在WordPress中有不少HTML相關的壓縮器,讓WordPess在載入時,更輕量同時讀取速度更快,而梅干前前後後也用過不少套的相關的壓縮器,最讓梅干感到困擾的是,當壓縮後,網頁的檔案確實變小讀取的速度也變快了,但卻時常造成網頁中嵌入的Javascript碼出錯,而有些外掛,則會提供註解方式,將不要壓縮的區塊給標示出來,但說真的有時在寫像網頁教學範例時,就比較難再手動一一的加入,所以到最後為了減少錯誤,HTML能不壓就盡量不壓。
雖然HTML壓不壓,在檔案上不會差異太大,但在PageSpeed Tools的測試當中,就會建議將網頁的原始碼進行壓縮,所以梅干找了好久,終於找到一款,相當棒的HTML壓縮器,除了可設定壓縮的模式外,還可自行排除網頁中,若有javascript就不壓縮,甚至還可以將網頁中的註冊自動刪除,因此有使用WordPress的朋友,這款HTML壓縮器,可千萬別錯過了。
Minify HTML
外掛名稱:Minify HTML
外掛下載:https://tw.wordpress.org/plugins/minify-html-markup/
外掛下載:https://tw.wordpress.org/plugins/minify-html-markup/
Step1
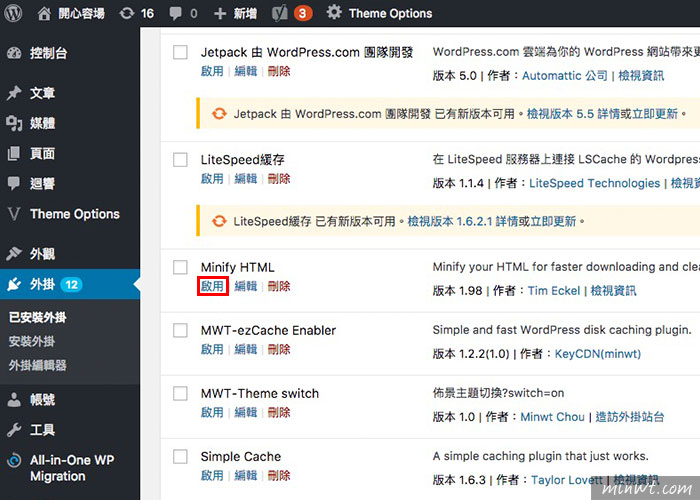
首先,將下載後的外掛,放到wp-content/plugins下後,再到WordPress後台的外掛面板,將它啟用。

Step2
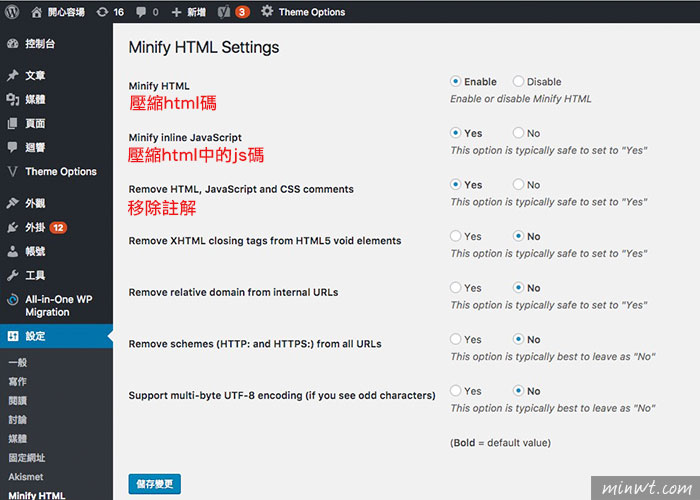
當啟用後,在設定/Minify HTML中,就可進入它的設定模式,而前三個算是比較常會使用到的,預設這三個是全開的,若網頁有嵌入javascript的朋友,建議第二個選項設為No,比較不會出錯。

Step3
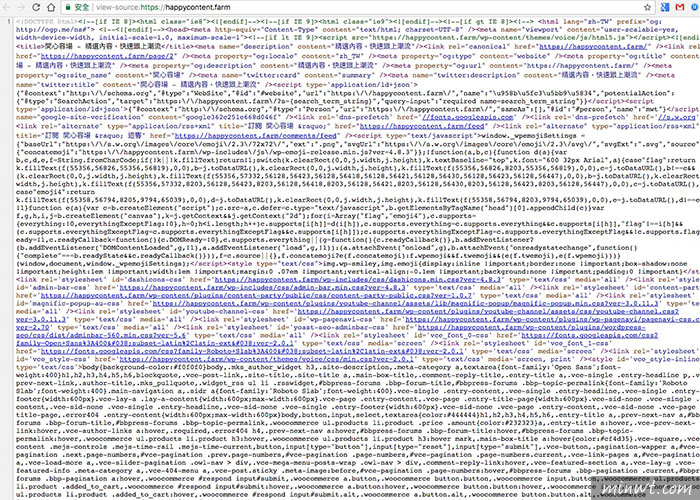
這樣它就會把所有的HTML碼給壓縮起來啦!

Step4
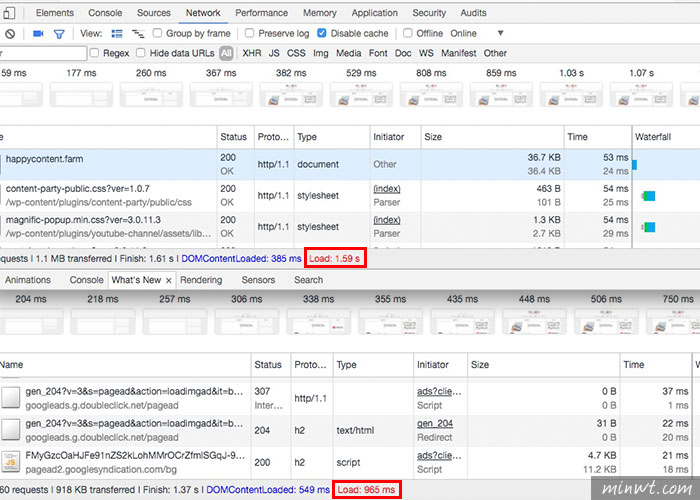
立馬來測測看,本來需要1.5秒才能載完的,經壓縮後,竟然秒開了,因此要讓WordPress更快速、更輕巧,這隻Minify HTML壓縮外掛,千萬別錯過了。