
當今天把網站內容分享到社群平台,像是Facebook、Twitter、Google+時,為了讓社群平台,可以正確的抓到內容資訊,因此這時就得透過社群的中繼標籤Open Graph Tags,來標記網頁的結構化資料、像是標題、描述、圖片,如此一來當把網址貼到社群平台中,才能如預期中的抓取網頁中的資料,不會造成抓圖文不符的冏境。
而一直以來梅干都是使用「Facebook Open Graph, Google+ and Twitter Card Tags」這隻WordPress外掛,來自動將社群的標籤加到佈景中,同時這隻外掛,也提供一些自訂的選項,可以自行的設定要產生社群標籤,以及分享的圖片,但最近卻常出現,一但文章更新就會出現社群標籤錯誤的訊息,甚至有時在新增文章時,也會出現錯誤,因此梅干最近就研究了一下社群的標籤,並自己寫了一隻社群標籤專用的外掛,可自動的將社群標隧籤加入到佈景主題中,少了自訂的選項,讓外掛變得更單純,而梅干現在也分享出來,有需要的朋友,也請自行下載囉!
MWT-SEO Social Tags
Step1
首先,將下載的檔案解縮,並透過FTP上傳到wp-content/plugins的資料夾下。

Step2
上傳完畢後,進到WordPress後台,並切到「外掛」選項,將剛所上傳的外掛給啟用。

Step3
當啟用好後,記得清除一下快取,同時在後台中不會看到任何的設定選項,當要停用的話,也是到後台按停用即可。

Step4
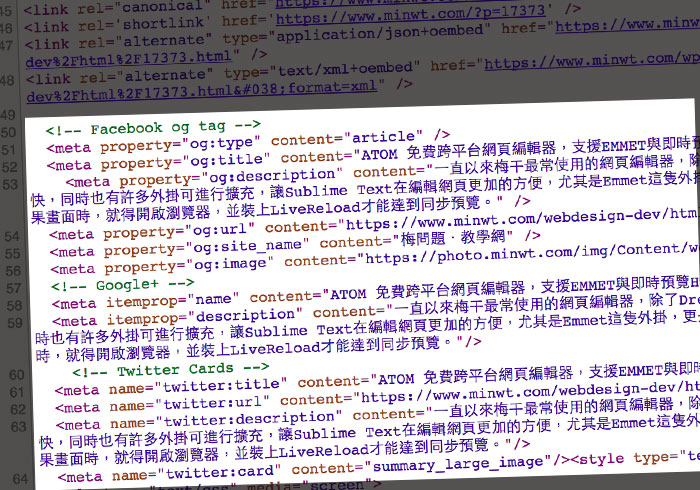
一旦啟用完畢後,開啟原始碼,就會看到分別有Facebook、Twitter、Google+的社群標籤,而目前該外掛,只針對文章頁才有自動加入,而抓取的規則為,前言的250字,以及文章的第一圖片為首圖。

Step5
當要把文章分享到社群時,就能正確的抓到所需的內文與圖片縮圖啦!而各位使用上有任何問題,也歡迎隨時留言討論。


