
全球目前有1/4的網站,是使用WordPress進行架設,除了擁有豐富的資源,再來就是有許多佈景主題可套用,且只要更換不同的佈景主題,就可讓網站從部落格,變成是企業網站、個人相本、作品集、購物車…等,除此之外也有豐富的外掛資源,可快速的套用,完全不用寫任何的程式與IT背景,就能快速的架設屬於自己的網站,雖然說梅干相當習慣使用WordPress來架設網站,再加上梅干對於WordPress的佈景架構較熟悉,因此也較好掌控,但有時候遇到一些架構較簡易的站台,像是公司網站、作品集、活動網站….,這時使用WordPress來架設,就感覺有點殺雞用牛刀,因此對於這類型的網站,最簡單的方式,就是使用HTML靜態網站,除了版面設計上不受限,再來就是有助於SEO,一旦採用HTML的靜態網頁,最大的問題就是版型,與臨時要加入東西時,就讓人感到有點抓狂。
因此梅干研究了幾套的HTML靜態網頁產生器,發現Hugo的效能最好,同時也有許多佈景主題可使用,再加上Hugo是採用Go語言與MarkDown的結構,因此在寫作上也更加的簡單,即便不懂HTML,也可編輯出漂亮的HTML版面,甚至Hugo還內建Sitemap,因此在把網站發布後,上傳到一般的虛擬主機中,就大功告成啦!完全不用理會PHP與MySQL資料庫,因此可以將它想像成,無資料庫版的WordPress,對於一些小型專案相當的適合,而梅干最近也將,購物車移植到Hugo懷抱,至於Hugo要怎用,現在就一塊來看看吧!
Hugo
Step1
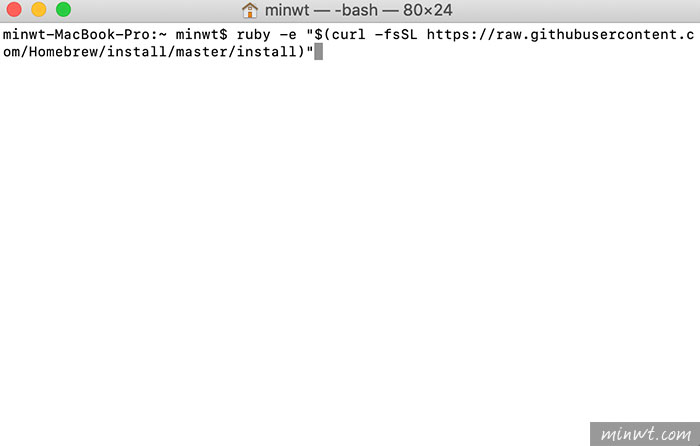
由於Hugo沒有圖形化工具,因此得透過終端機的方式,來進行安裝,首先先安裝brew的指令工具,在終端機中輸入以下的指令。
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"

Step2
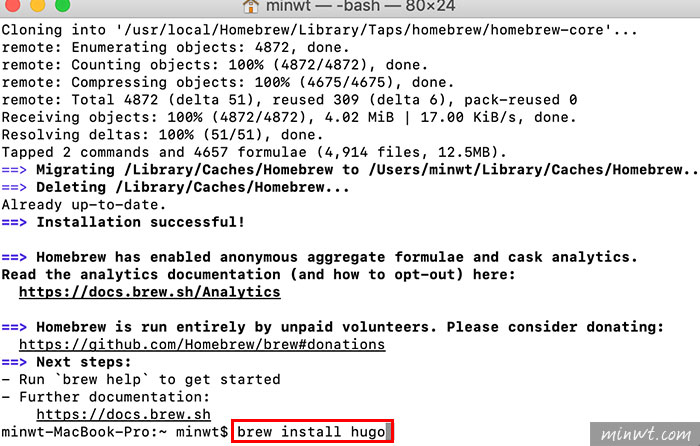
接著再輸入下方的指令,安裝hugo。
brew install hugo

Step3
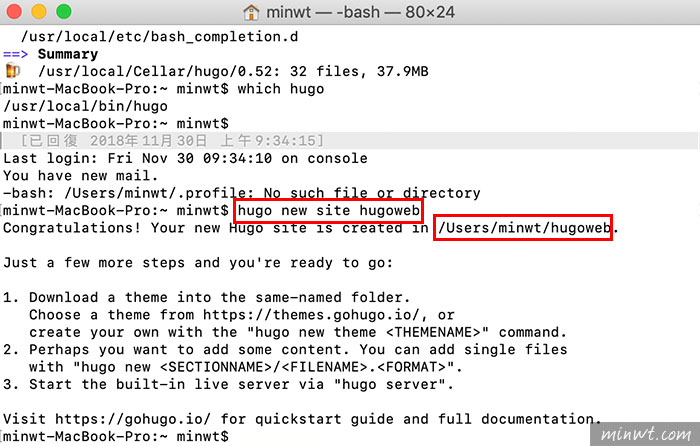
當把hugo環境建立完畢後,接下來就是新增一個站台,這時再輸入以下的指令,當建立完畢後,下方就會出現網站目前的存放位置。
hugo new site 網站名稱/路徑

Step4
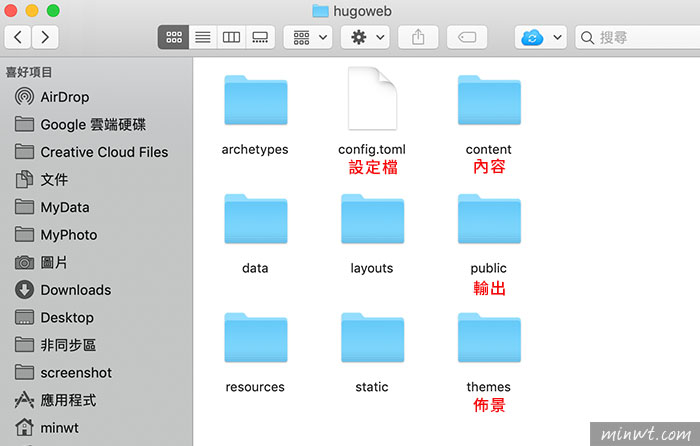
進入剛所建立的網站後,分別就會看到以下的資料夾。
config.toml 就有點像WordPress的wp-config.php,用來設定網站資訊,像是網站的URL、佈景、語言。
content 存放文章素材(MarkDown)。
themes 佈景主題。
public 整個網站的輸出檔。
content 存放文章素材(MarkDown)。
themes 佈景主題。
public 整個網站的輸出檔。

Step5
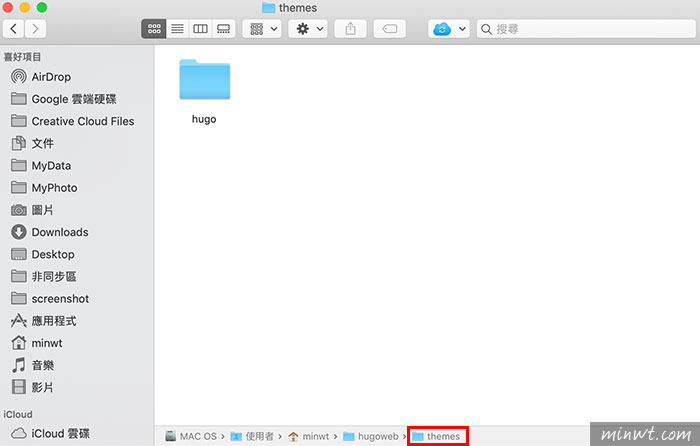
這時可從hugo的官網所提供的佈景主題,下載並放到themes資料夾中。

Step6
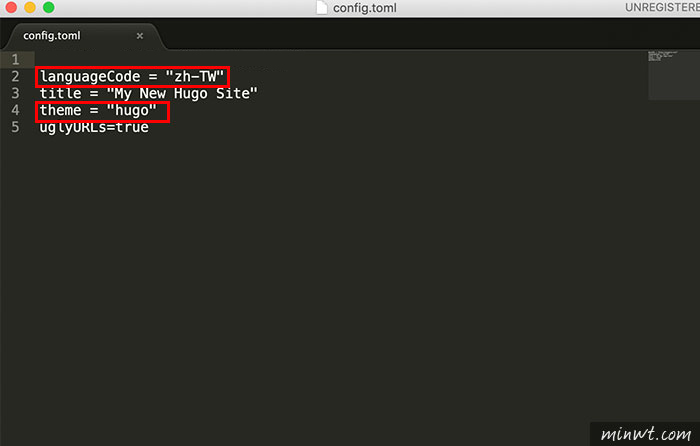
開啟config.toml中,分別設定網站的語言與佈景主題,而佈景主題是認資料夾名稱。

Step7
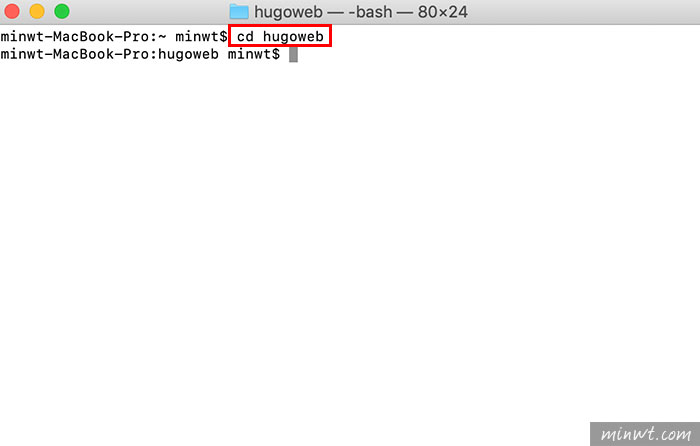
都弄好後,再輸入cd 網站名稱,再輸入hugo new 文章名稱.md。

Step8
這時會在content的資料夾中。

Step9
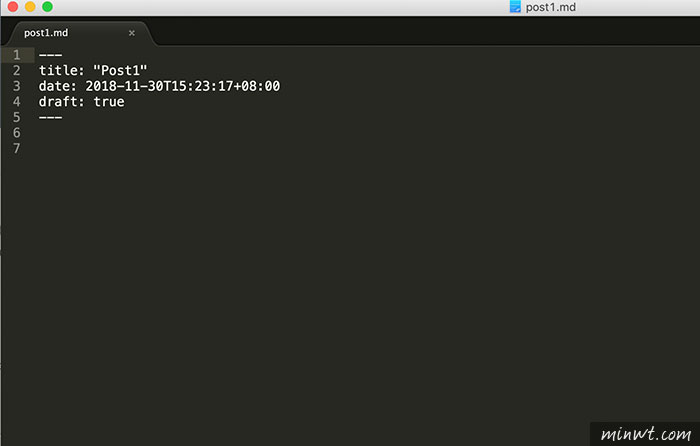
可用文字編輯器,或是MarkDown將它開啟。

Step10
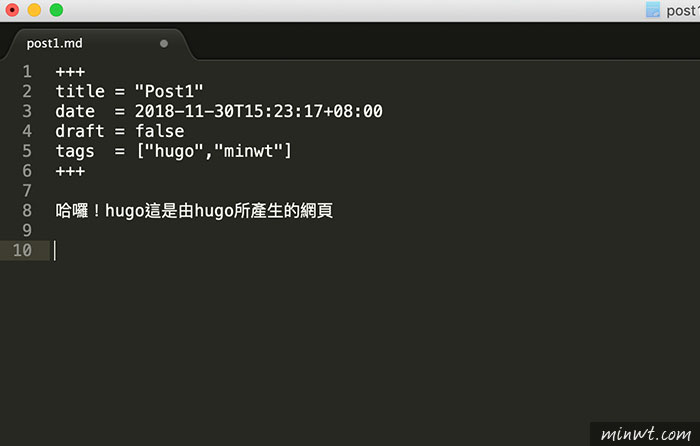
這時就可開始使用MarkDown來建立網頁,同時分別有二種的標記方式,分別為yaml與toml,差別就在於一個是用「=」一個是用「:」。

Step11
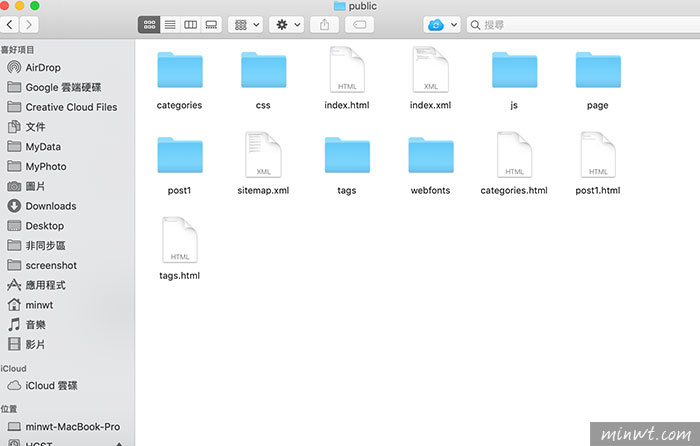
當要發佈時,再輸入hugo,就會將文章與佈景主題,組合並轉存成HTML在public的資料夾。

Step12
接著可手動透過FTP方式,將這些檔案上傳到一般的虛擬主機中就可以了。

Step13
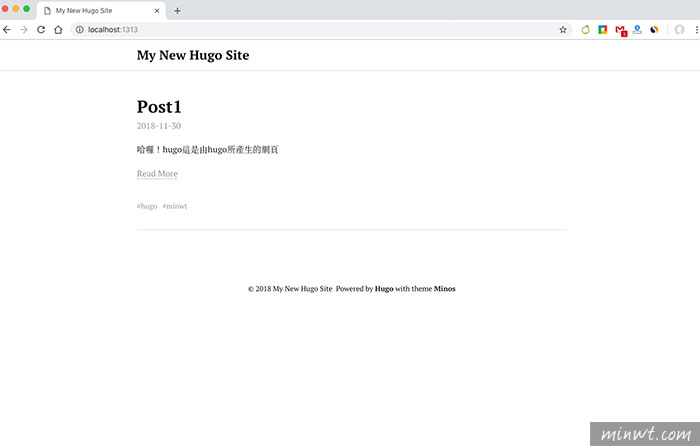
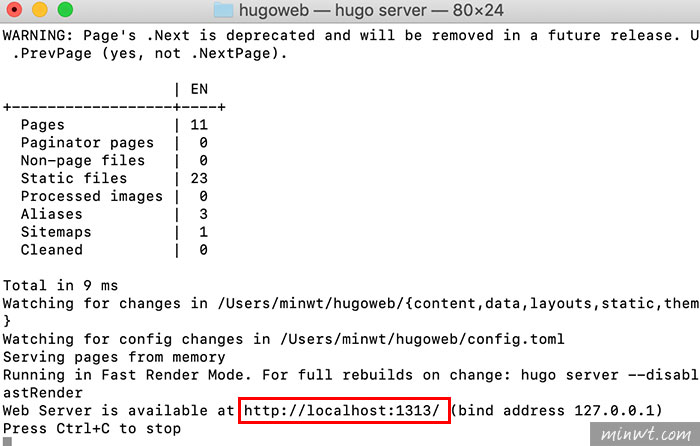
當本機要預覽時,再輸入hugo server,這時下方就會出現一串網址。

Step14
這樣就可在本機中,直接進行預覽,而Hugo不但發佈快速,且佈景架構完整,因此現在已有不少人,改用Hugo來進行架站,除了好操控,主機費也便宜不少,同時可快速的分佈到各主機中,完全不用理會PHP與MySQL,更可專心在網頁設計上,而目前的梅問題物網,也是採用Hugo來建製。