
現在製作網頁已有不少朋友,漸漸從Dreamweaver投向Sublime Text的懷抱,最主要的原因則在於,目前網頁的技術進步的相當快,雖然說新版的Dreamweaver CC已支援CSS3,但很遺憾的事,在編輯網頁的過程中,依然只能在程式碼中來編輯網頁,在它的設計模式中,則完並無法完整的呈現出最終的效果,還是得透過瀏覽器,才能完整的瀏覽網頁的結果,且若開發RWD自適應的網頁,在Dreamweaver的設計模式中,則完全無法正常的顯示,因此在Dreamweaver時,也一樣只能用程式碼模式,所以這時使用Sublime Text會更加的快速與方便,同時還可長期使用無需購買。
但Dreamweaver也非一無事處,還是有它便利的地方,比方說在新版的Dreamweaver多了Live模式,以及點一下地球,就可直接將編輯的網頁,直接開啟瀏覽器,所以在預覽畫面時相當的方便,因此梅干也請教了好友男丁大大,Sublime Text是否也有類似的功能,沒想到不但有此功能,且還更人性化,當Sublime Text儲存完畢後,網頁就會自動的同步更新,如此一來連按重整鈕都省下了,因此也有在用Sublime Text編輯網頁的朋友,就一塊來看看這隻外掛吧!!
瀏覽器同步更新外掛:
Sublime Text安裝LiveReload外掛:
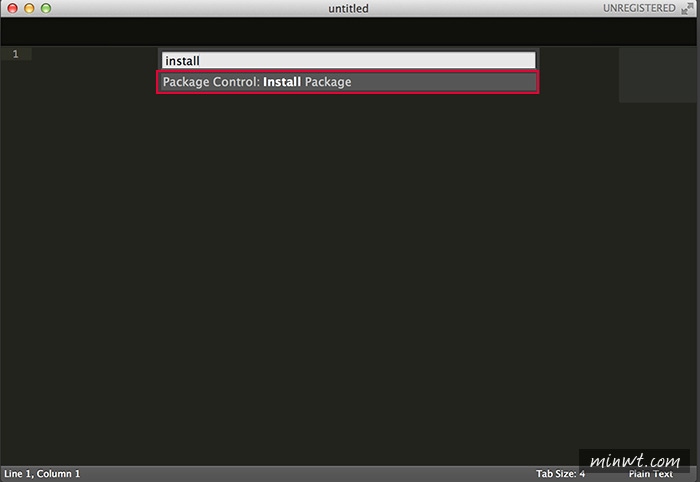
Step1
首先,開啟Sublime Text編輯器,再按Ctrl+Shit+P,並輸入Install Package。

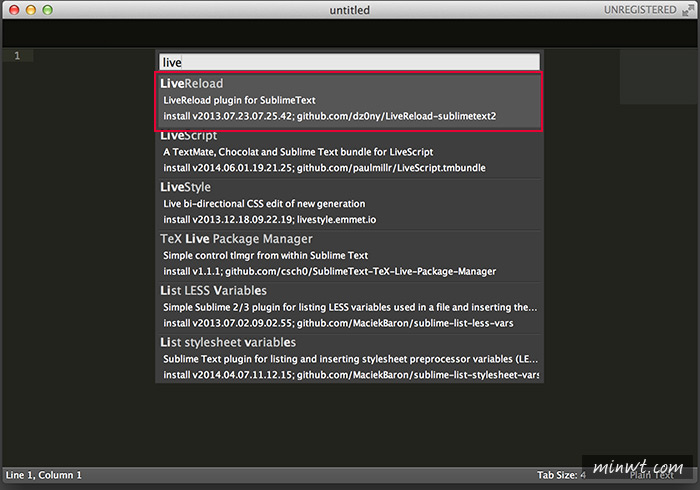
Step2
再輸入LiveRload。

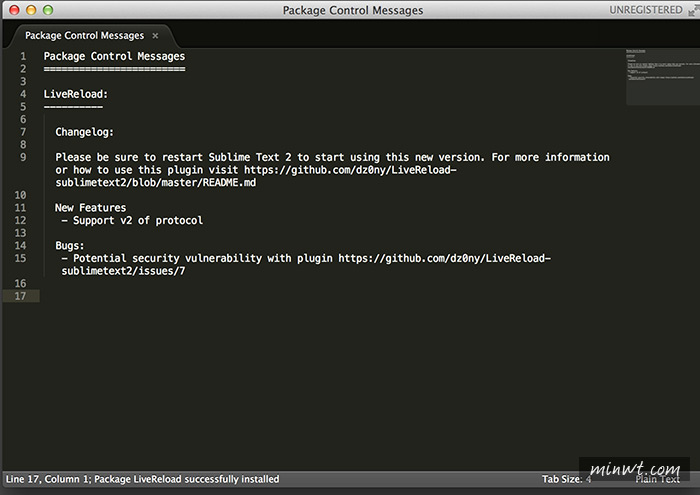
Step3
這樣就安裝完畢囉!

Chrome瀏覽器安裝LiveReload外掛:
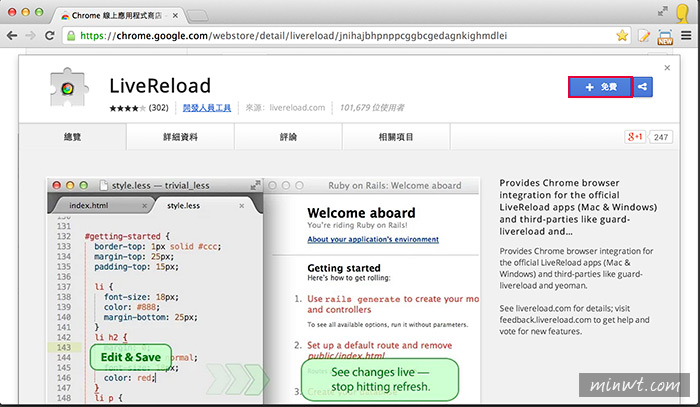
Step4
接著瀏覽器也要安裝相關外掛才能運作,開啟Google Chrome瀏覽器,進入外掛套件後,點一下免費鈕,就會自行下載與安裝。

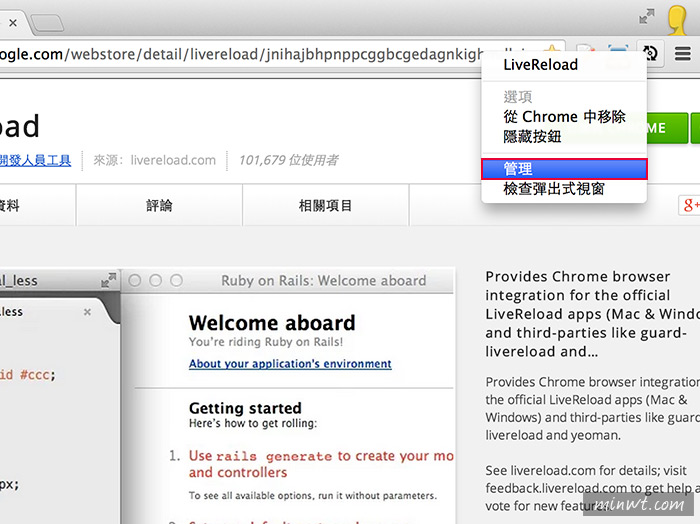
Step5
當安裝完畢後,在瀏覽器網址後方,就會看到一個reload圖示,點一下再選擇管理。

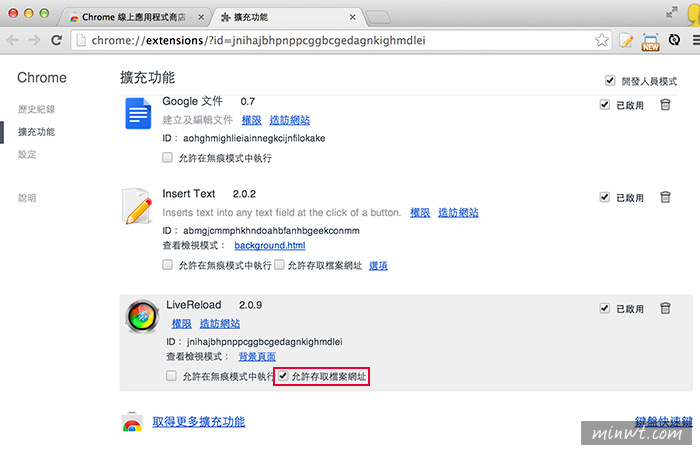
Step6
進入管理畫面後,將LiveReload選項中的允許存取檔案的選項勾起來。

實測LiveReload:
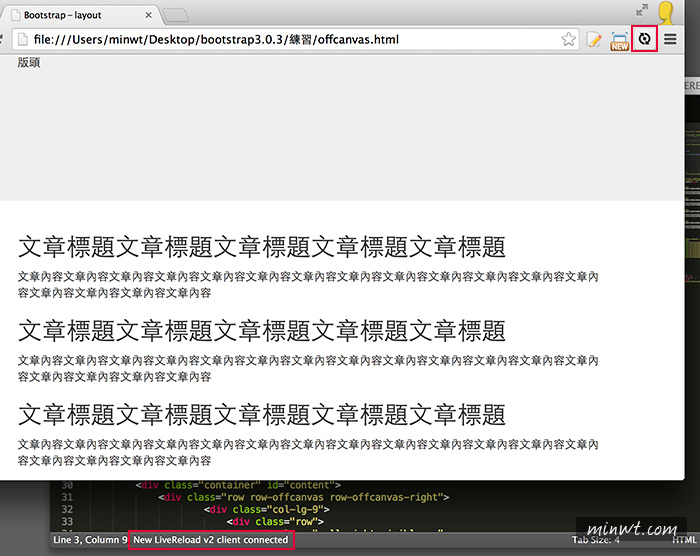
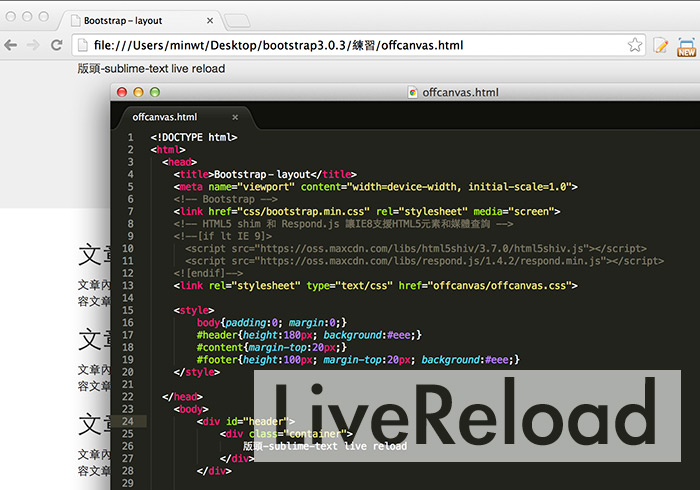
Step7
接著將網頁開啟,並將瀏覽器網址後方的LiveReload的圖示點一下,當看到中間的圓心變成實心時,表示已啟用,這時Sublime Text視窗的左下角,也會出現同步的文字訊息,這時只要在Sublime Text編輯好網頁,儲存瀏覽器的頁面就會自動的同步更新,真是超方便的啦!各位也趕快試試囉!