
除了可加入這些轉場的特效外,其實還可以加入CSS3的動畫特效,如此一來區塊出現的變化就變得更靈活,而這些像搖擺彈出、搖晃、反彈、翻轉….等特效,其實不用自己寫,只需套用Animate.css,以及Waypoints.js就可讓網頁動起來,且過程中完全不用寫code,只要修改參數即可,因此想要讓你的網頁動起來的朋友,現在就一塊來看看吧!
所需素材
Step1
首先,先將CSS3的動畫套件,加入到網頁的<head>~</head>之間。
<link rel="stylesheet" type="text/css" href="http://cdn.bootcss.com/animate.css/3.1.0/animate.css">
Step2
接著再將jquery與waypoints加入到</body>前,而這邊只有在offset的地方,可自行設定,畫面滾動的觸發範圍。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.js"></script>
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/waypoints/2.0.4/waypoints.min.js"></script>
<script>
$(function(){
function onScrollInit( items, trigger ) {
items.each( function() {
var element = $(this),
animationClass = element.attr('data-animation'),
animationDelay = element.attr('data-animation-delay');
element.css({
<span style="background-color: #fff0f0">'-webkit-animation-delay'</span><span style="color: #333333">:</span> animationDelay,
<span style="background-color: #fff0f0">'-moz-animation-delay'</span><span style="color: #333333">:</span> animationDelay,
<span style="background-color: #fff0f0">'animation-delay'</span><span style="color: #333333">:</span> animationDelay
});
<span style="color: #008800; font-weight: bold">var</span> Trigger <span style="color: #333333">=</span> ( trigger ) <span style="color: #333333">?</span> trigger <span style="color: #333333">:</span> element;
Trigger.waypoint(<span style="color: #008800; font-weight: bold">function</span>() {
element.addClass(<span style="background-color: #fff0f0">'animated'</span>).addClass(animationClass);
},{
triggerOnce<span style="color: #333333">:</span> <span style="color: #008800; font-weight: bold">true</span>,
offset<span style="color: #333333">:</span> <span style="background-color: #fff0f0">'90%'//觸動的範圍</span>
});
});
}
onScrollInit($('.animation'));
onScrollInit($('.animation'), $('.animation-container'));
});//]]>
</script>
Step3
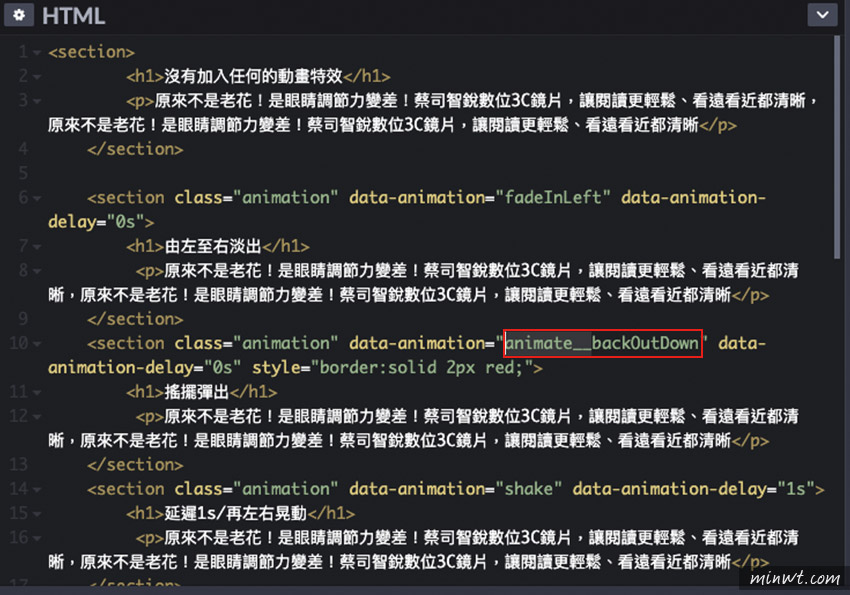
接著HTML的部分,若是單一區塊,在class的地方,用animation,若是群組的話,請更改為animation-container,而data-animation是CSS3的動畫名稱,data-animation-dalay延遲時間。
<section class="animation" data-animation="fadeInLeft" data-animation-delay="0s">
Step4
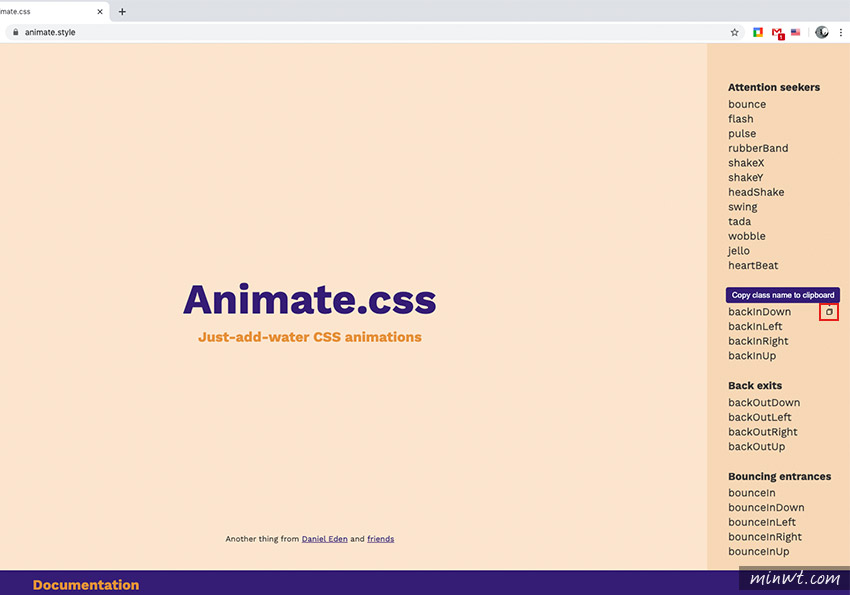
因此這時,可到Animate.css的官網,並且右邊的選單中,可看到各式各樣的動畫特效,等一下立即就會播放,當相中喜歡的,再點特效後方的方框,就可將特效的名稱複製起來。

Step5
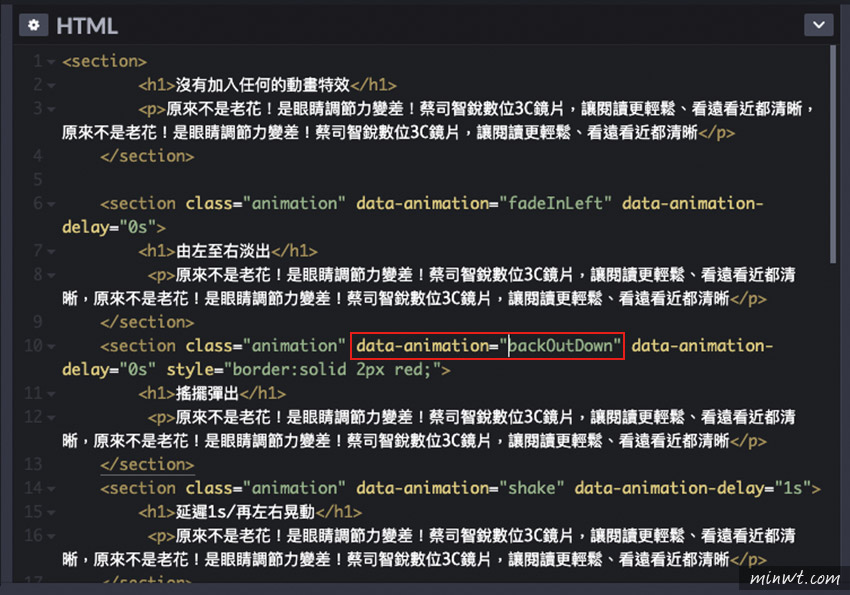
接著再貼到data-animation中,並將animate__的文字拿掉。

Step6
這樣就大功告成囉!各位可看下方的範例展示。

#範例預覽

