而先前梅干只分享在MAC平台中打造HUGO的環境,本來想說Windows應該也差不多,再加上官方也有教學文件,但最近有不少網友問到梅干,怎麼在Windows下打造HUGO環境,因此梅干最近就稍稍的測試了一下,才發現到,原來在Windows上安裝HUGO有些些不一樣,至於要怎麼在Windows平台中打造HUGO靜態網頁環境,現在就一塊來看看囉!
HUGO安裝檔
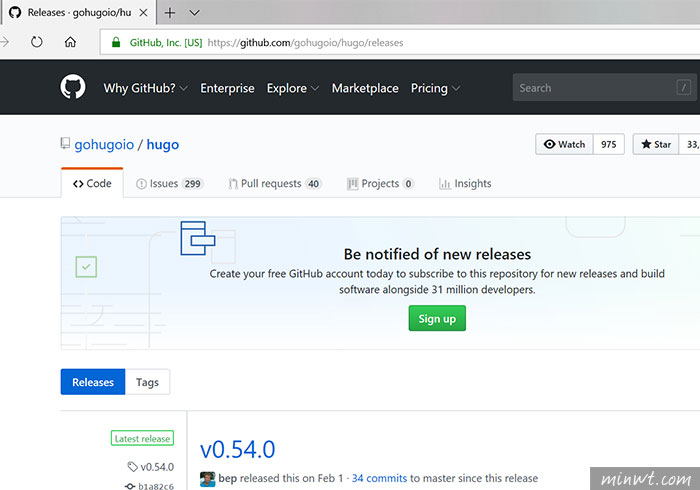
Step1
當進到HUGO所釋出的安裝版本的頁面後,可向上滾動,尋找自己所需的版本,或是直接安裝最近版本V0.54.0版。

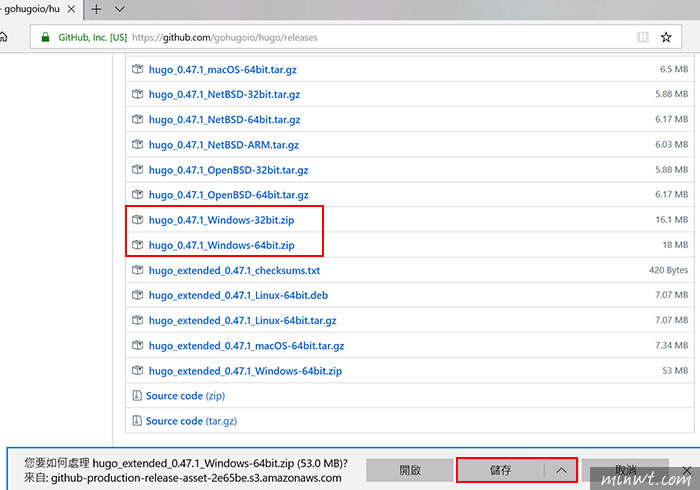
Step2
當找到所需的版本後,分別會看到Windows有「32bit」與「64bit」的版本,就依自己Windows的系統,下載所需的版本。

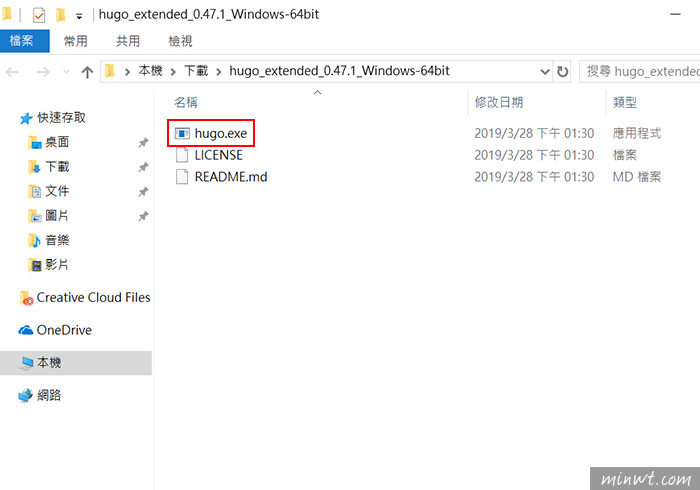
Step3
當下載完畢,解壓縮再將「hugo.exe」剪下。

Step4
並貼到「C槽」底下。

Step5
接著對「本機」按滑鼠右鍵,選擇「內容」。

Step6
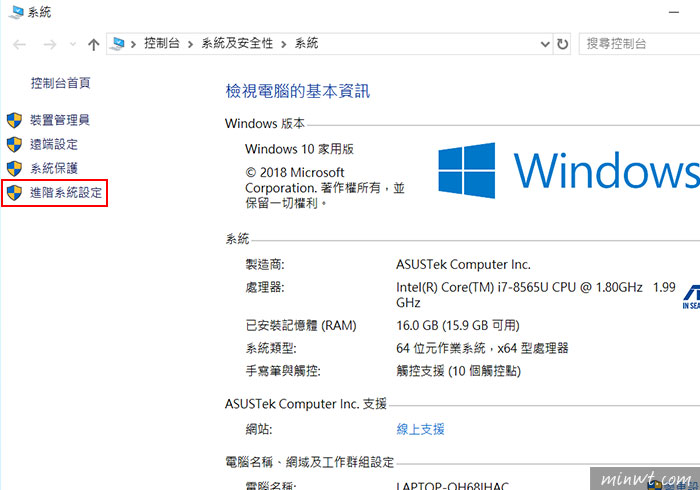
再點「進階系統設定」。

Step7
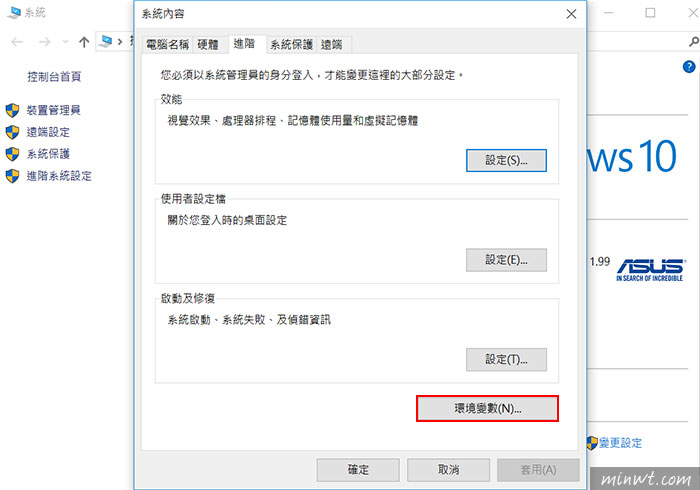
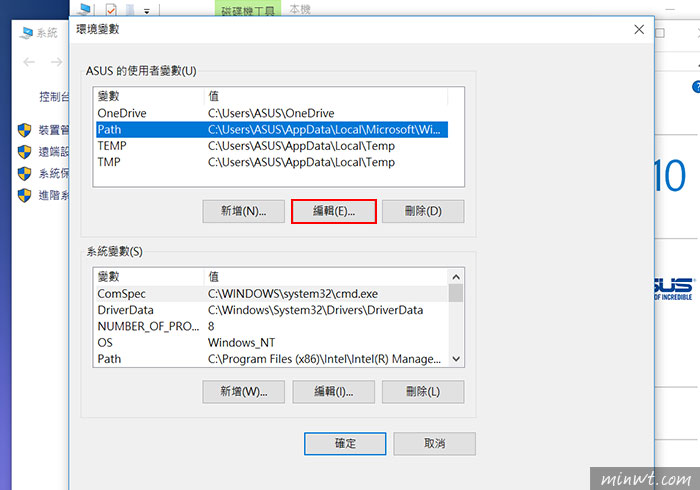
進入後,再點右下的「環境變數」鈕。

Step8
先點選「Path」,再點「編輯」。

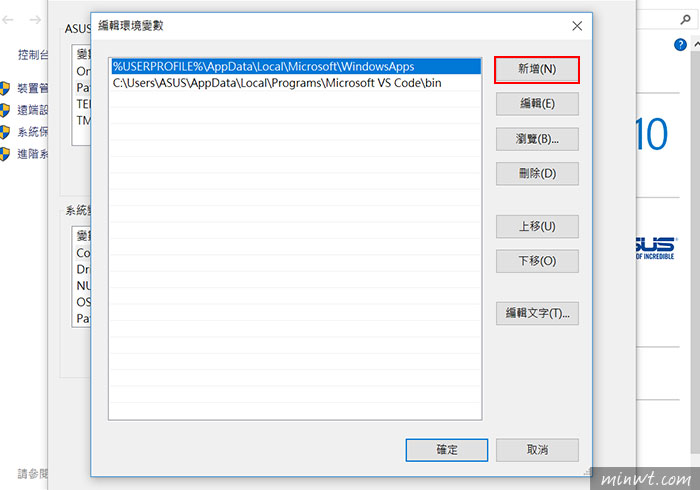
Step9
再點「新增」鈕。

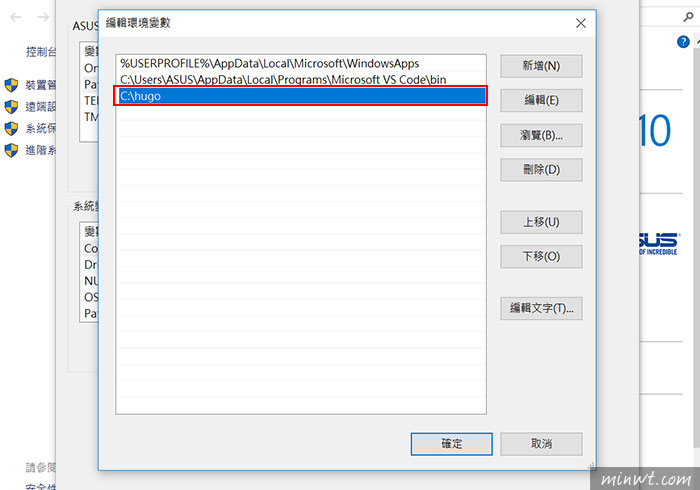
Step10
將剛的hugo.exe路徑加入環境變數中。

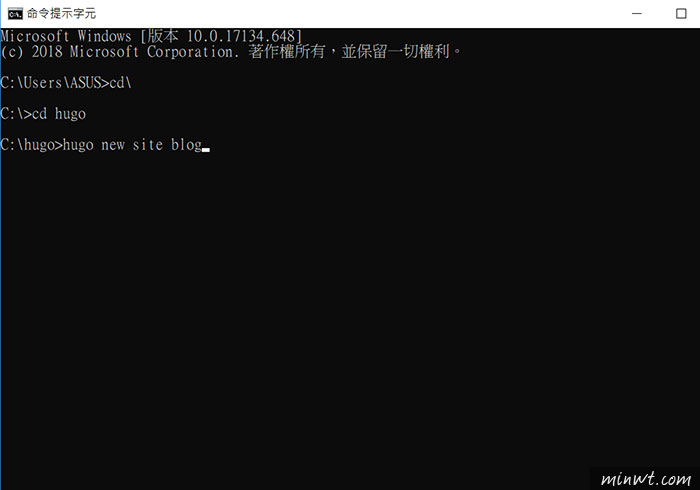
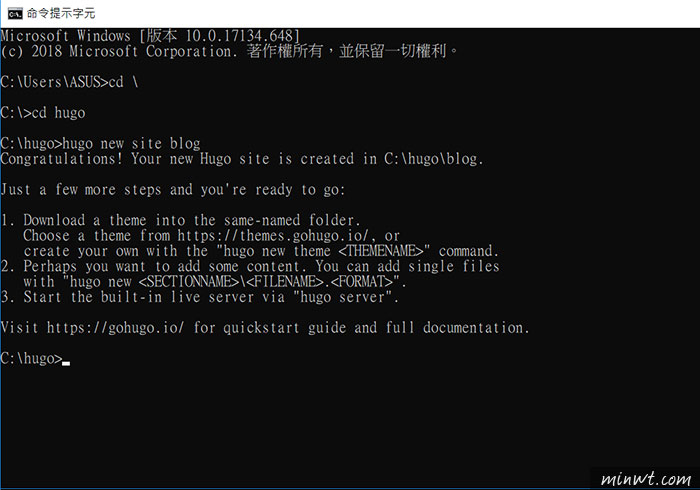
Step11
一切都設定好後,當要建立hugo網站時,只需在目錄下,輸入「hugo new site XXX」。

Step12
按下Enter後,就已建立好一個新的hugo站台了。

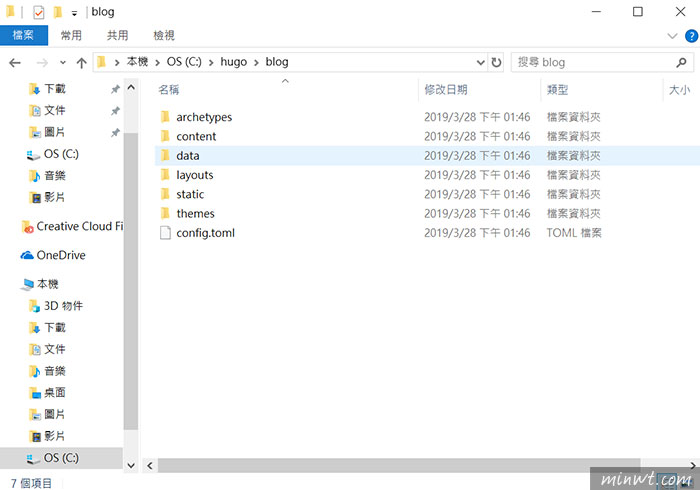
Step13
這時再到剛剛所建立的目錄中看一下,成功的話,在目錄下會看到些的檔案結構。

Step14
說真的Hugo真的很方便,且建立四、五萬筆的網頁,只需40秒,真的很快,重點要的是全都是靜態頁面,這於許多網頁設計師來說,在設計網頁時,就更有變化性,不再受限,因此想在Windows中打造Hugo的朋友,現在也趕動手囉!