
IETester是套將IE各版本瀏覽器整合在一塊,共包含IE5.5、IE6、IE7、IE8….等,再透過頁籤的方式,來開啟IE的各版本相當的方便,其實在很早之前梅干就曾用過,但當時支援還沒那麼多,最近由於梅干電腦的IE也升級到8,所以早已把IE6、7完全拋開一邊,但今天梅干正在寫個斜角頁籤效果,在下載IETester才發現到在IE6、7下畫面竟然慘不忍睹,IETester除了可瀏覽畫面效果外,梅干還意外發現到,它還提供Debug的功能,讓在IETester下也有IEDevToolBar,身為網頁設計的一員,該工具是個不可或缺的工具之一。
IETester
工具名稱:IETester(主程式)
工具版本:0.4.2
檔案大小:25.1MB
官方下載:http://www.my-debugbar.com/wiki/IETester/HomePage
本站下載:
工具版本:0.4.2
檔案大小:25.1MB
官方下載:http://www.my-debugbar.com/wiki/IETester/HomePage
本站下載:
debugbar(除錯工具)
IETester(免安裝版)
工具名稱:IETester(主程式)
工具版本:0.4.2
檔案大小:26.0MB
本站下載:
工具版本:0.4.2
檔案大小:26.0MB
本站下載:
Step1
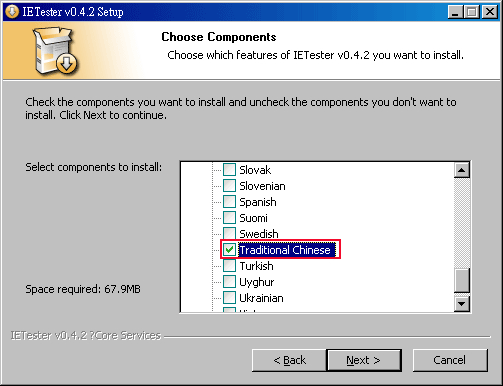
上面二個都要下載,下載完畢後先雙響主程式,先進行安裝,到了Select components to install的地方,將language只勾選Traditional Chinese就好,接著一直按【Next】鈕,就可完成安裝。

Step2
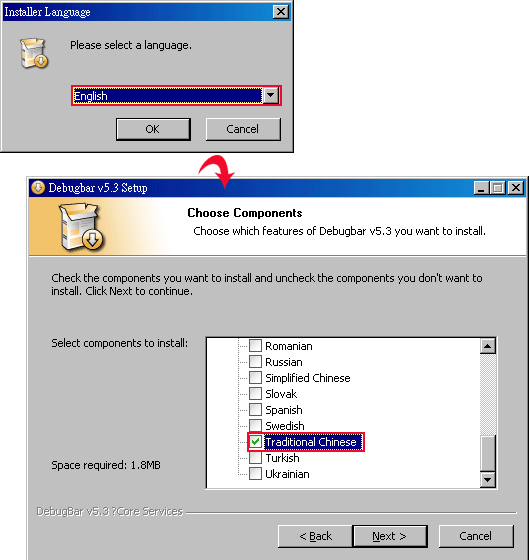
主程式安裝完畢後,接著雙響debugbar除錯程式進行安裝,一樣在language把Traditional Chinese勾選就好,接著一樣按【Next】鈕,就可完成安裝。

Step3
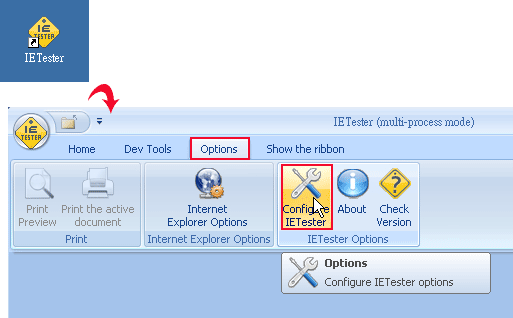
都安裝完成後,雙響桌面的IETester圖示,進入IETester視窗後,切到Options頁籤點選Configure IETester圖示。

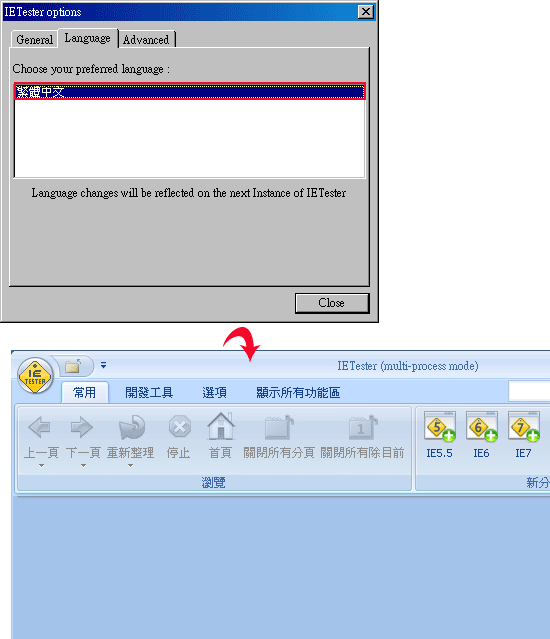
Step4
開啟 IETester options視窗後,切到Language頁籤點下繁體中文按下Close鈕,關閉IETester視窗,重新啟動IETester就會變成中文了。

Step5
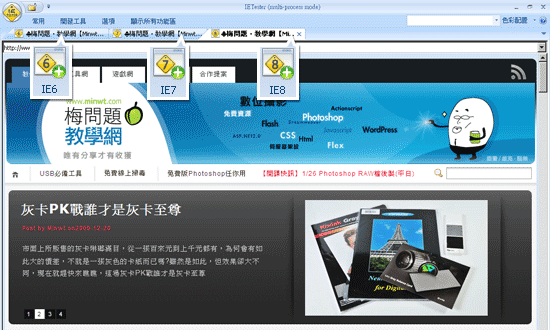
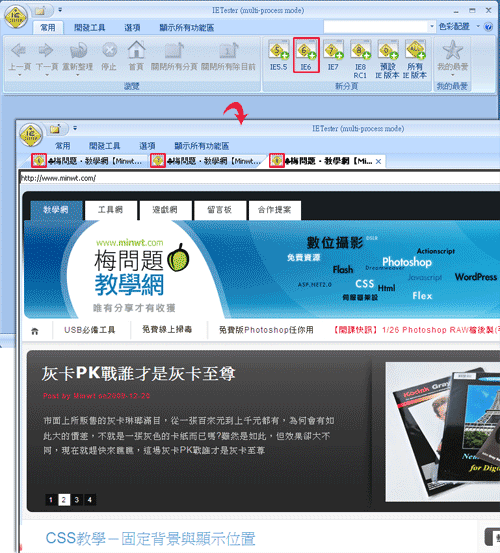
切到常用頁籤,對著右方的IE圖示點一下,可自行開啟所要測試的IE版本,開啟後在頁籤左邊,會有一個小小的數字,那就是IE的版本編號。

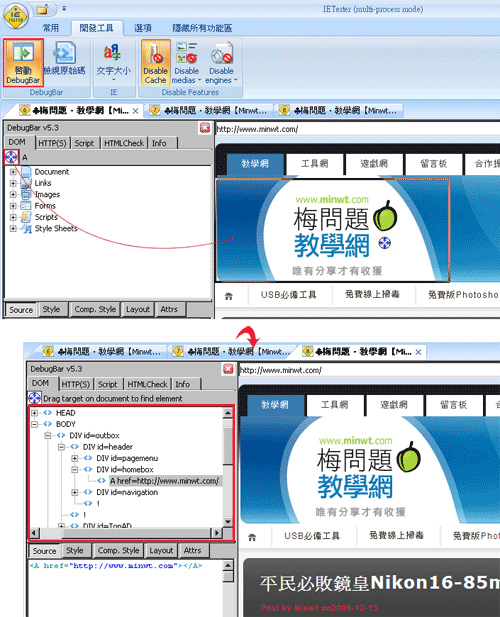
Step6
切到開發工具頁籤下,點下方的DebugBar圖示,開啟DebugBar視窗,對著面版中雷達圖示按住滑鼠左鍵不放,直接拖拉到想看的區塊,當區塊呈現黑線時,表示已被選取,放開後DebugBar就會自動帶出,這個區塊的CSS設定值以及javascript,用法與IETester大同小異,但它的DebugBar還提供許多的除錯功能,相當的不錯用。

有了IETester後,總算可以在同一個視窗中,把IE各版本所呈現的效果一覽無疑,並且該工具完全不受電腦中的IE版本給影響,都可正常的使用與運作,另外要特別注意到,上方所提供的免安裝並未包含DebugBar,所以得另外再加裝才有喔!

