
先前曾分享過「Zopim」這套免費的線上客服系統,除了可透過線上來回覆訊息外,甚至也可透過手機APP,來即時的回覆訊息,因此在梅問題講堂的網站中,就是使用Zopim這套線上的客服系統,雖然說Zopim相當的簡易好用,但唯一的小問題就是,當使用免費版只能一對一對話,同時無法記錄歷史訊息,甚至也無法支援多管理者,因此當有兩位以上,同一時間發問時,還真的讓梅干搞的手忙腳亂。
因此最近梅干發現另一套,線上客服系統Tawk,雖然Tawk一樣也有免費版與付費版,但二者最大的差別就在於,免費版無法去除LOGO,與自訂線上客服系統的名稱和連結,但最讓梅干感到方便的是,免費就提供一對多,甚至還支援多管理員,與記錄歷史訊息,甚至Tawk與Zopim一樣,除了可透過線上回覆外,也可透過手機APP即時的來回覆,同時Tawk後台的功能相當的強大與完整,因此有需要的朋友,現在也一塊來看看,如何註冊與設定Tawk吧!
Tawk
網站名稱:Tawk
連結網址:https://www.tawk.to/
連結網址:https://www.tawk.to/
Step1
而Tawk的註冊表單,相當的簡單,只需填寫姓名、Email、密碼,立即就可完成註冊,是不是超簡單的呀!

Step2
當註冊會員後,接下來就是設定線上客服的相關資訊,首先,先設定客服系統的語系。

Step3
接著分別輸入,要使用線上客服系統的網站名稱與網址。

Step4
而這邊是讓梅干感到相當更的,可新增多組的客服人員名單。

Step5
接著把上方的script埋入網站,或是使用WordPress架設,還可下載Tawk所提供的外掛,將Code自動掛載到網站中。

Step6
而這個步驟就是為付費區,讓使用可自訂客服的系統的名稱與網址,若要要使用免費時,只需按下方的跳過鈕。

Step7
一切都設定好後,就會進到Tawk的後台,可看到後台感覺厲害的fu,同時功能也相當的完整。

Step8
接著把剛的script碼,放到body結尾的上方。

Step9
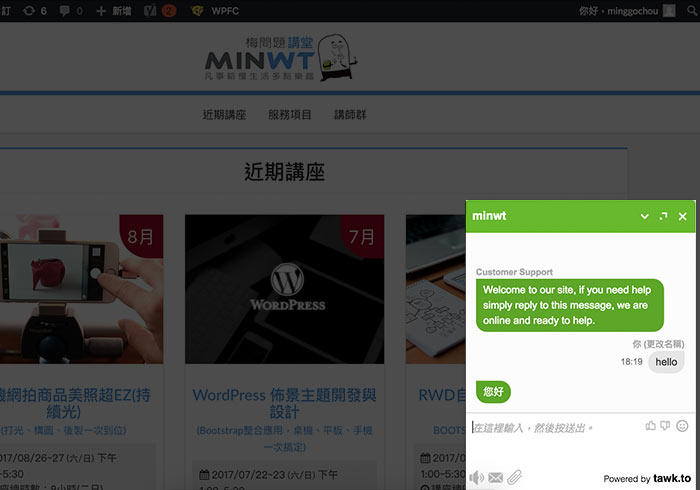
儲存並上傳後,回到網站就會看到,在畫面的右下角,就會出現線上客服的按鈕。

Step10
點開來後,立即就可傳送訊息。

Step11
這時在Tawk後台,立即就會收到訊息,接著先設定客服人員,再按加入。

Step12
登入後,就可開始進行回覆,真的挺既方便、又即時。

Step13
Tawk還也支援iOS與Android,因此到Apple Store或Google Play中,輸入Tawk關鍵字,下載並安裝完畢後,開啟Tawk再輸入帳密,登入後,與Zopim一樣也可看到使用者,目前的瀏覽者數量與觀看頁面。

Step14
當有人發送訊時,手機也會即時的推播,也可透過手機直接進行回覆,經梅干使用後,與先前的Zopim相比,真是好用太多了,因此有需線上客服系統的朋友Tawk可別錯過了。


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)