
梅干有好一陣子沒碰Flex了,而最近好友男丁接了一個小案子,讓梅干又有機會再開啟那陳封已久的Flex,開啟之後梅干才發現到,哇賽!梅干還真是忘的很徹底,幾乎全部都還給了宋老了,這幾天梅干正積極的在作復健,由於Flex讀取照片很方便,但卻沒有內建載入進度表,所以梅干就花了點時間,將照片跟載入條寫成了一個小元件,這樣以後只要直接讀入就可使用,而這也要感謝好友Aedis.Ju-Ria的相助,讓梅干這個外掛可以順利的完成,而他的部落格是專門介紹RIA應用的網站,有興趣的朋友也可去觀摩一下喔!
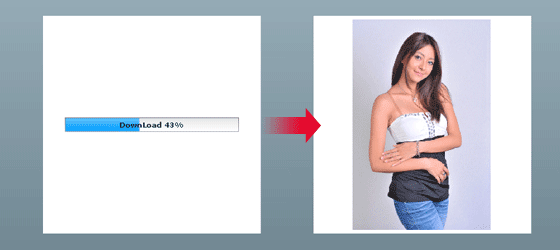
圖片載入進度元件
元件名稱:FlexImg
元件開發:梅問題
元件版本:1.0
元件下載:
元件開發:梅問題
元件版本:1.0
元件下載:
Step1
下載完畢後,將img.mxml放在mwt的資料夾下。

Step2
之後在開頭的地方加上xmlns:com="minwt.*",之後在下方,只要打上<com:img 就可直接將外部的圖片載入。

可用參數說明:
src:圖片路徑位置
w:寬度
h:高度
border:邊框
w:寬度
h:高度
border:邊框
[範例下載] [範例預覽]

