
當今天在設計網頁時,網頁的字型就是那101款,自從有了雲端字型後,才讓網頁字型有了不一樣的變化,但雲端字型並非免費,當網站的流量愈大,相對的費用也愈高,因此這時可選擇Google的雲端字型,雖然免費且也沒流量限制,但在網頁一開始載入時,則會有些緩慢,其實早在CSS1.1的時代中,就可透過一些文字屬性,來設定字型與字體的變化,透過這種方式來設定字型,則會自動載入使用者電腦中的字型作顯示,因此完全不會有遲緩的問題,再加上現在的Windows內建也都有微軟體中黑,因此這也讓網頁字,從原來的新細明體,多了一組新選擇。
除了透過CSS來指定字型外,其實在CSS的文字屬性中,還有一個相當重要的屬性,那就是font-weight,透過font-weight可設定文字的粗細變化,讓繁中字型也有極細黑、中黑以及粗黑,而一般大家往往都會乎略這個屬性,以為只有正常跟粗體,其實font-weight中共有九組不同的粗細變化,因此要如何來設定,現在也一塊來看看囉!
font-weight
| 值 | 描述 |
|---|---|
| normal | 預設值。 |
| bold | 粗體。 |
|
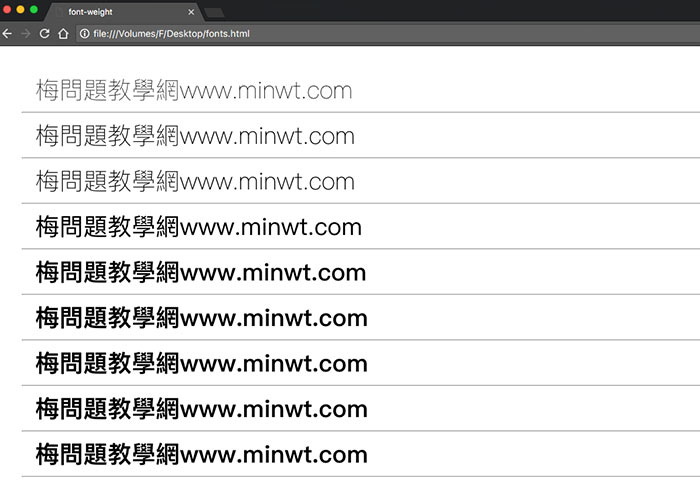
一共有九變化,從100~900,而normal預設是400,bold粗體是700。 |
| inherit | 继承父層元素。 |
接下來實際來試試看,分別從100~900,就可清楚的看出,不一樣粗細的字型變化,同時在設定100~900後方是無需加任何的單位,只需單純填入數字即可,有了font-weight這屬性,讓網頁字型更有變化呀!且設定更簡單,因此下回不妨可試看看囉~

