
先前曾分享過Adobe雲端字型,來解決網頁中的字型問題,讓網頁不再只有新細明體,雖然有流量限制,但有提供免費的版本,而免費的版本已足以大家使用,真的不得不給Adobe一個讚,相當的佛心,但Google最近也推出了雲端字型,分別有黑體、仿宋、明體、楷體及圓體….等,比Adobe的思源黑有更多的選擇,同時無需綁網域,也無流量限制,只需引用google fonts的css,立即就可將網頁中的文字,套用不同的字型,雖然目前還在測試階段,經梅干實測後,無論在IE、Safari、Firefox、Chrome皆可正常顯示,因此有需要的朋友,不妨可搶先用用看囉!
Goole雲端字型:
Step1
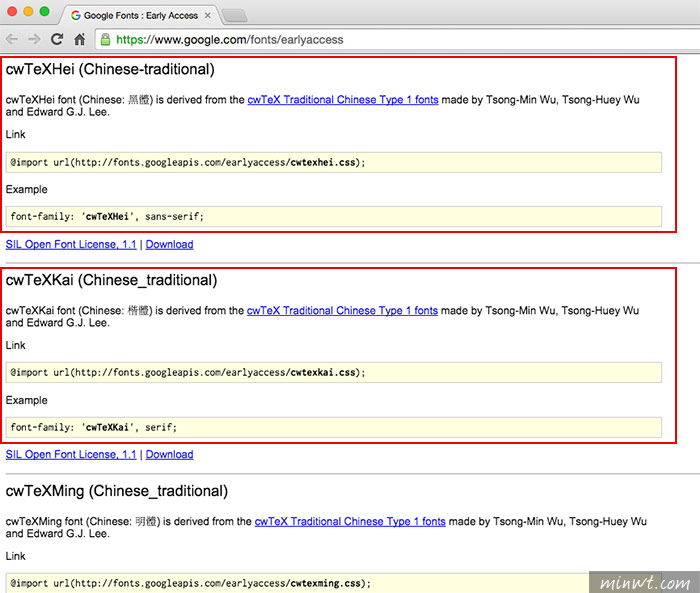
首先,進到Google Fonts : Early Access網頁後,向下拉當看到Chinese-traditional時,這一區的文字都是繁中,皆可使用,同時每個字型分別需要將css引用,與指定字型就可以了。

Step2
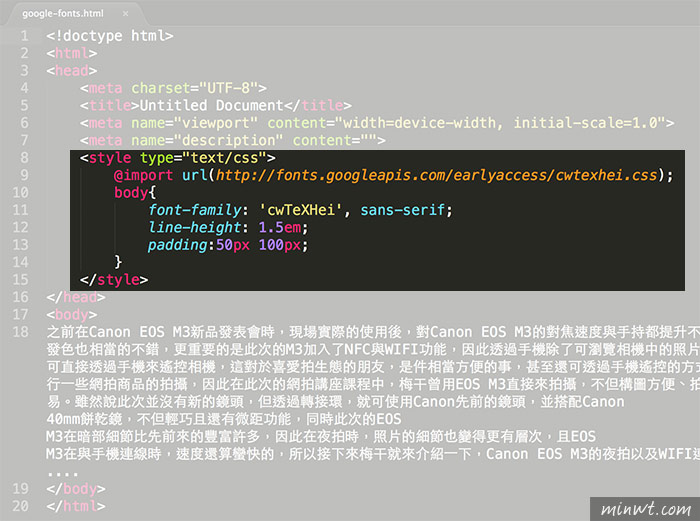
接著分別把css引用,再指定字型樣式,這樣就大功造成囉!夠簡單吧!

Step3
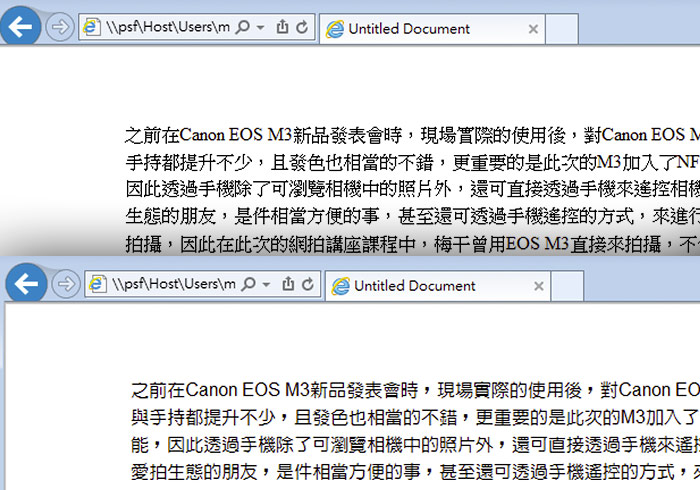
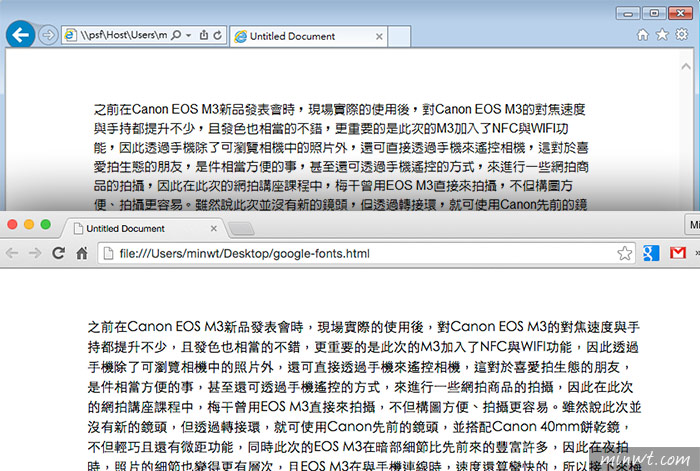
這時立馬來瀏覽看看,無論是IE還是Chrome皆可正常顯示,這時網頁中的字形就變成圓體啦!而Google總共提供了五種字型,因此可依自己所需來作設定,相當的不錯喔!雖然中文字型都不小,但經梅干實測的結果,整個載入的速度還蠻快的,包含用手機3G來瀏覽時,差不多5~10間可載入完成,算相當的快速,因此身為網設的你千萬別錯過。

[範例預覽]

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)