
WordPress的佈景主題裡,有二個基本必備的功能,一個是選單,另一個是小工具,而這二個看似基本的功能,只要搭配小工具模組的應用,就可以讓網頁變出各種不同的變化,但唯一的小小缺點就是,小工具是屬性全站性的,一但將素材加入後,無論在什麼頁面中都會顯示出來,因此為了讓小工具能在不同頁面中顯示,所以梅干就會在佈景中寫些判斷式來作控制,但每次都得手工將碼加入,實在有點小麻煩。
所以梅干找了好久,終於找到一套超好用的小工具,不但可自行設定小工具顯示與隱藏外,甚至還可以設定小工具在什麼分類或頁面中顯示或隱藏,相當的方便,因此有需要的朋友,現在也一塊來看看吧!
Display Widgets
Step1
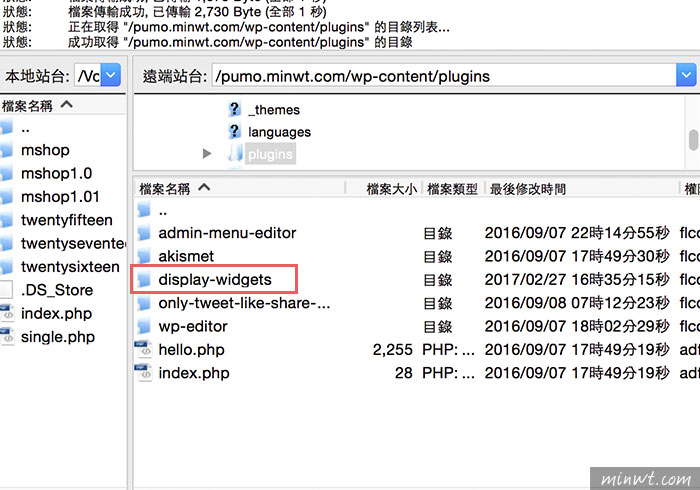
將下載好的外掛,上傳到「wp-content/plugins」資料夾下。

Step2
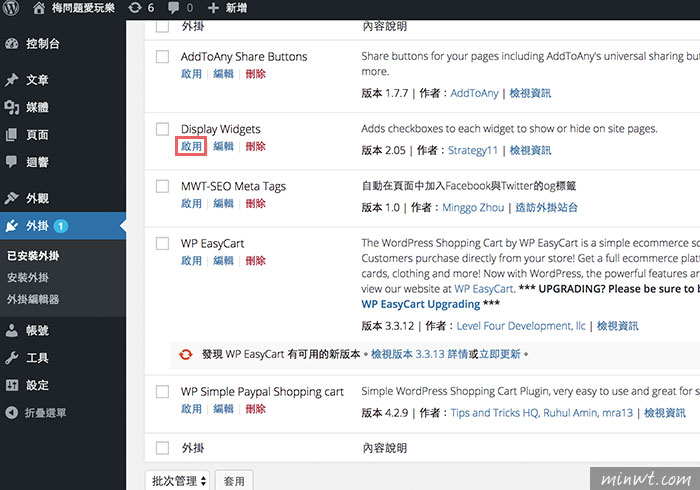
接著進到WordPress後台的外掛控制面板,將「Display Widgets」啟用。

Step3
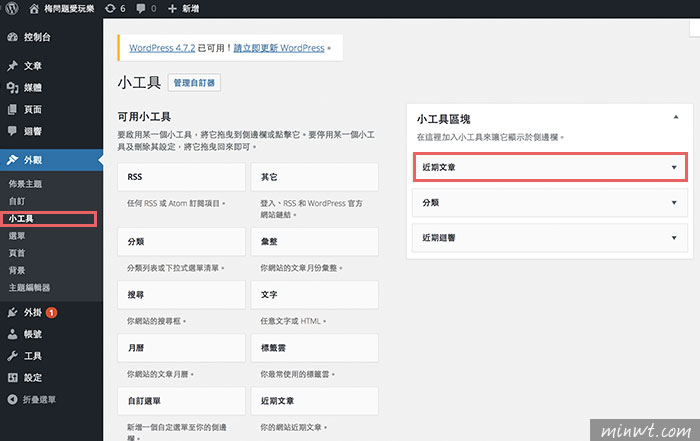
啟用完畢後,再到「佈景主題/小工具」面板,將已在小工具中的模組展開。

Step4
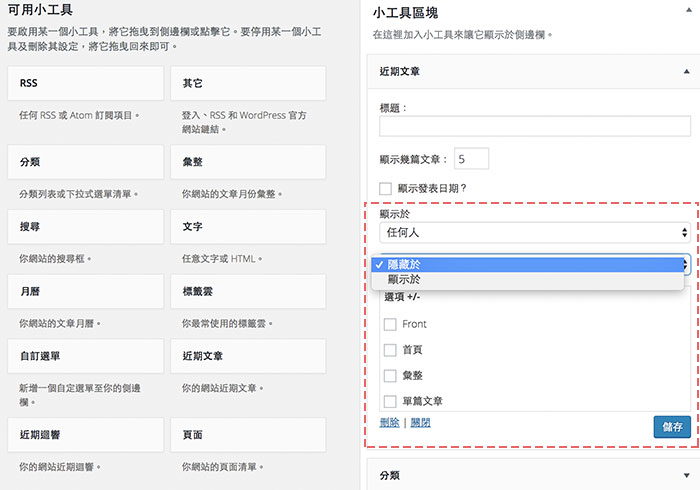
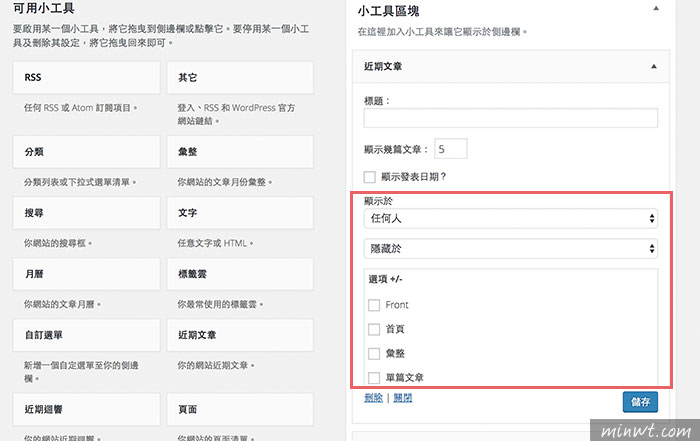
展開後,在小工具模組的下方,就會出現一些的設定選單。

Step5
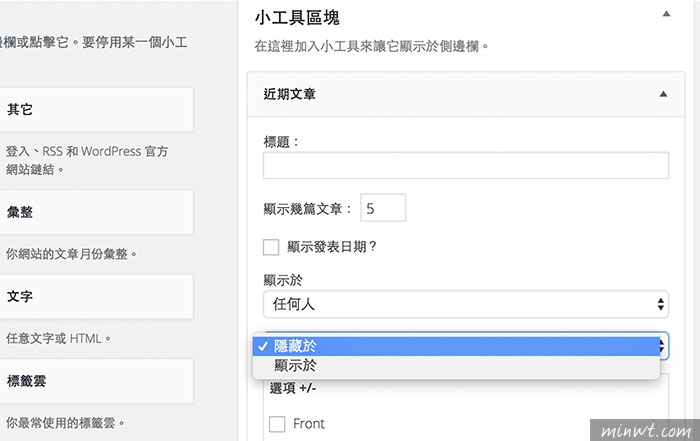
比方可設定小工具是要顯示還是隱藏。

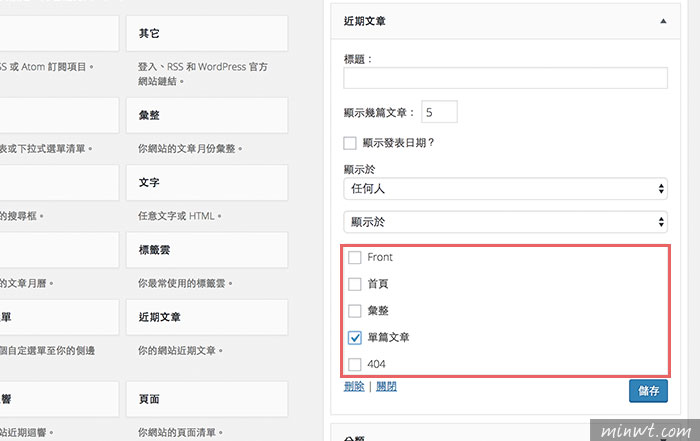
Step6
接著再設定顯示/隱藏的規則,而下方的規則選單是可複選,像這邊梅干是設定,當最新文章的小工具,只有在進到內頁才顯示。

Step7
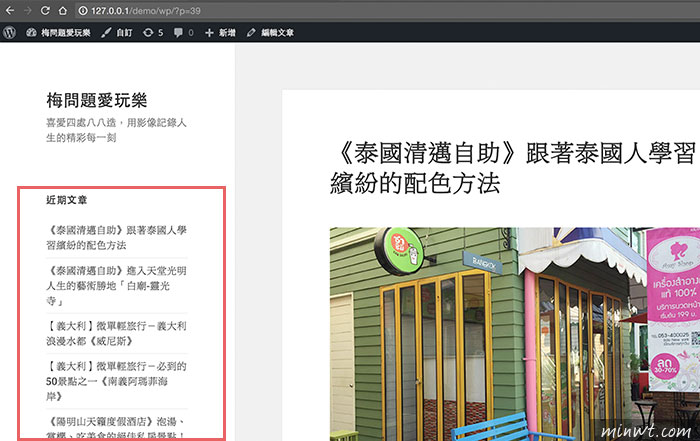
這時可看到,當在首頁時,左邊的最新消息區塊是被隱藏的。

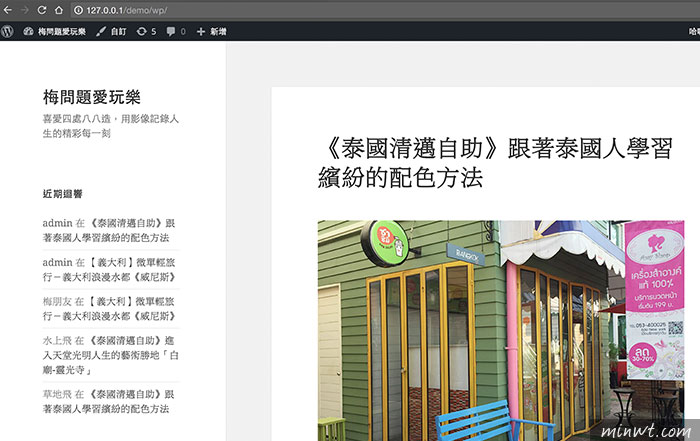
Step8
當進到內頁時,最新文章的區塊就會自動顯示出來啦!是不是超方便的呀!而這個外掛,甚至還可以文章ID規則來作設定,功能相當的強大,因此有需要的朋友,也趕快下載囉!