
之前曾分享過「Fontface Ninja 點一下立即知道網頁所使用的字型、行高與字級大小」, 當開啟外掛後只要點一下網頁中的文字,立即就會顯示網頁中文字樣式,相當的方便, 但最近梅干就又發現到另一個檢示網頁CSS樣式的外掛,雖然說Chrome瀏覽器內建的網頁開發者工具,就可直接選取要查尋的網頁區塊的CSS樣式,是個不可或缺的工具之一,而有使用過的朋友,應該都知道,有時若網頁包覆結構比較複雜時,就得手動再一一的選取,但現在只要使用CSS Viewer的外掛後,就能與Fontface Ninja一樣,點一下要查看的區塊,立即就可顯示更詳細的內容,如此一來就可知道,這個網頁區塊的樣式設定值啦!
CSS Viewer:
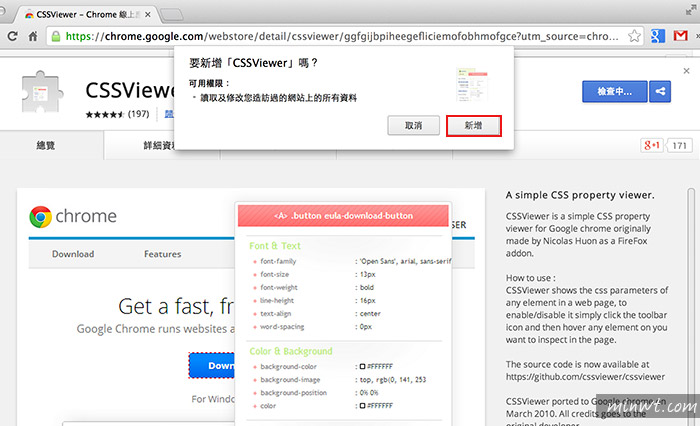
Step1
進入外掛頁面後,點一下免費再按新增鈕。

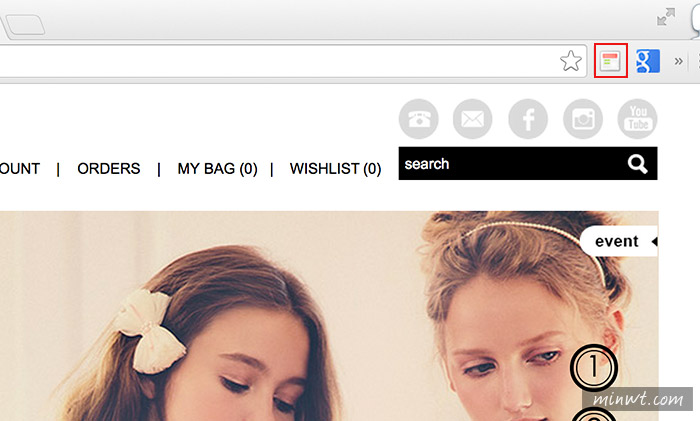
Step2
安裝完畢後,在網址列後方,就會看到CSSViewer的圖示,當要查看網頁的CSS樣式時,再點一下圖示,就可開啟CSSViewer。

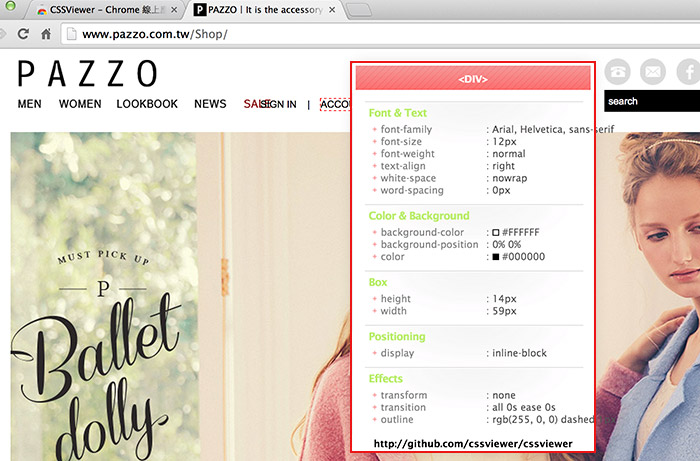
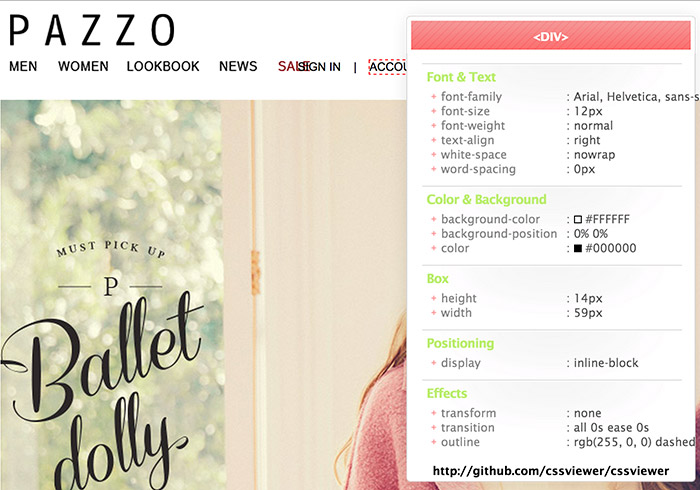
Step3
接著對著要查看的網頁區塊點一下,這時立即就會秀出該區塊的CSS樣式設定值,是不是比網頁開發者工具更EZ呀!!!