
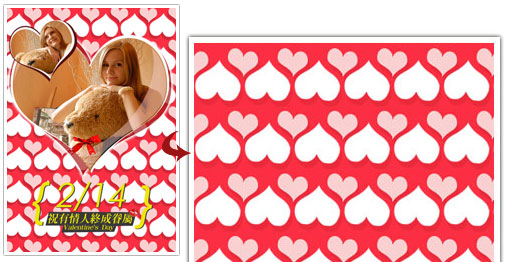
今天又是一年一度的西洋情人節,為了應景一下,製作了一張情人節電子賀卡送給大家,從這張電子賀卡了,各位可發現到,在背景部分由好多的愛心所構成,該不會是梅干一顆一顆排的吧!這是一定要的呀!為了表示現出梅干的誠意,花了梅干一整天的時間呢?感動了吧!還真的咧!其實今天要為各位介紹的就是,那背景那律動的愛心是如何製作出來,方法很簡單,只要三分鐘即可完成,今年可能已經來不急去騙你的小情人,明年記得要用這滿滿的愛心,去擄獲情人的芳心喔!
Step1
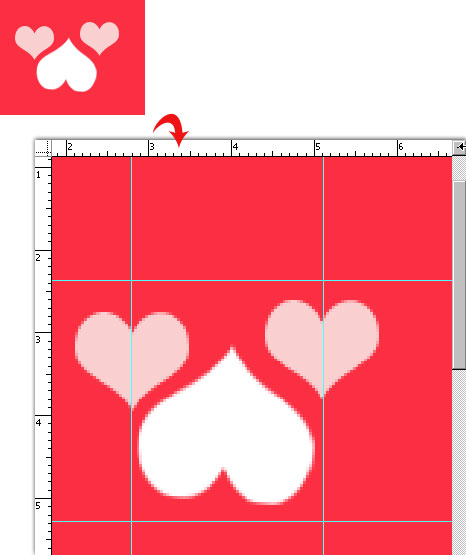
首先,先將背景層填滿桃紅色,再利用工具箱 / 多邊型工具 / 自訂形狀,選擇愛心形狀,分別於畫面中繪製出三顆愛心,如圖下所示。

Step2
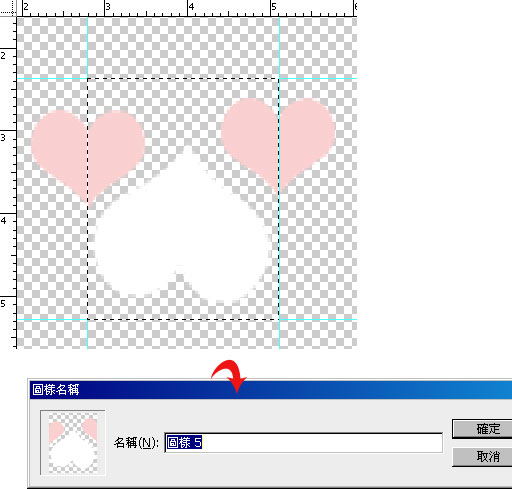
接下來,將背景眼睛先關閉,讓畫面呈現出透明背景,再分別拉出四條格線,左右二條請放置在愛心的尖角處,上下的部分,則會影響愛心的行距,完成後再選取工具箱 / 矩形選取範圍,並沿著格線四周框選取起來,再執行功能表 / 編輯 / 定義圖樣,如下圖所示。※這裡要特別注意到,一定要設成透明圖層,才便於日後再重覆使用。

Step3
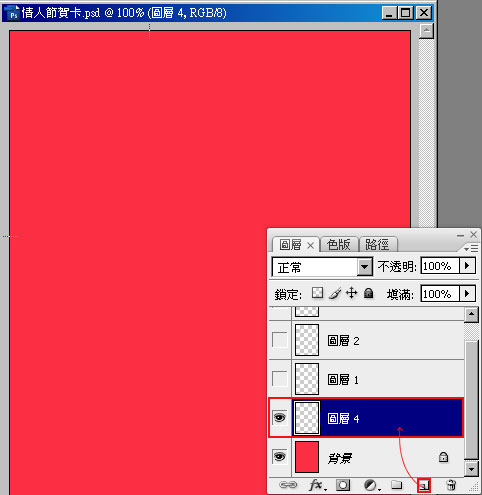
完成圖樣定義後,接下來再把剛所繪製愛心的圖層眼睛關閉,分別將背景層眼睛開啟,與建立一個新圖層。

Step4
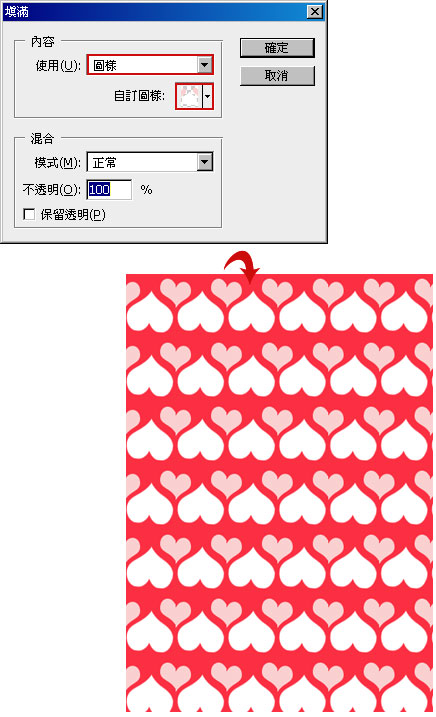
執行 功能表 / 編輯 / 填滿,將內容的地方選為圖樣,並選擇剛所定義的圖樣,完成後再按下確定鈕,看到了嗎?畫面被滿滿的愛心給充滿了。

Step5
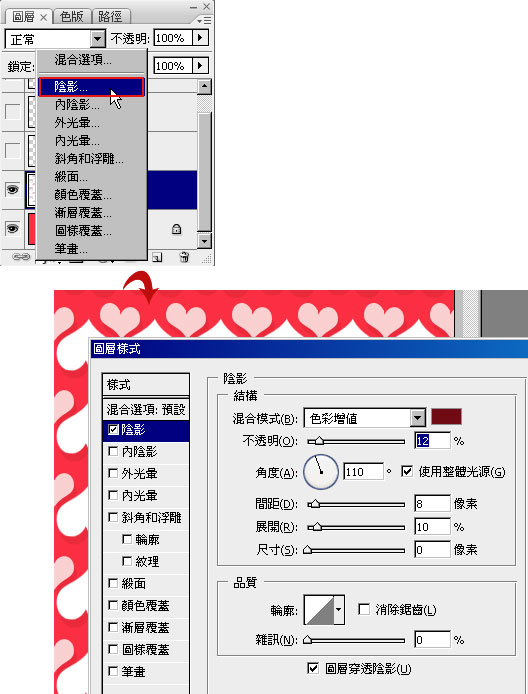
接下來,可在滿滿的愛心圖層,再建立一個陰影的圖層樣式,這時候各位有發現到嗎?因為剛所定義的是透明圖樣,因此現在可任意對這些愛心製作出一些特效,如範例中那愛心還有立體的感覺,就是利用這種方式實作出來的。

Step6
完成收工,簡單吧!今年已經來不急了,留著明年再用囉!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)