
不論你是使用 Google Analytics、Google Tag Manager,還是其他第三方追蹤工具,透過 Analytics Debugger,都能即時檢查事件是否成功發送、參數是否正確帶入,幫助你精準排查每一個追蹤細節。本文將帶你快速了解這項工具的使用方法,讓你從此告別追蹤錯亂,一切盡在掌握!
Analytics Debugger
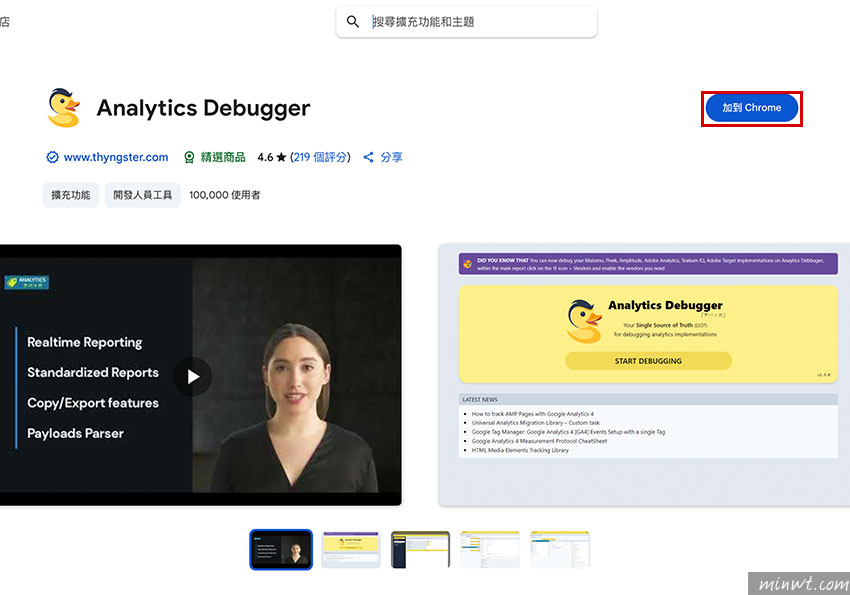
Step1
首先進到外掛頁面後,點右邊的 加到Chrome 鈕。

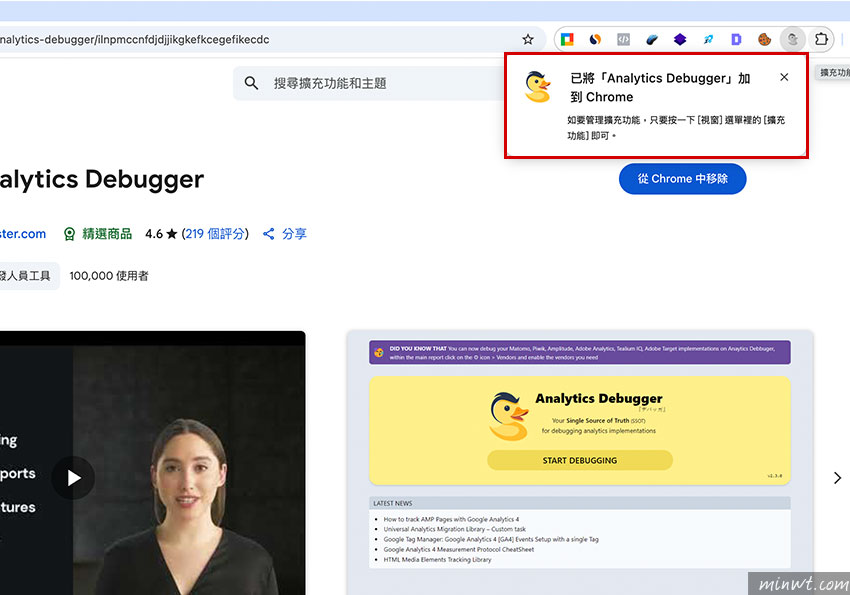
Step2
當安裝完畢後,在網址列後方,會看到一隻小鴨的圖示。

Step3
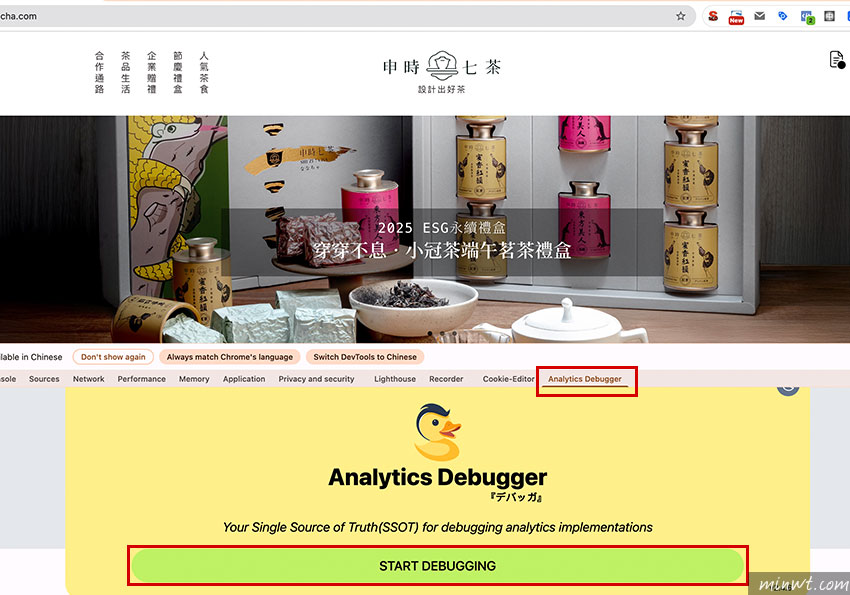
當要使用時,需開啟 開發人員工具,接著將頁籤切到 Analytics Debugger 後,再按下方的 START DEBUGGING 鈕。

Step4
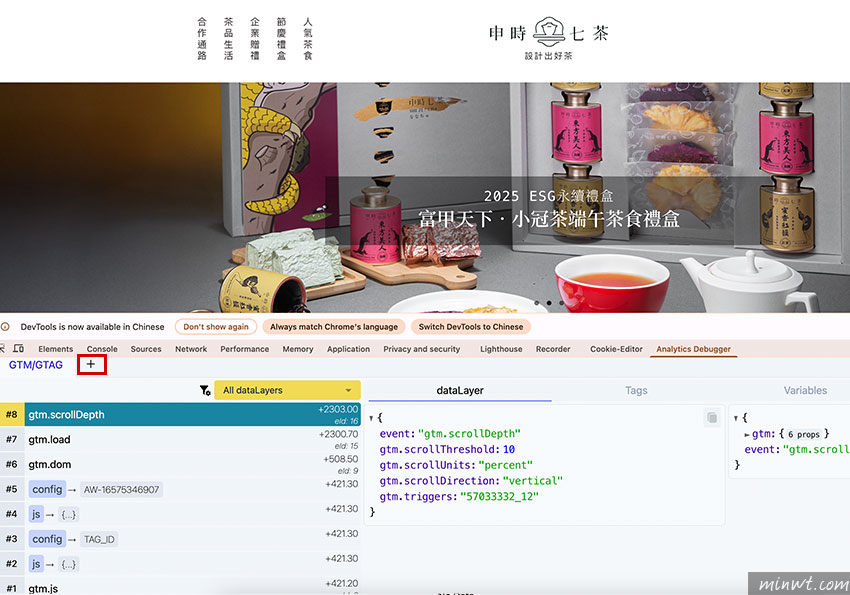
接著點加號頁籤。

Step5
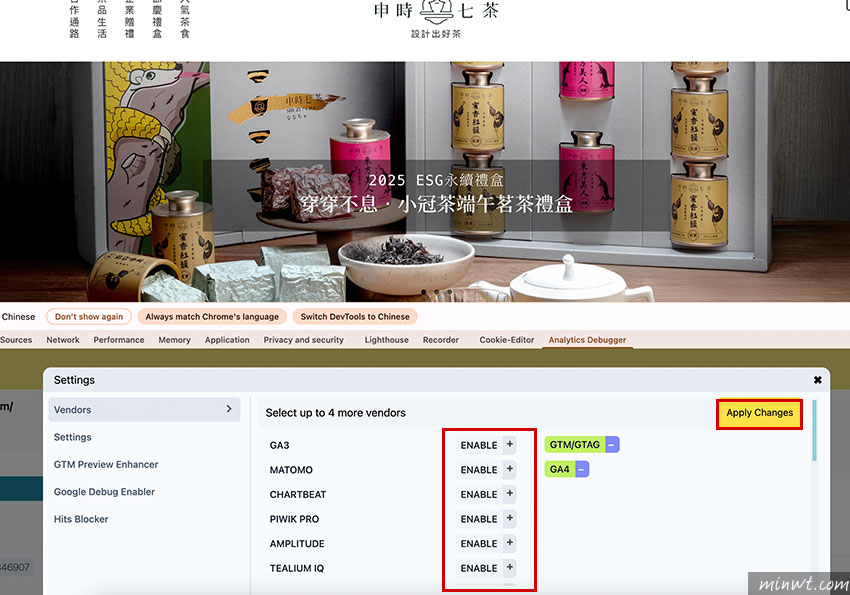
加入一個 GA4 後,再按右上的 Apply Changes 鈕。

Step6
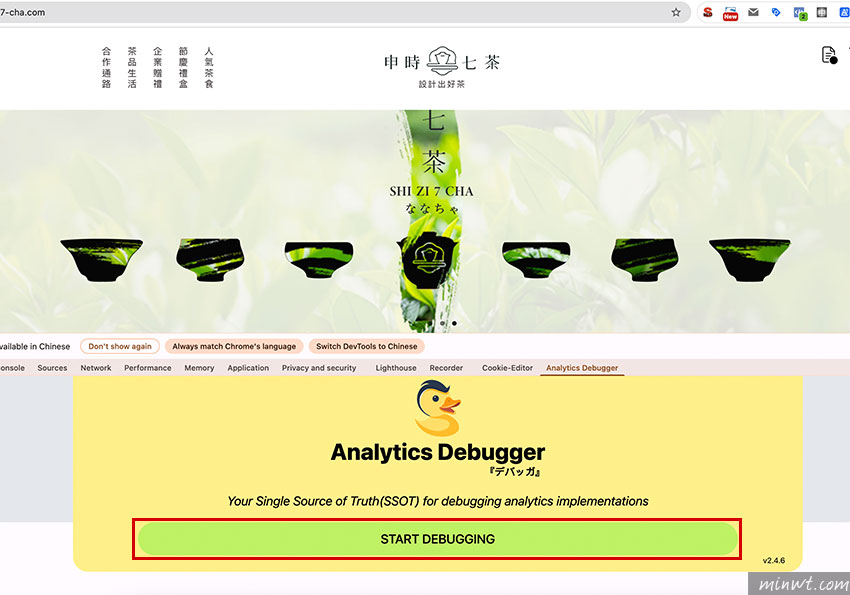
接著會再重啟一次,重啟完畢後,再點一下 START DEBUGGING 鈕。

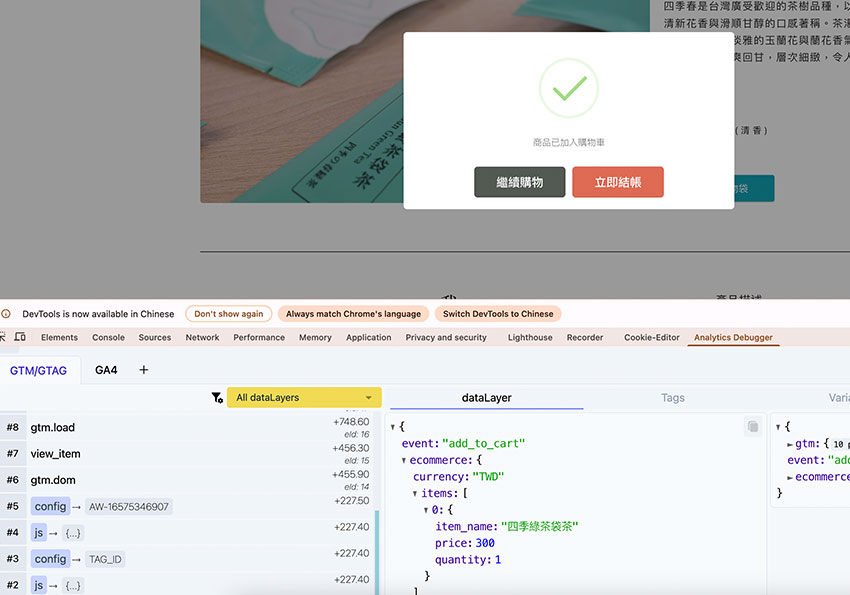
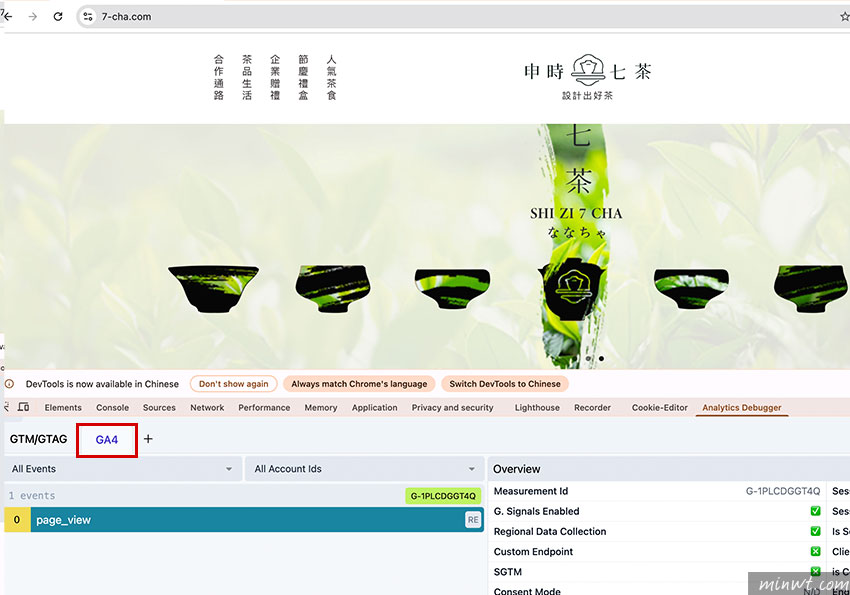
Step7
接著切到GA4的頁籤,看一下追蹤碼是否正確埋放或有多埋。

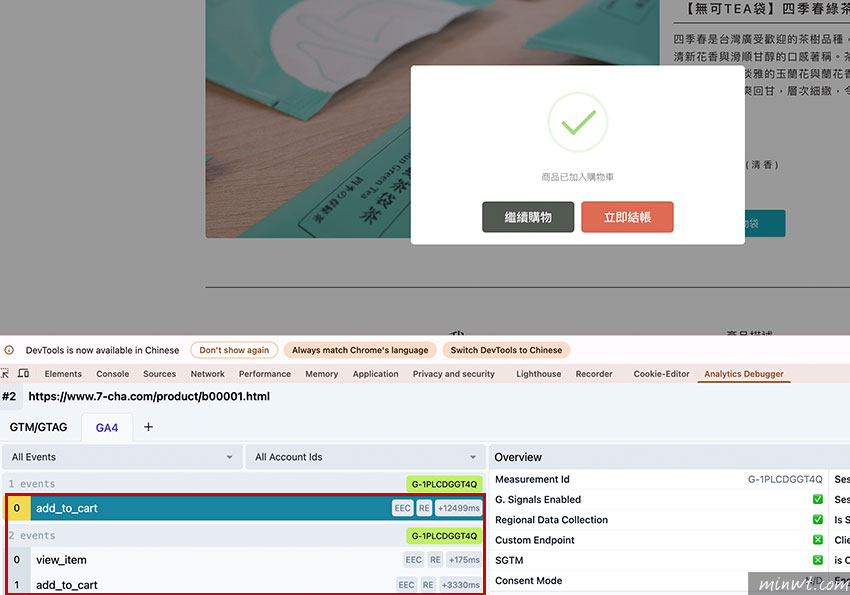
Step8
同時也可檢測埋放的事件是否也有正確執行,真的很方便讓你可快速知道,埋放的追蹤碼與事件是否都有正常在運作。