
前幾天各位應該有發現到,新版的Photoshop CC,也可產生CSS3語法,同時只要利用Photoshop CC中的幾和工具,以及圖層樣式所繪製出來的圖形,就可將它轉成CSS3的語法,真的相當方便,但若沒有安裝Photoshop CC的朋友,那就只好自已純手工打造啦!
最近梅干發現一個超棒的CSS3線上產生器,不但操控面板和Photoshop的圖層樣式極為相似外,同時還可輕易的產生像漸層、內光暈、邊框、圓角….等,因此相當適合網頁設計人員使用,同時可降低製作時間,提升工作效率,因此有這麼好的工具,怎能不好好的利用一下呢?
CSS3圖角、漸層、光暈線上產生器:
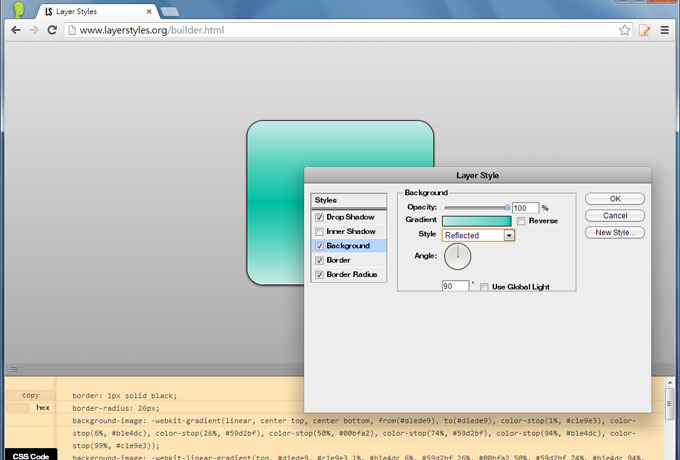
一進到網站後,中間會有一個方塊,以及一個操控面板,跟Photoshop圖層樣式,有沒有像呀!無論UI還是操控都一樣。

反藍狀態,表示在該選項下,這時就可透過控制列,來設定CSS的樣式,由於是即見即所得,所以中間的區塊會即時顯示效果。

若要更改背景,點一下背景選項後,再點中間的漸層條。

是不是跟Photoshop一模模又一樣樣呢?除了可選擇上方內建的漸層樣式外,也可自行設定。

都設定好後,點一下畫面的左下角的CSS Code,下方就會秀出剛所設定的CSS3原始碼。

接著剛的CSS原始碼,貼到網頁的樣式中。

鏘~鏘~成果預覽,是不是快又方便呀!


