
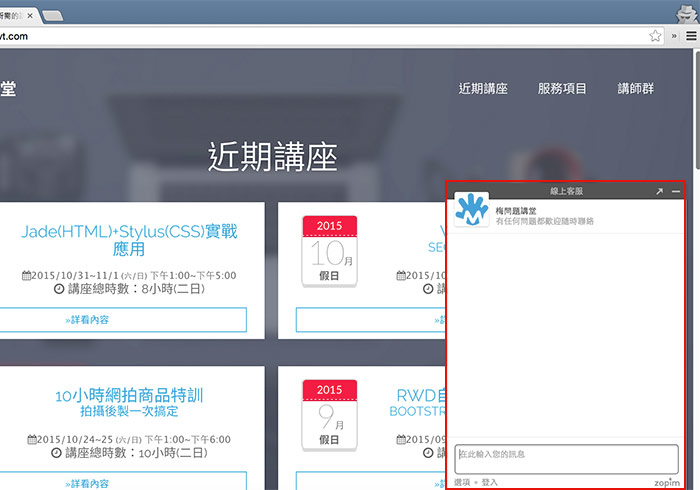
以前可透過微軟的小綠人變成線上客服系統,讓網站可即時的與網友互動,同時管理者只要登錄MSN後,立即就可進行交談,因此可看到不少的購物平台、旅行平台進行使用,如此一來消費者,就可立即解決心中的疑慮,是個相當棒的服務,但自從小綠人變成Spype後,就不再提供此服務了,所以梅干找了好久,最近發現一套線上客服系統Zopim,就可實現線上客服的夢想,因此最近應該可發現到,梅問題講堂的右下角多了一個線上客服的服務,直接透過這個客服系統,就直接進行溝通與討論,相當的方便,因此有需要的朋友,不妨也可參考看看囉!
Zopim:
網站名稱:Zopim
連結網址:https://www.zopim.com/
連結網址:https://www.zopim.com/
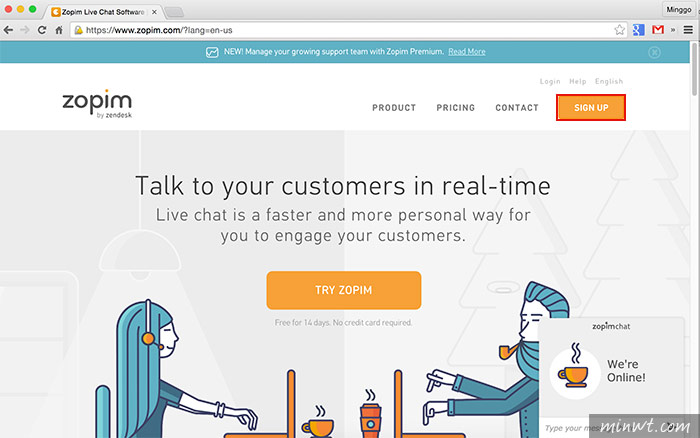
Step1
首先,進到網站後,點右上角的SIGN UP鈕,進行註冊。

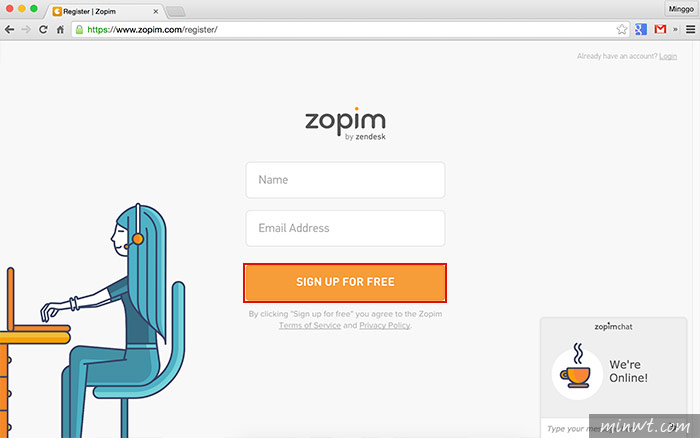
Step2
只需輸入Email就好。

Step3
這樣就申請完畢了,夠簡單吧!

Step4
接著到剛所輸入的信箱中,收到驗證信後,並點信中的按鈕,將它啟用。

Step5
這時再輸入管理者的密碼與電話。

Step6
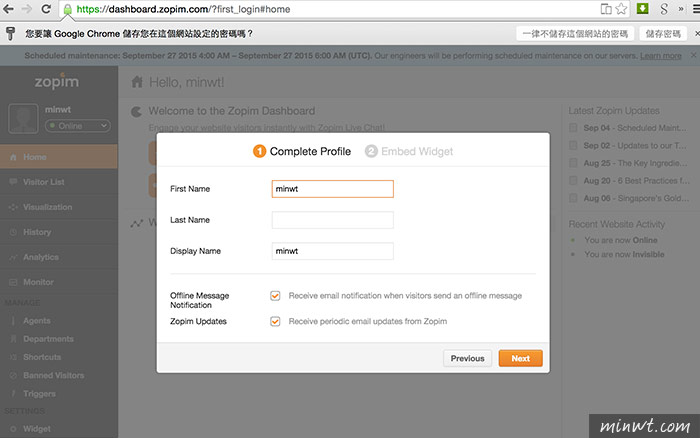
完成後,就會進入管理畫面,這時再輸入管理的顯示名稱與姓名。

Step7
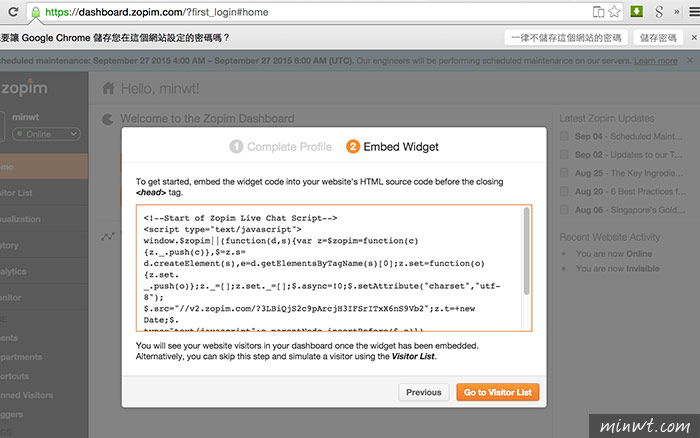
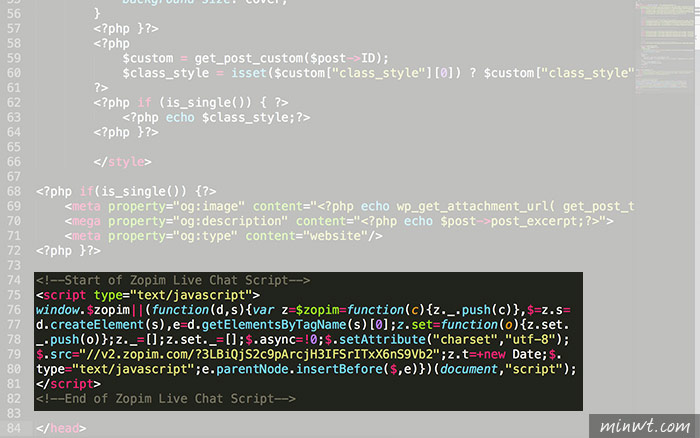
接著將輸入框的碼複製起來,貼到網站的</head>結尾之前。

Step8
這時將剛的碼貼到網頁的</head>前,並儲存起來。

Step9
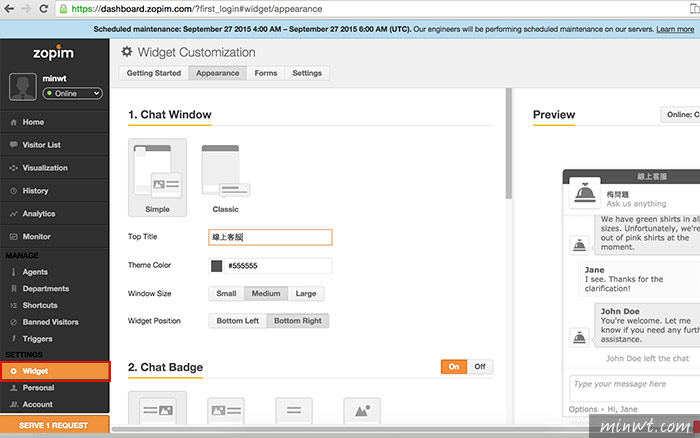
完成後,再到Zopim的管理後台,進行客服表單的設定。

Step10
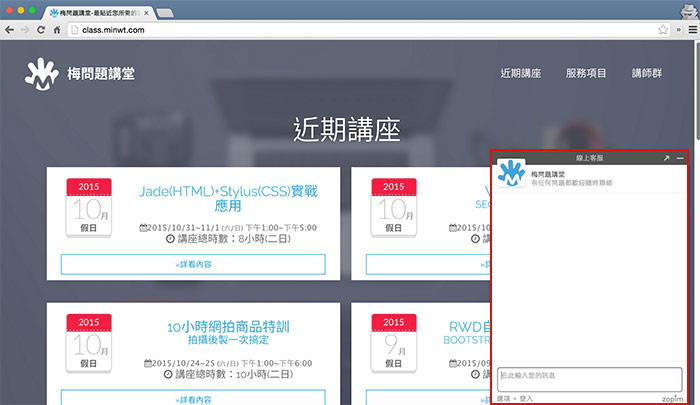
當都設定好後,再開啟網頁看一下,這時在網頁右下角,就會看到一個對話框啦!這就是線上客服系統啦!而Zopim免費有些限制,像是歷史留言只保留14天,因此若需要更長,或是一些其它的服務,可至它的付費表單中查看,這樣是不是超方便的呀!這樣網站立即就有線上客服的服務啦!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)