
圖片一直是許多經營網站共同的痛,最主要的原因就在於,要圖片好又要圖片不肥大,這還真是不可能的任務,因此先前梅干也分享了許多圖片減肥工具或平台,就是希望能讓圖片保有一定的畫質,且圖檔又小巧,但大部分的圖片壓縮平台,都得採用後端的技術,才能將圖片進行廋身。
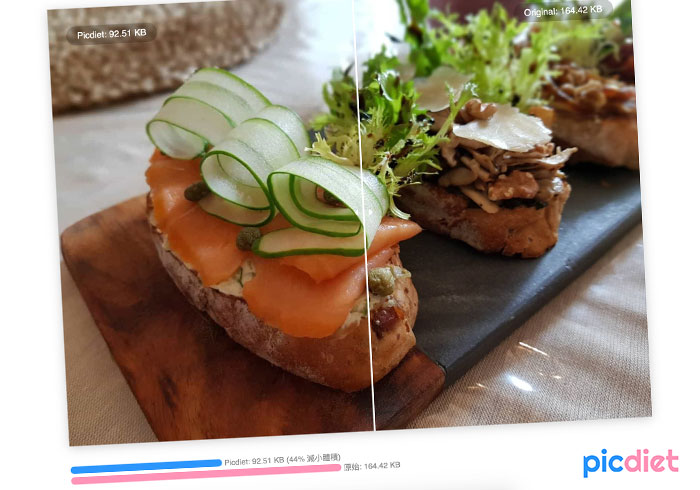
而最近梅干發現一個超酷的圖片壓縮平台,不但採用前端Javascript技術,就能幫圖片進行廋身外,同時還能保有高畫質,在梅干實測的結果,當壓縮比75%時,則完全感受不到圖片有變差,或細節不見的問題,當設為50%時,會犧牲一些細節,但還在可接受的範圍,但重點是檔案大小,足足小了快一倍之多,因此現在就一塊來看看,這個由Javascript所開發的圖片壓縮器Picdiet。
Picdiet
網站名稱:Picdiet
網站連結:https://www.picdiet.com/zh-tw
網站連結:https://www.picdiet.com/zh-tw
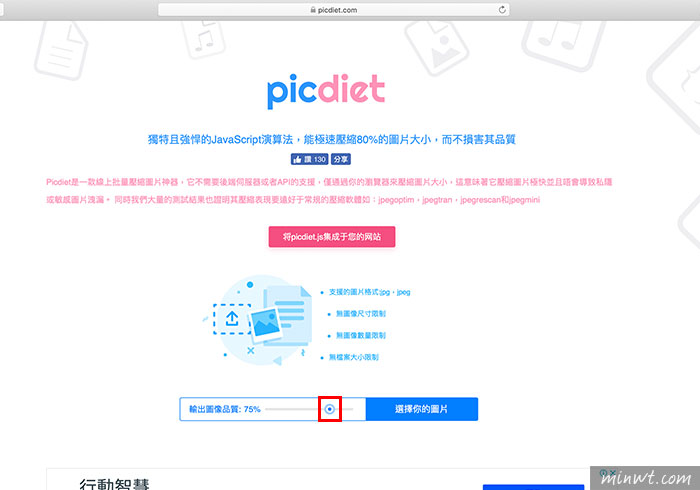
Step1
當進到Picdiet的網站後,先設定圖片的壓縮比例,預設值為75%,是最佳的無損壓縮,而梅干個人對於50%壓縮比的畫質還可接受,同時檔案會縮小到超有感。

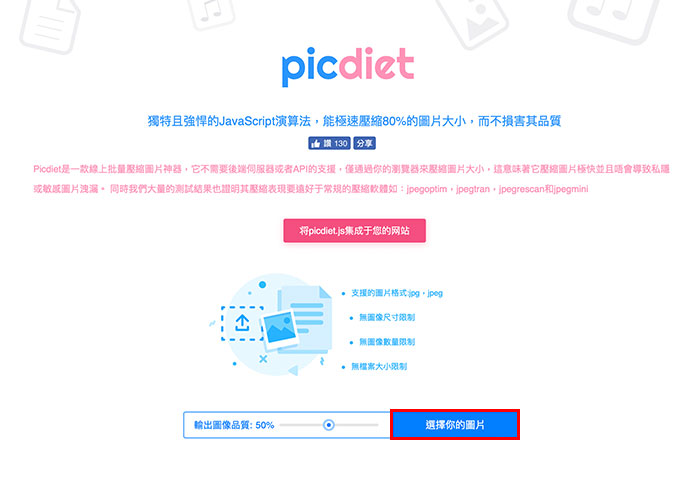
Step2
在設定好壓縮比後,再按後方的選擇圖片鈕。

Step3
在選擇完畢後,立即就會進行處理,時間相當的快,同時從下方可看到整個壓縮的狀況。

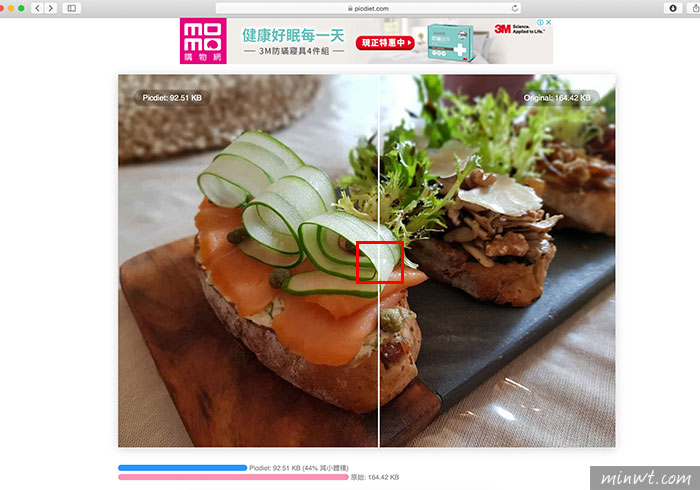
Step4
接著在下方可透過拖拉,來看一下整個壓縮後的狀況,當滿意時,再點上方的下載鈕,就可將壓縮的照片給下載回來。

Step5
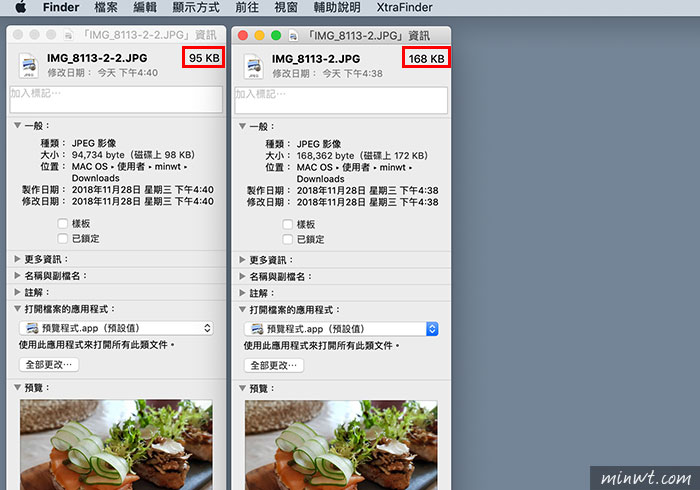
當下載回來後,可看到檔案從原來的168KB變成95KB,檔案真的變得很小巧。

Step6
從下圖各位可以看一下,壓縮後的影像細節會少一點,但還在可接受範圍,但圖檔真的變得很小巧。


