
而大家似乎都誤以為Font Awesome6只用訂閱制,因此一直使用舊的版本,所以今天梅干要與大家來分享一下,如何免費使用Font Awesome6新版的文字圖示,同時Font Awesome6在檔案的資料結構與類別名稱定義上有所不同,因此身為網設的你,也一塊來看看如何在自己的網頁專案中,使用Font Awesome6新版的圖示吧!
Font Awesome6
Step1
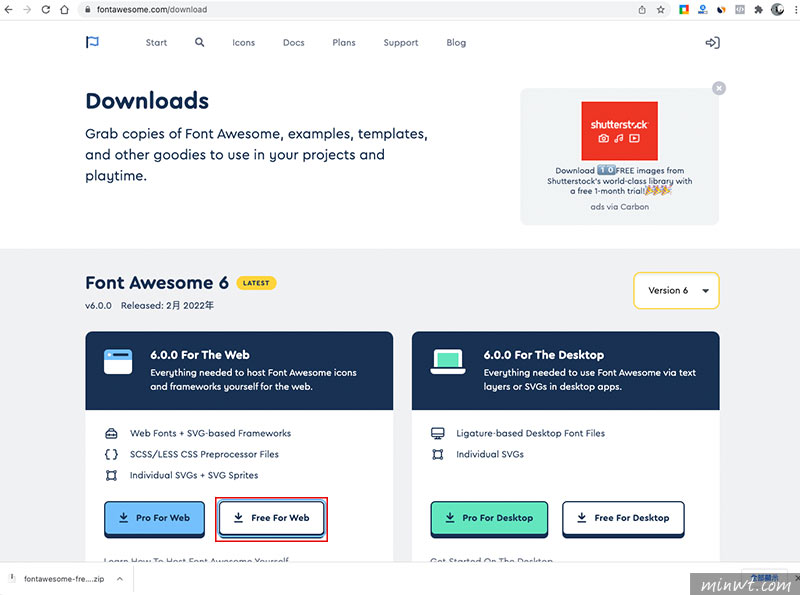
當進入FontAwesome的網站後,點下方的Free for Web按鈕。

Step2
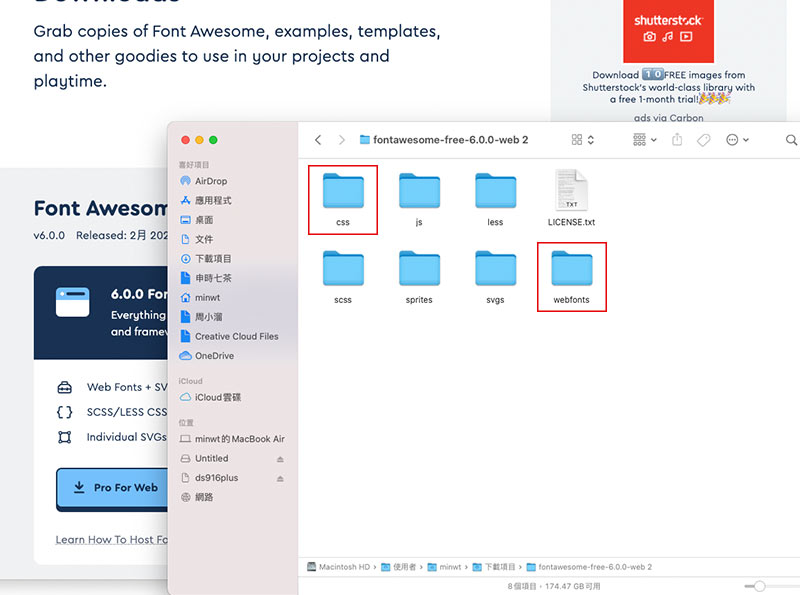
當把素材下載回來後,新版作了些調整,以往都是CSS跟Fonts資料夾,但在Font Awesome6,則是將Fonts資料夾,變成webfonts。

Step3
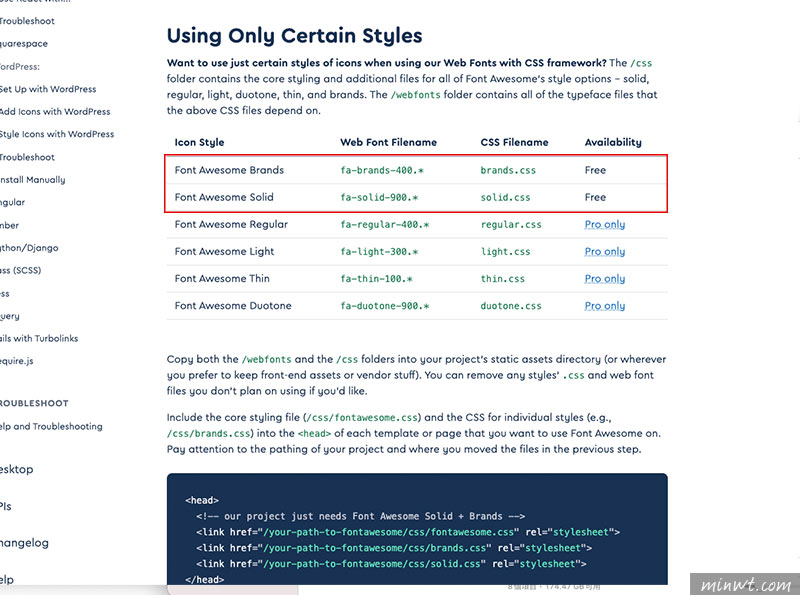
接著把css與webfonts資料夾複製到網頁專案後,稍為來看一下,目前Font Awesome6免費的部分,只提供Brands與Solid二個類型的圖示。

Step4
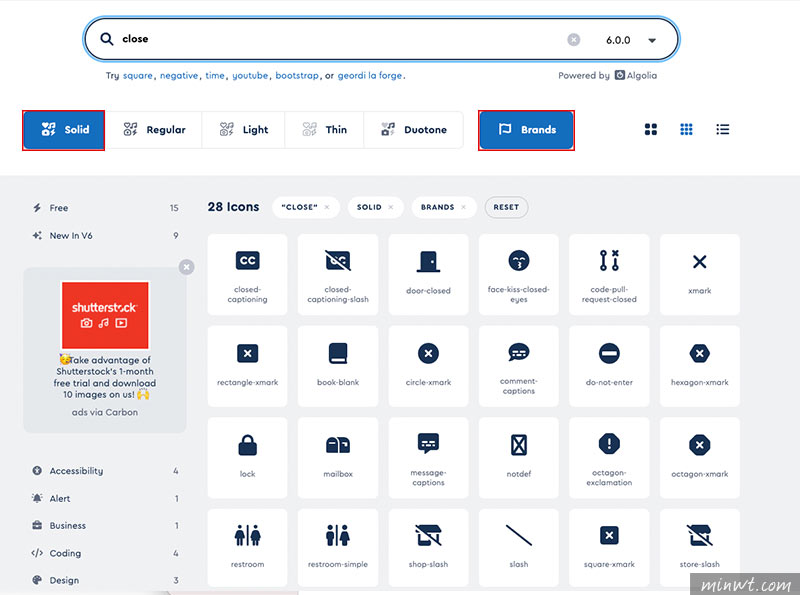
因此當尋找到所需的字型時,上方的頁籤中,就可開啟Solid與Bands。

Step5
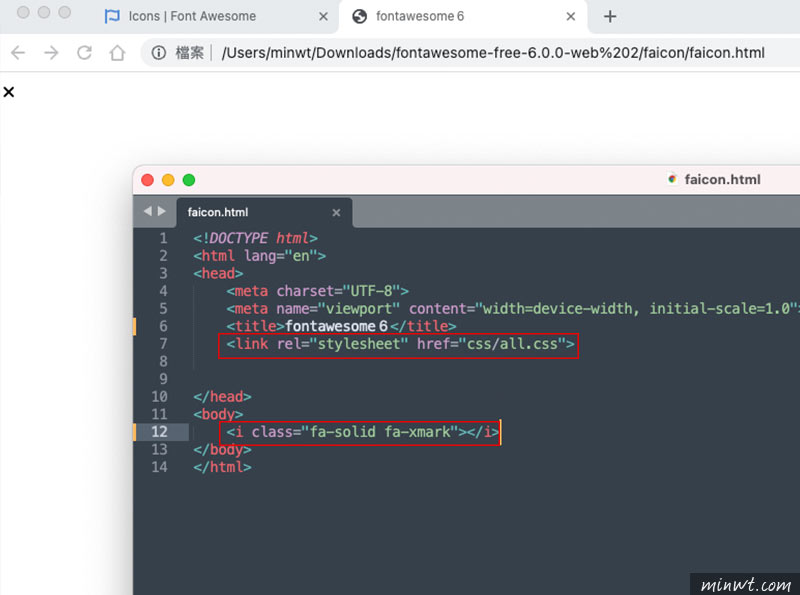
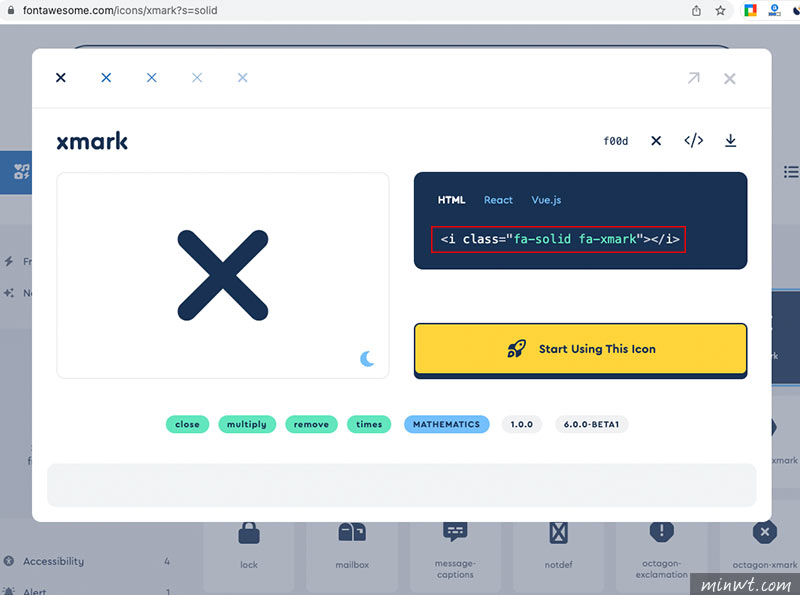
點一下進入該圖示後,再將HTML下方的標籤複製起來。

Step6
接著貼到你的網頁中,立即會顯示啦!因此身為網設的你,不妨也將Font Awesome的圖示升級一下囉!