
因此最近梅干發現一個相當棒的平台,不但線上就有多種裝置的照片,甚至只要依照比例,將照片準備好,上傳後立即就會將照片合成到裝置中,同時在合成完畢後,還可下載5000×5000像素的大檔,且不但不用註冊也無浮水印,因此有需要的朋友,這平台千萬別錯過了。
Free Mockup Generator
Step1
在進入Free Mockup這平台後,可由上方選擇要套用的裝置照片。

Step2
再選擇完畢後,並依照上方所提供的照片尺寸,準備要套用的圖片。

Step3
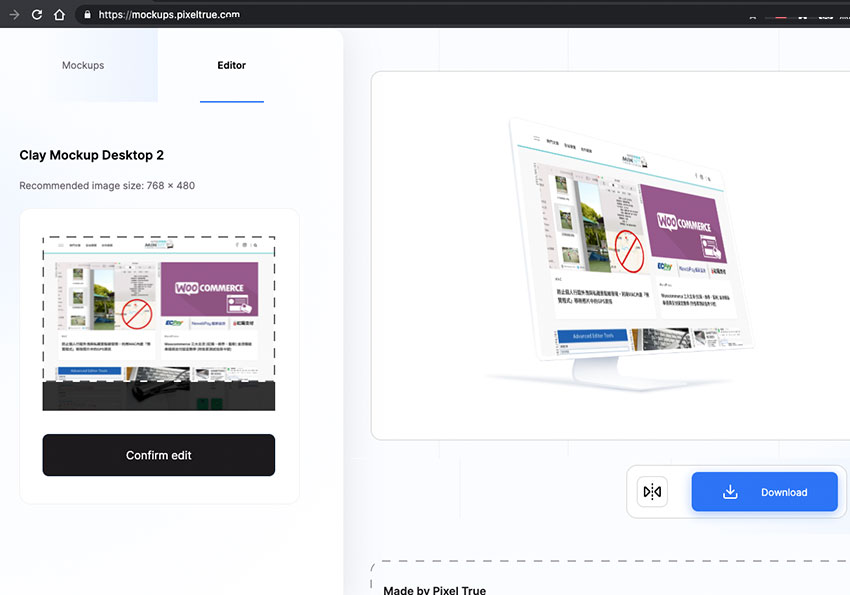
在上傳後,圖片四周有虛線框,就可拖拉虛線調整要顯示的照片範圍。

Step4
都弄好後,就可按右下的Download鈕。

Step5
這時就可選擇要下載的照片大小,分別有三種尺寸可選擇。

Step6
當下載完畢的示意圖為png檔,因此要再合成背景也相當的方便喔!


