
自從Google與Adobe聯手後,讓網頁不再只有新細明體,而無論是Google還是Adobe也都有推出雲端字型,供大家免費使用,讓網頁字型多了一個黑體可選擇,當把網頁字型套用黑體字後,比原來的新細明體漂亮許多,但會發現到,當把文字設為粗體時,卻感覺不出變化性,最主要是因為思黑體接近中黑,因此在加粗時,只有相當細微的變化。
而最近梅干發現一個也是來自日本的免費字型,除了提供手機安裝、電腦使用外,甚至還提供了雲端字型,不但完全免註冊,同時還不限流量,經梅干實測後,支援的繁體中文還相當齊全,當有掉字時,則會顯示網頁原來的文字,而不會被清空,更重要的是,這個日文字型,總共提供了六種不同的粗細變化的黑體可選擇,因此想要讓網頁字型有不一樣變化的朋友,現在也一塊來看看。
M+ FONTS
網站名稱:M+ FONTS
連結網址:https://mplus-fonts.osdn.jp/
連結網址:https://mplus-fonts.osdn.jp/
Step1
進到M+ FONTS的網站後,畫面相當的乾淨,從左邊選擇語系。

Step2
進入後,從右上方可看到授權的部分,接著在左邊的選單中,除了有提供文字的下載外,還有支援雲端字型,點一下WEB FONTS。

Step3
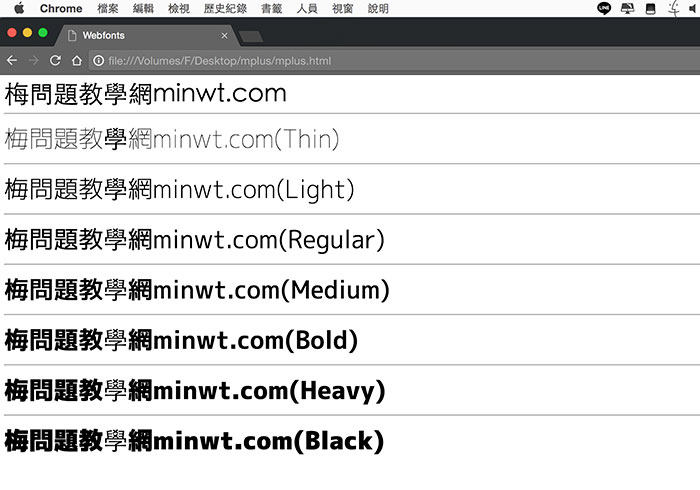
接著在雲端字型的部分,支援七種類型,從極細到特黑。

Step4
至於要如何使用呢?方法也很簡單,將二組CSS加入網頁的head中。

Step5
接著下方就是要套用的文字字型。

Step6
都複製好後,再依序的貼到自己的專案頁面中。

Step7
以及指定要顯示的字型。

Step8
鏘~鏘~立即就從黑體變成細黑體啦!且此黑體閱讀起來相當的舒服。

Step9
雖然都是黑體字,但有了這七種的不同粗細的變化,讓網頁的字型運用上就更加的便利,而目前中文字的部分,支援度還算不錯,當有掉字時,則會顯示原來的預設字型。


