
為了解決這個問題,今天梅干就要來分享一個小技巧 —— 透過 Chrome 的啟動參數,讓瀏覽器在開發階段忽略 SSL 憑證錯誤,即便是沒有 HTTPS 的站台,也能正常瀏覽與測試。
Step1
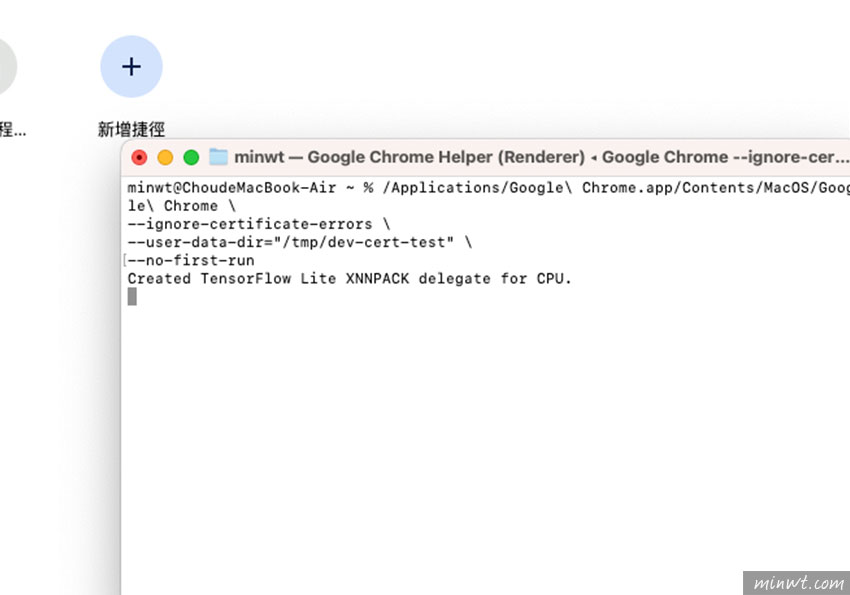
首先開啟終端機,並輸入以下的參數。
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome \ –ignore-certificate-errors \ –user-data-dir="/tmp/dev-cert-test" \ –no-first-run

Step2
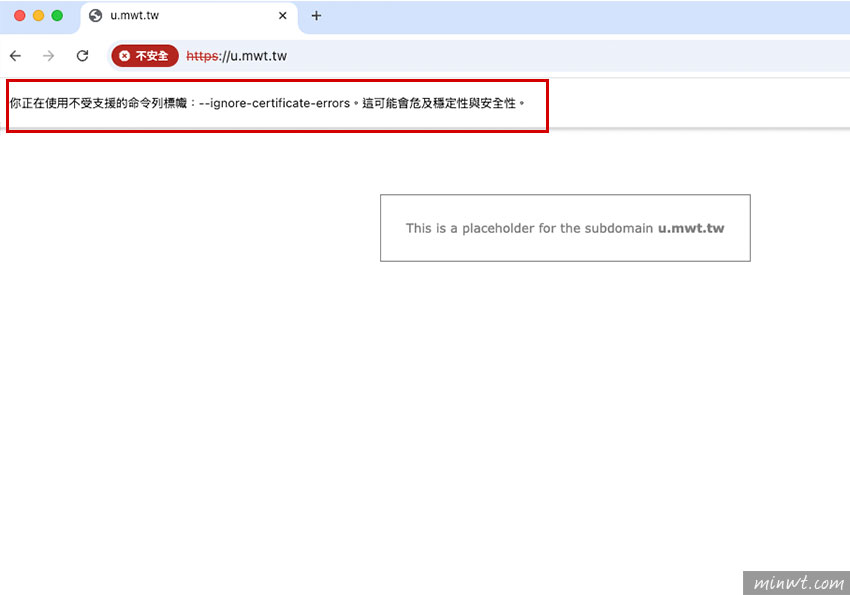
這時就會開啟一個訪客視窗,接著再輸入已指定好的網址,這時就不會再跳任何的阻檔,直接就可瀏覽,因此下回搬家需要進行切換測試的朋友,這方法不妨可試試喔!