
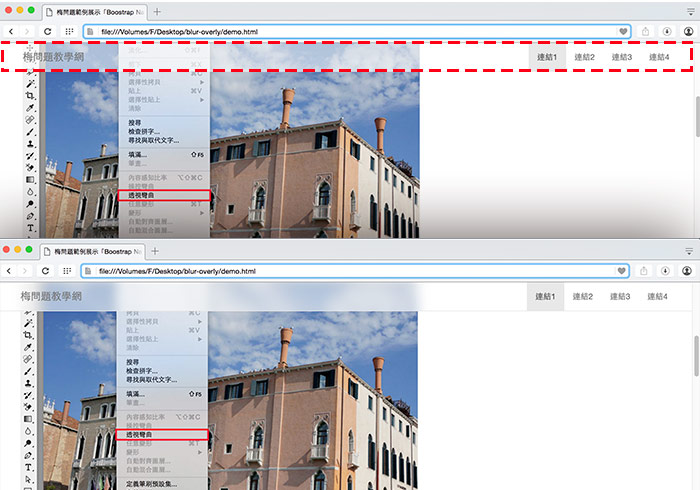
最近Apple推出的新款Macbook Pro終於開放線上訂購,第一時間梅干也到官網去湊個熱鬧,看看新款的硬體規格有那邊可自訂選購的,就在邊加的同時,發現到當頁面滾動到上方的選單列時,內容會變成那種磨砂玻璃的模糊效果,這效果比自訂選項還要更吸引梅干,所以就開始研究這個特效是如何製作的。
本以為是用javascript的模糊語法,最後才發現到,原來這特效只是使用CSS3的模糊屬性而已,真的是太神奇的,所以梅干也花了點時間,將這效果與Boostrap的導覽列整合在一起,讓內容滾動時,也會呈現出模糊的磨砂效果,喜歡這效果的朋友,也一塊來看看囉!
Step1
首先在Bootstrap導覽列下方,加入div的標籤。
[html]
<nav class="navbar navbar-default df-nav navbar-fixed-top" role="navigation">
……
</nav>
<!– 加入這個DIV –>
<div class="blurViewport container">
<div class="content-wrap"></div>
</div>
[/html]
Step2
接著將要模糊的內容素材,放在content的div中。
[html]
<div class="container">
<div class="content">
<!– 顯示的內容 –>
</div>
</div>
[/html]
Step3
再將下方的CSS加入,並且由.df-nav可設定導覽列的顏色,而filter: blur中可設定模糊的強弱。
[css]
.content{
padding-top: 70px;
}
/導覽列的背景顏色/
.df-nav{
background: rgba(255,255,255,0.4);
}
.blurViewport {
position: fixed;
background: #fff;
height: 50px;
left: 0;
right: 0;
top: 0;
overflow: hidden;
z-index: 1029;
}
/模糊的強弱與透明度/
.blurViewport>.content-wrap .content {
opacity: 0.7;
-webkit-filter: blur(15px);
filter: blur(15px);
}
[/css]
Step4
最後再加入javascript,這樣就大功告成囉!
[javascript]
$(function(){
var getblurContent = $(".content");
var pagecopy = getblurContent.clone(true);
var blurryContent = $(".blurViewport .content-wrap");
var blurryContentViewport = $(".blurViewport");
blurryContent.append(pagecopy);
$(window).scroll(function(){
blurryContentViewport.scrollTop(window.pageYOffset);
});
});
[/javascript]
Step4
這是filter: blur,5像素的效果。

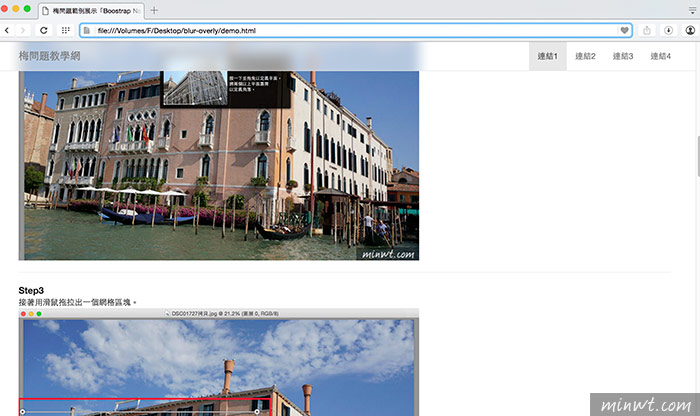
Step5
這是filter: blur,10像素的效果,這效果是不是很酷呀!喜歡的朋友,也趕快動手試試看囉!

[範例預覽] [範例下載]

