
先前已分享過Woocommerce的架設與金流的串接,與佈景主題的修改套件,透過該外掛就可清楚知道每個頁面是由那些php所組合而成的,再加上Woocommerce是架構在WordPress下,因此Woocommerce的購物畫面,也會使用到WordPress的佈景主題,因此當不用Woocommerce所提供的佈景主題,而是用自己所設計的佈景主題時,則會發現啟用的佈景主題上方會出現一段警告訊息,因此這時只需手動將Woocommerce的購物畫面,加到自己所設計的佈景主題中後,立即就可讓佈景主題支援Woocommerce了。
Step1
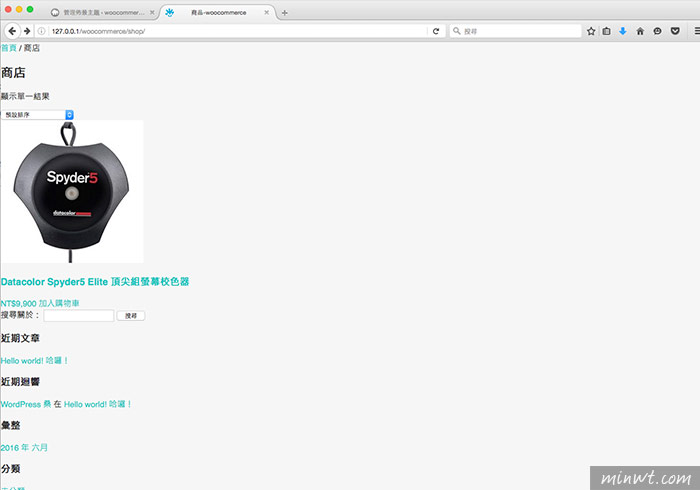
當佈景主題不支援時,進到Woocommerce的購物畫面版型就會大跑版。

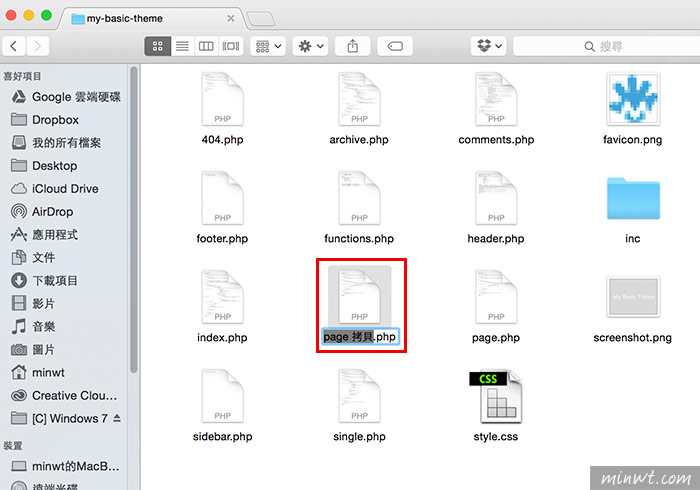
Step2
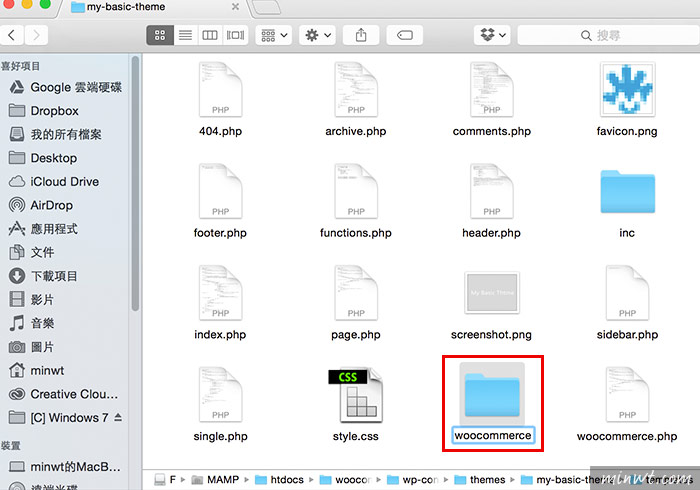
首先,將原來佈景中的page.php複製一份,並重新命名為woocommerce.php。

Step3
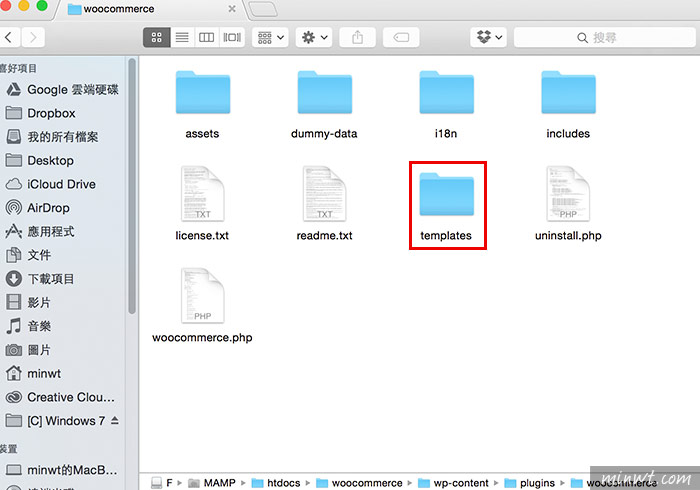
接著再複製wp-content/plugins/woocommerce/templages目錄到佈景主題中。

Step4
再重新命名為woocommerce。

Step5
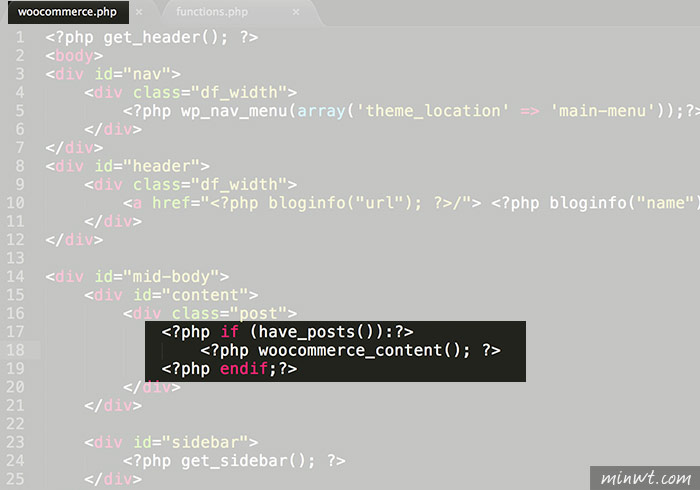
都將檔案複製完畢後,開啟woocommerce.php,將原來迴圈的地方,改為以下的語法。
<?php if (have_posts()):?>
<?php woocommerce_content(); ?>
<?php endif;?>

Step6
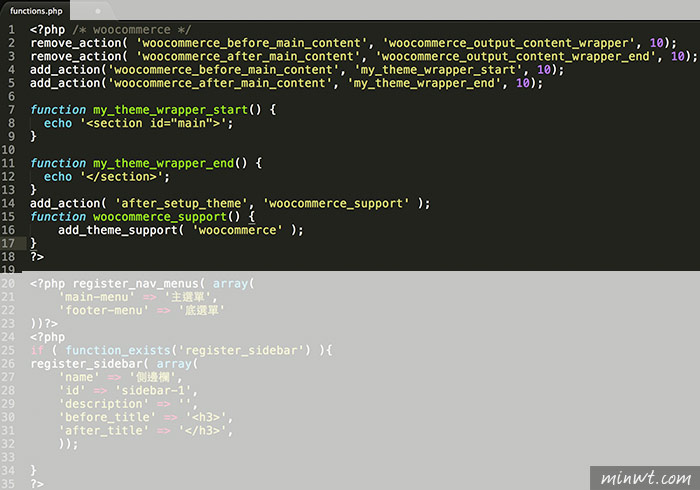
接著再開啟functions.php,加入以下的語法。
<?php /* woocommerce */
remove_action( ‘woocommerce_before_main_content’, ‘woocommerce_output_content_wrapper’, 10);
remove_action( ‘woocommerce_after_main_content’, ‘woocommerce_output_content_wrapper_end’, 10);
add_action(‘woocommerce_before_main_content’, ‘my_theme_wrapper_start’, 10);
add_action(‘woocommerce_after_main_content’, ‘my_theme_wrapper_end’, 10);function my_theme_wrapper_start() {
echo ‘<section id="main">’;
}function my_theme_wrapper_end() {
echo ‘</section>’;
}
add_action( ‘after_setup_theme’, ‘woocommerce_support’ );
function woocommerce_support() {
add_theme_support( ‘woocommerce’ );
}
?>

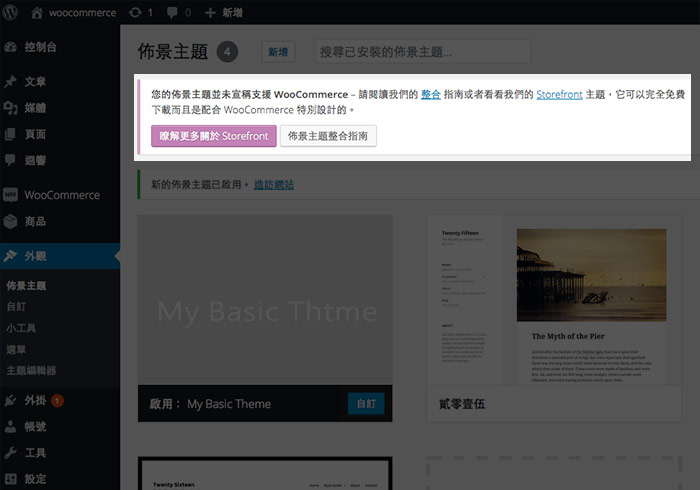
Step7
都完成後,再重新整理後台的佈景主題,這時原先的警告訊息已消失了。

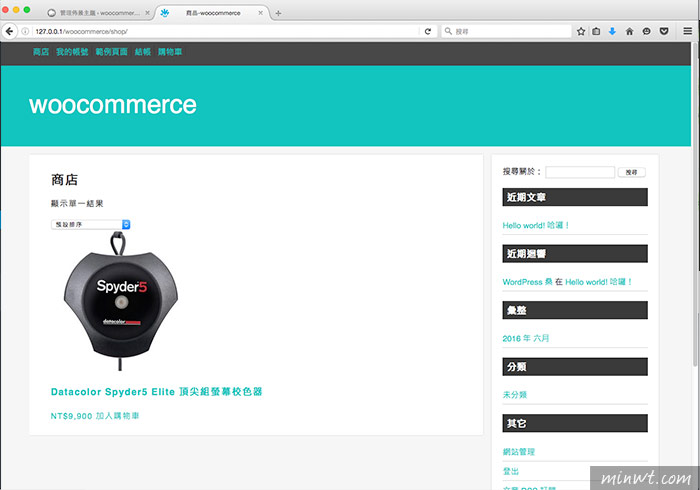
Step8
接著再回到前台看一下,哈~畫面終於正常啦!

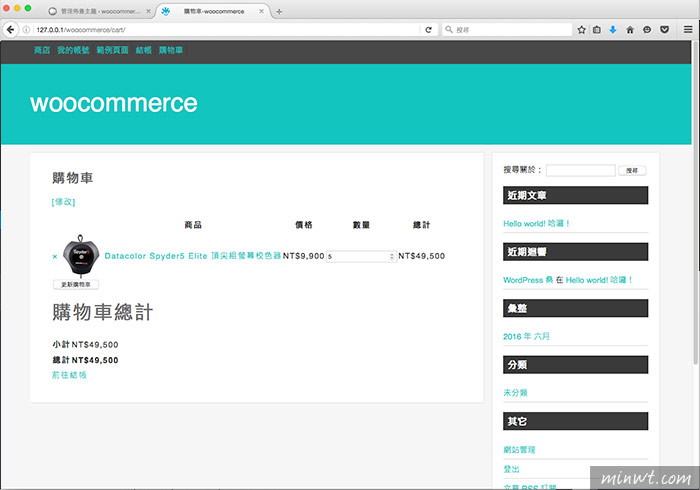
Step9
就連結帳畫面也ok了,因此有在用woocommerce的朋友,也可將現有的佈景主題,支援woocommerce。