
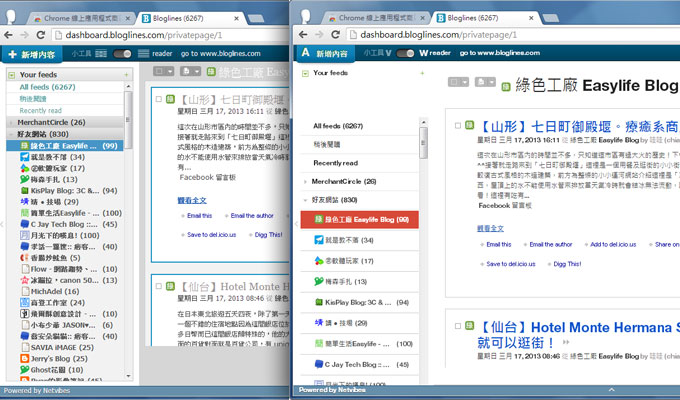
上星期梅干將用了許久的Google Reader閱讀器,搬到Bloglines,由於它的操控與Google Reader極為相近,甚至也可直接拖拉排序,這對於梅干來說還蠻重要的,可自行排序閱讀的順序,雖然整體操控很相近,但有個令梅干相當的不習慣,那就是它的版型與樣式,Bloglines整體的配色有點沉悶,再加上文字標題也很不明顯,且字距與行高的部分,感覺相當的擠,因此梅干利用上星期的假日空檔時間,修改了Bloglines版型樣式,讓它看起來與Google閱讀器相近,版型變得更清爽、好閱讀,因此若你也搬到Bloglines的朋友們,不坊也可套用看看,梅干所修改的樣式囉!
變更Bloglines樣式:
適用平台:Google Chrome
所需套件:StyleBot
套件網址:https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha
所需套件:StyleBot
套件網址:https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha
安裝套件:
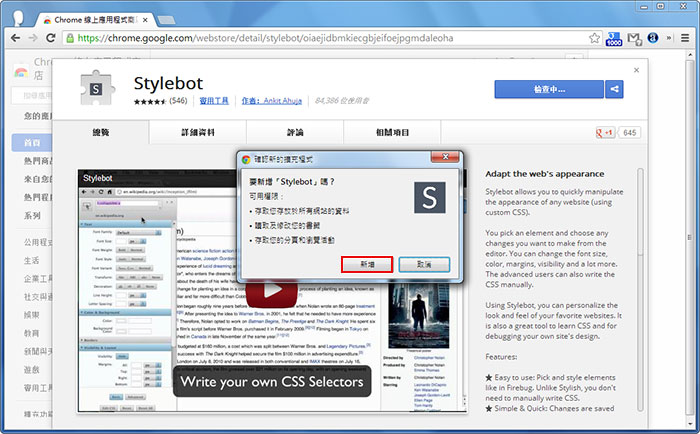
進到套件網址,點右上角按鈕,再按新增。

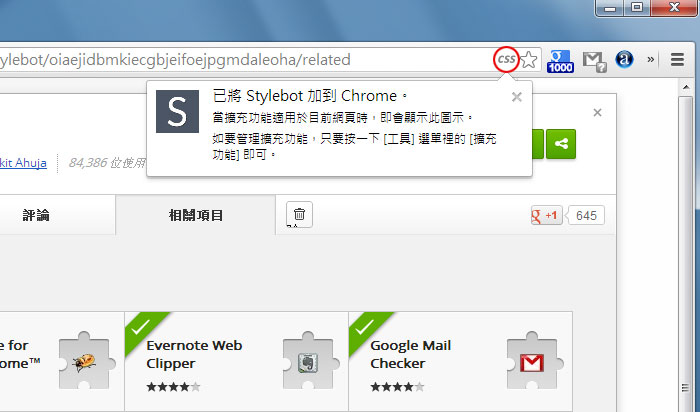
安裝完畢後,在網址列後方,會出現css的文字。

修改Bloglines樣式:
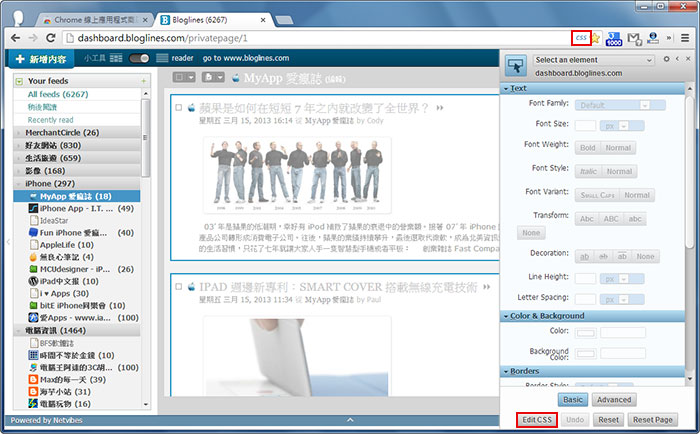
進到bloglines閱讀器後,點網址後方的css文字,再點下方的Edit CSS鈕。

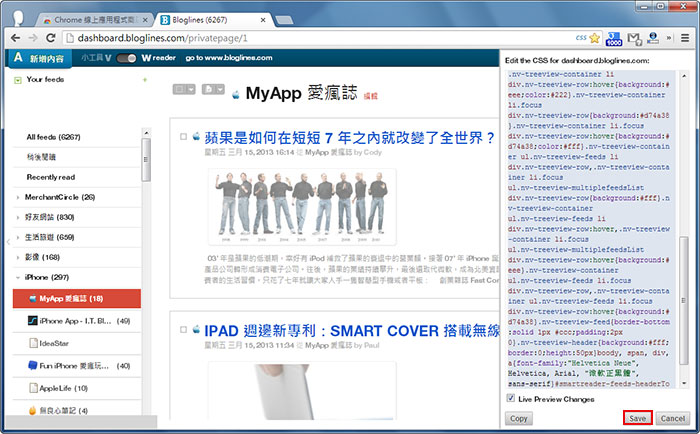
將下方的樣式碼,貼到輸入框中,再按Save鈕。
#smartreader-feeds-headerTitle,#smartreader-feeds-headerTitle a{color:#222;font-family:Arial, Helvetica, sans-serif;font-size:28px}#smartreader-feeds-inner{background:#fff}#smartreader-feeds-main{border:0}.entry-body, .expandedView .focus .entry-body{border:solid 1px #ccc;padding:10px}.entry-innerTitle{color:#1155cc;font-family:"Helvetica Neue", Helvetica, Arial, "微軟正黑體", sans-serif;font-size:24px;font-weight:bold}.entry-row{border-top:0;border-left:0;border-right:0;border-bottom:solid 1px #eee}.entry-title-text{font-family:"Helvetica Neue", Helvetica, Arial, "微軟正黑體", sans-serif;font-size:16px}.expandedView{background:#fff}.groupItems-title{background:#fff;color:#d74a38;margin:20px 0 10px 0}.hentry:hover{border-left:solid 1px #4d90f0}.listView ,.mosaicView ,.smartreader-main{background:#fff}.nv-treeview, .nv-sidebarInner{border:0}.nv-treeview-container{margin-top:40px}.nv-treeview-container li .nv-treeview-content div.nv-treeview-row img.nv-treeview-rowIcon{margin:7px 3px 0 0}.nv-treeview-container li div.nv-treeview-content{background:#fff}.nv-treeview-container li div.nv-treeview-row{background:#fff;color:#222;height:32px;line-height:32px}.nv-treeview-container li div.nv-treeview-row:hover{background:#eee;color:#222}.nv-treeview-container li.focus div.nv-treeview-row{background:#d74a38}.nv-treeview-container li.focus div.nv-treeview-row:hover{background:#d74a38;color:#fff}.nv-treeview-container ul.nv-treeview-feeds li div.nv-treeview-row,.nv-treeview-container li.focus ul.nv-treeview-multiplefeedsList div.nv-treeview-row{background:#fff}.nv-treeview-container ul.nv-treeview-feeds li div.nv-treeview-row:hover,.nv-treeview-container li.focus ul.nv-treeview-multiplefeedsList div.nv-treeview-row:hover{background:#eee}.nv-treeview-container ul.nv-treeview-feeds li.focus div.nv-treeview-row,.nv-treeview-container ul.nv-treeview-feeds li.focus div.nv-treeview-row:hover{background:#d74a38}.nv-treeview-feed{border-bottom:solid 1px #ccc;padding:2px 0}.nv-treeview-header{background:#fff;border:0;height:50px}boody, span, div, a{font-family:"Helvetica Neue", Helvetica, Arial, "微軟正黑體", sans-serif}#smartreader-feeds-headerTop{padding:20px 0 20px 0;}#smartreader-feeds-headerEdit a{color:#d74a38}

哈!!是不是變得好清爽、好閱讀許多。

條列式列表模式。