
前幾天分享了SASS環境的建立,與在Sublime Text編輯器的使用,應該大家對於SASS有了一些基本的認識了,雖然說SASS在寫CSS快速許多,但是否會覺得,每次當要建立新專案時,就得先開啟命令字元,進到要建立的目錄下,並輸入相關指令,當建立好專案的資料夾後,開始寫SASS若要即時轉成CSS時,就得再輸入相關指令,實在有點小麻煩,所以梅干最近就麻煩了西毒鄧教授,有沒有快速建立專案的方法,沒想到西毒鄧教授三、二下就搞定,現在只要雙響那個批次檔,就會自動建立專案,並且在專案目錄下,還會自動產生即時轉檔的指命,因此就不用再記那些指令啦!單鍵就可建立SASS的專案,至於怎麼用,現在就一塊來看看吧!
SASS專案產生器:
適用平台:Windows
檔案下載:本站下載
檔案下載:本站下載
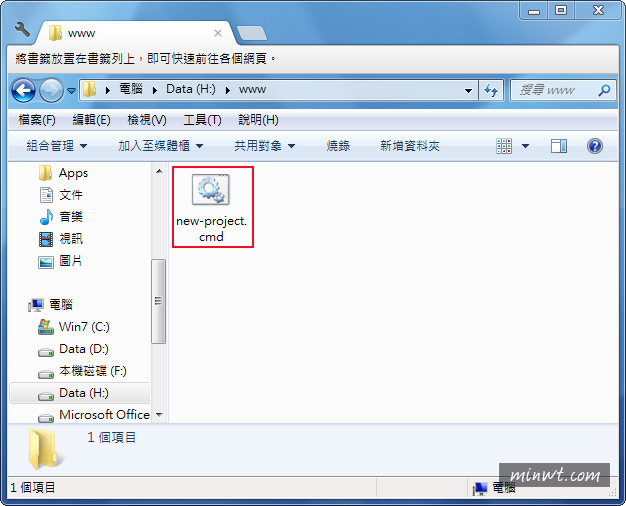
Step1
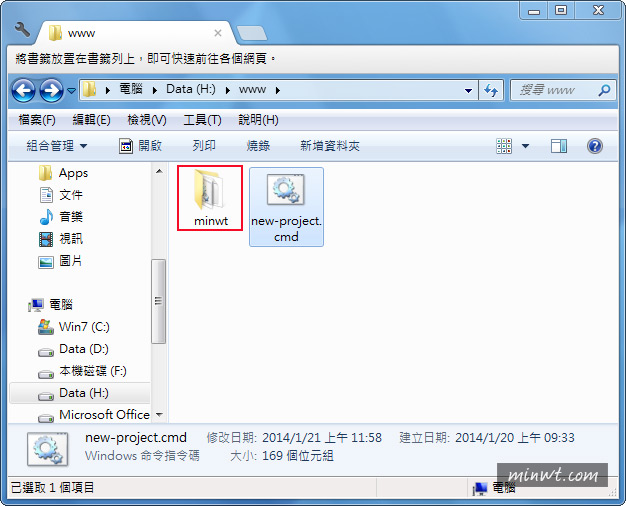
下載解壓縮,將new-project.cmd的檔案,放到要建立專案的目錄下。

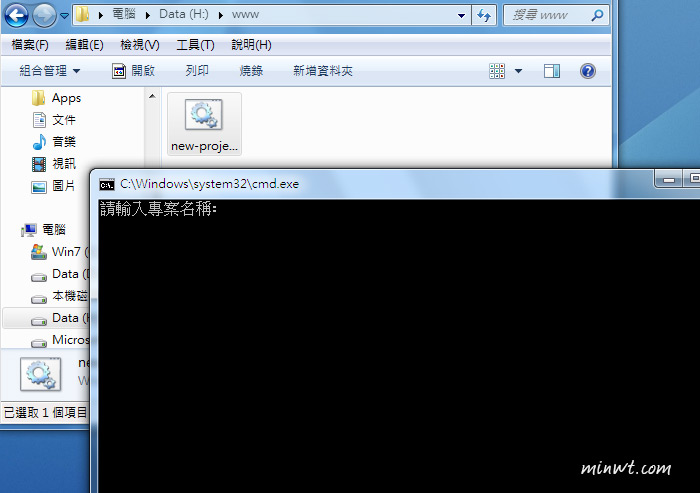
Step2
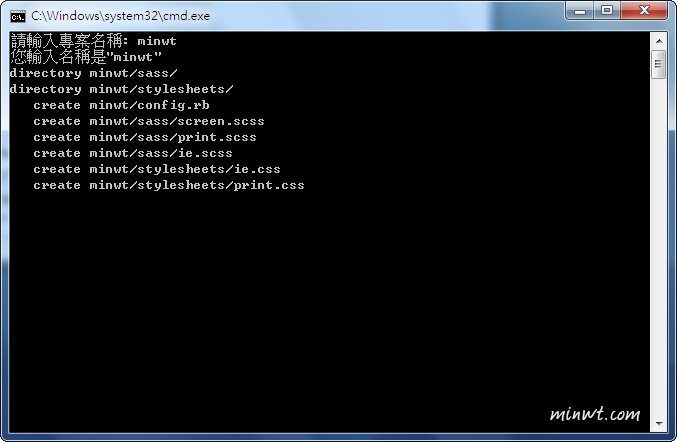
接著雙響new-project.cmd檔,當開啟命令字元視窗後,再輸入專案的名稱。

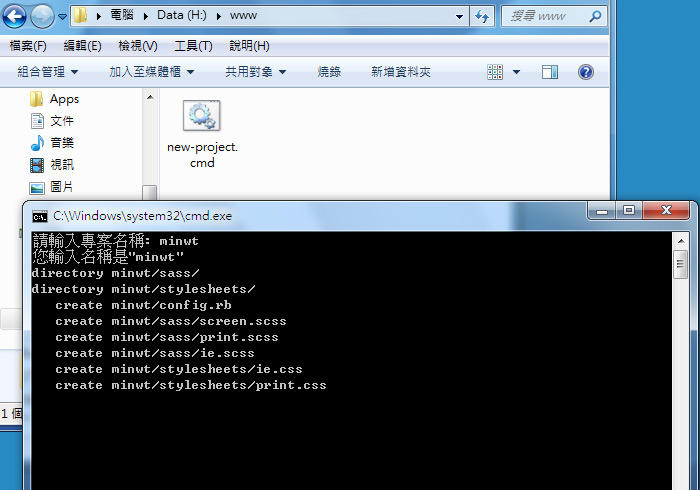
Step3
按下Enter鍵後,就會開始建立了。

Step4
當專案建立完畢後,命令視窗會自動關閉,這時在剛的目錄下,就會看到已建立好的專案資料夾。

Step5
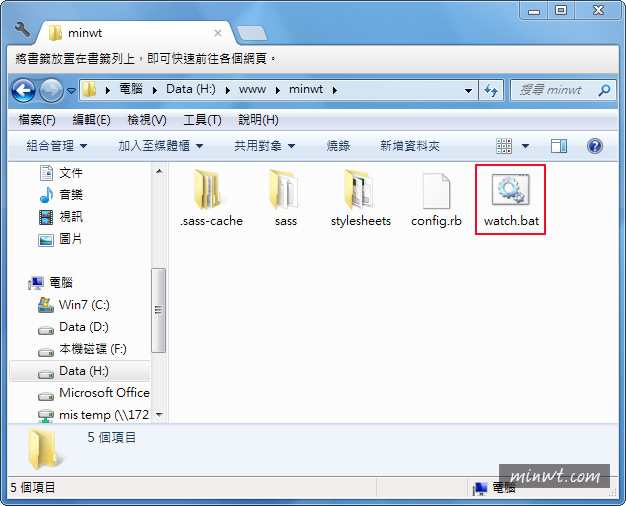
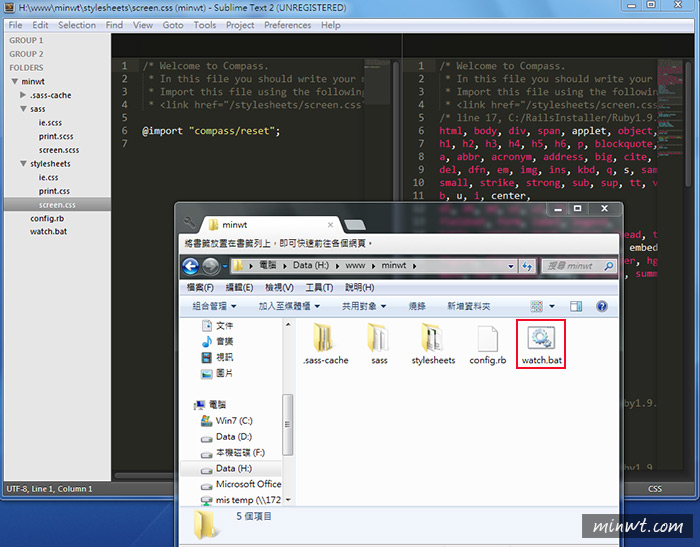
連入專案的資料夾後,就會看到watch.bat那是用來,即時監控與轉檔時用的。

Step6
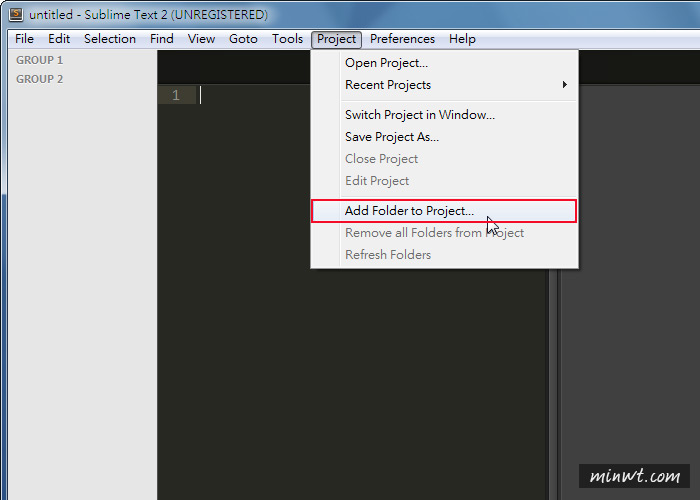
進到Sublime Text將剛建立好的專案給加入。

Step8
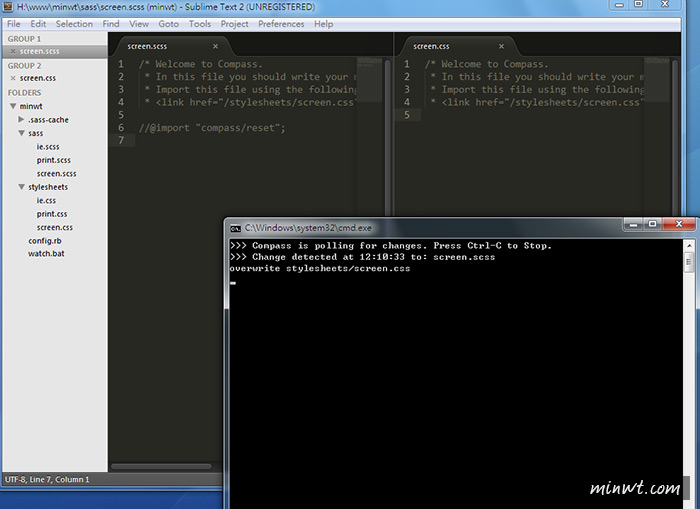
加入好後,分別將scss與css給開啟,接著雙響專案目錄下的watch.bat檔。

Step9
這時邊寫就會邊轉檔啦!超方便的就不用每次還得key半天,有在寫sass的朋友,這隻專案自動產生器,絕不容錯過喔!