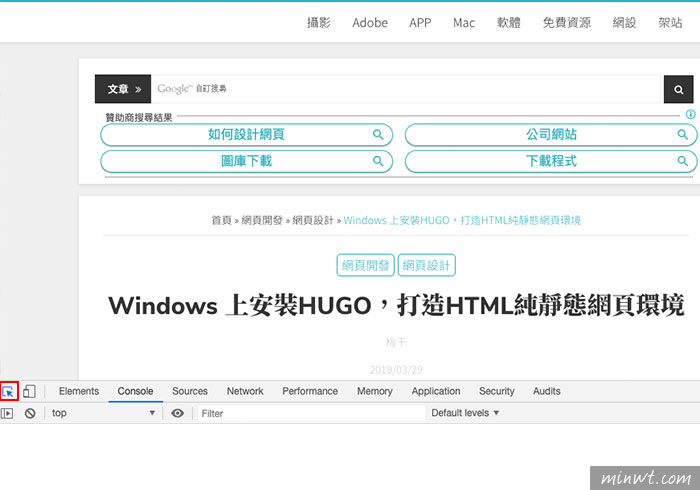
再開啟了「開發人員」面板後,點選最左邊的「選取」圖示。

Step4
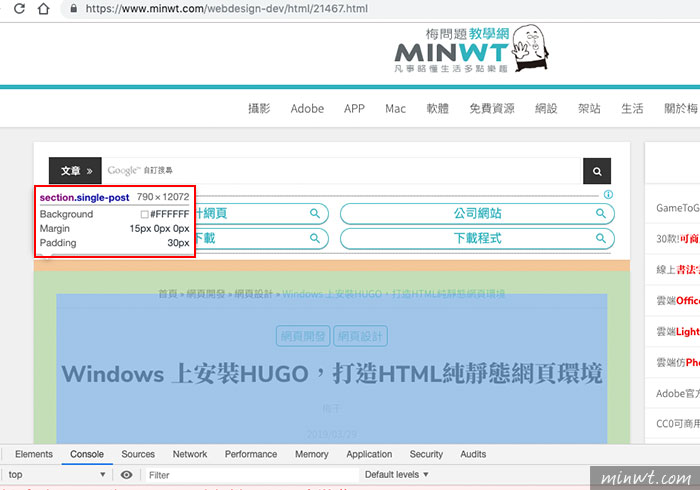
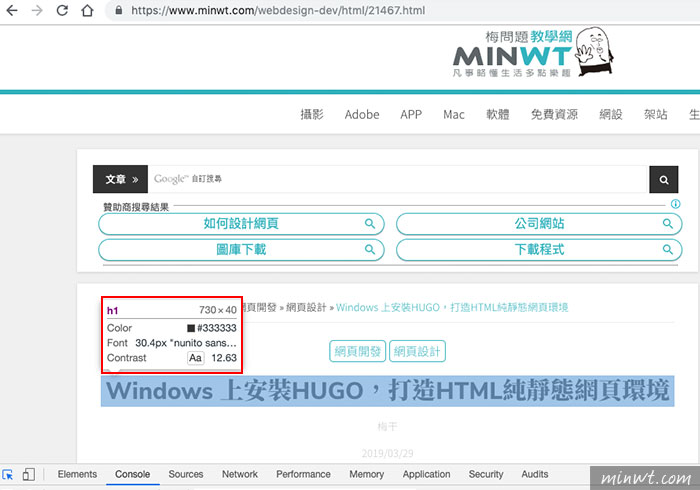
這時將滑鼠移到網頁上方的元素,在元素上方,立即就會顯示,該元素是用什麼標籤,顏色、字級大小,甚至還可顯示字型,說到字型以前還真是找半天,但現在終於顯示在上方了,還有對比至於什麼是對比,日後梅干再與大家來分享。

Step5
或是顯示區塊的間距與內距,雖然這些參數,可在開發人員工具面板的右邊查看,但現在直接顯示在元素上方,可更快的了解各元素的設定值,甚至是字型,這對於在設計網頁時,真是超方便的喔!