
先前曾分享過,CSS3漸層按鈕線上產生器,利用CSS3來製作漸層效果,是再簡單不過的,但若要將CSS3漸層語法背下來,那可不是一件容易的事,好在目前線上有許多CSS3語法的產生器,今天梅干要來分享個CSS3的漸層產生器,它與漸層按鈕比較不同的是,這個漸層產生器,可製造出線性漸層與放射狀漸層,同時還可設定漸層的方式與方向,完成後再將漸層的語法,複製下來就可應用到各個區塊中,相當方便好用喔!現在就一塊來看看,這個CSS3的線上漸層產生器要如何使用吧!
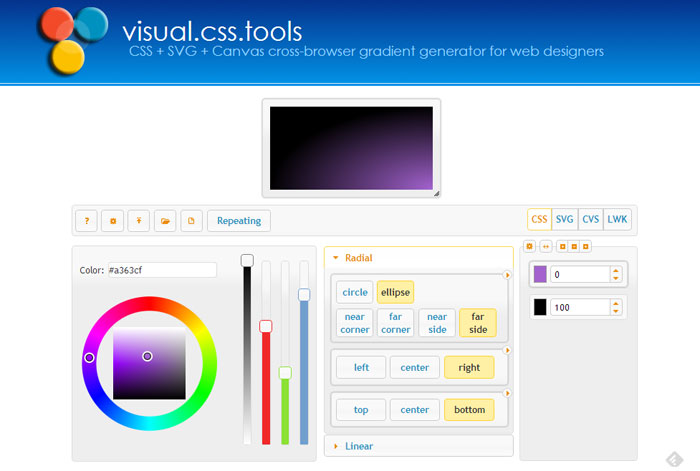
CSS3線上漸層產生器:
中間可設定漸層的方式,與漸層的方向。

接著右邊只要有三角箭頭,點一下就進行漸層設定。

點下方的頁籤,就可切換成線性漸層。

設定好漸層方式後,接著透過左邊的色相環,設定漸層的顏色。

都設定好後,點一下上方的文件圖示。

將輸入框的CSS語法複製出來。

再貼到指定的區塊中,這樣就大功告成囉!

[範例預覽]

