
Step1
在row層中,再包覆一個equalheight的DIV。
<div class="container">
<div class="row">
<div id="equalheight"></div>
</div>
</div>
<div class="row">
<div id="equalheight"></div>
</div>
</div>
Step2
接著在equalheight的div中,開始使用Boostrap的網格。
<div id="equalheight">
<div class="col-md-4"></div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
</div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
</div>
Step3
完成後,再每個col-md-*中,再用ehdiv包覆,並在div內就可加入內容。
<div class="col-md-4">
<div class="ehdiv"></div>
</div>
<div class="col-md-4">
<div class="ehdiv"></div>
</div>
<div class="col-md-4">
<div class="ehdiv"></div>
</div>
<div class="ehdiv"></div>
</div>
<div class="col-md-4">
<div class="ehdiv"></div>
</div>
<div class="col-md-4">
<div class="ehdiv"></div>
</div>
Step4
最後再加入style,這樣就大功告成囉。
.ehdiv{
margin-bottom: -10000px;
padding-bottom: 10000px;
background-color:#efefef;
} #equalheight {
overflow: hidden;
}
margin-bottom: -10000px;
padding-bottom: 10000px;
background-color:#efefef;
} #equalheight {
overflow: hidden;
}
Step4
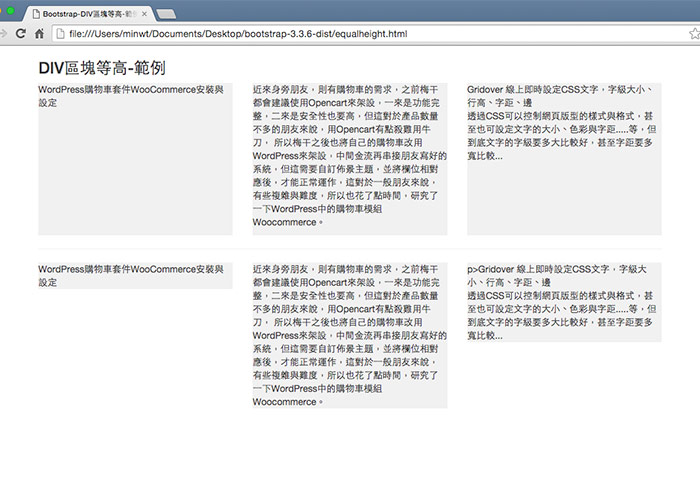
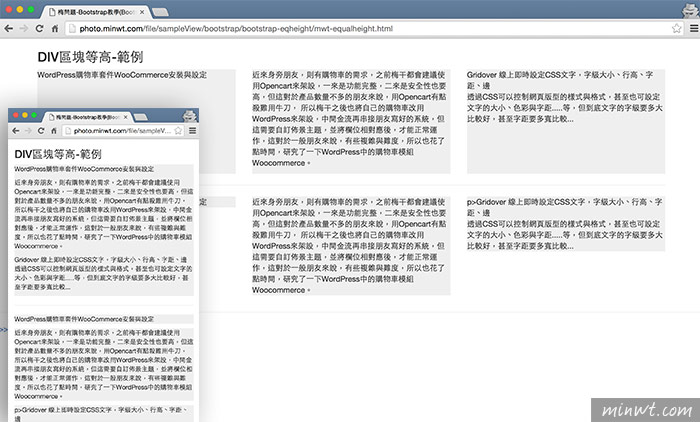
完成後,在一般的桌機尺寸時,DIV則會等高,當變成切換成行動版尺寸時,區塊則會自動縮回原先的大小。

[範例預覽] [範例下載]

